# 라우팅이란?
-
라우팅의 개념
라우팅(영어: routing)은 어떤 네트워크 안에서 통신 데이터를 보낼 때 최적의 경로를 선택하는 과정이다. 최적의 경로는 주어진 데이터를 가장 짧은 거리로 또는 가장 적은 시간 안에 전송할 수 있는 경로다.
-
라우팅은 네트워크에서 패킷을 보낼 때 최적의 경로를 선택하는 과정을 의미한다. 라우터는 네트워크 7계층인 OSI 모형에서 라우팅의 기능을 담당하는 장치(공유기)를 말한다.
- 패킷: 네트워크 계층에서 전송되는 데이터의 묶음 혹은 전송 단위를 말한다.
-
하지만, 위의 정의는 다소 이론적인(사전적인) 정의라 할 수 있다. 웹 개발 프레임워크에서 사용되는 라우팅의 개념은 클라이언트로부터 요청받은 URL과 뷰를 매칭시키는 것이라고 할 수 있다.
-
# 라우터 분리의 필요성
- 라우터 분리가 필요한 이유는 프레임워크에서 라우팅 작업이 늘어나면, 하나의 스크립트 파일을 차지하는 코드의 양이 지나치게 많아질 수 있기 때문이다. 라우터를 분리하면 서로 연관된 라우터를 묶어 개별적인 스크립트 파일로 분산시킬 수 있고, 이는 코드의 양을 적절히 조절하고, 프로젝트 구조를 깔끔하게 관리할 수 있도록 해준다.
# Express에서 라우터 분리하기
-
서버 파일 생성
- 우선 서버 파일(app.js)을 생성하자. 서버 파일은 생성된 라우터를 미들웨어로 등록하는 데 사용된다.
const express = require('express');
const app = express();
const cors = require('cors');
// 서버 생성
const server = app.listen(8000, () =>
console.log('Start Server: localhost:8000')
);-
라우터 폴더 생성
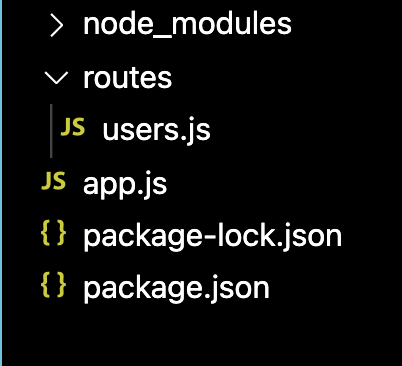
- 라우터 모듈을 만들기 전에 아래 이미지처럼 routes 폴더를 생성한 뒤, 그 안에 라우터 모듈을 저정하여 관리하는 걸 추천한다. 프로젝트 구조를 깔끔하게 관리할 수 있기 때문이다.

- 라우터 모듈 생성(
users.js)
// 패키지 express 를 활용하여 라우터 객체 생성
const router = require('express').Router();
// 생성된 라우터 객체를 활용해 라우터 정의
router.get('/login', async (req, res) => {
res.send('This is login page')
});
// 생성한 라우터 객체를 모듈화시키기
module.exports = router-
라우터 객체를 미들웨어로 등록하기
- 우선, 생성했던 라우터 모듈
users.js의 라우터 객체를 import 해준다. - 다음으로는 express를 통해 생성했던
app객체에 라우터 객체를 미들웨어로 등록하면 된다.
- 우선, 생성했던 라우터 모듈
const express = require('express');
const app = express();
const cors = require('cors');
// 라우터 객체 import 하기
const user = require('./routes/users');
// 서버 생성
const server = app.listen(8000, () =>
console.log('Start Server: localhost:8000')
);
// users.js의 라우터 객체를 미들웨어로 등록
app.use('/users', user)# 다양한 미들웨어의 등록
- 서버 파일(
app.js)에는 라우터 이외에도 다양한 미들웨어가 등록할 수 있다. - 가령 CORS 이슈 해결을 위해
cors()객체를 등록하는 것이 대표적인 예이다.- CORS 패키지 설치:
npm install --save cors
- CORS 패키지 설치:
const express = require('express');
const app = express();
const cors = require('cors');
const user = require('./routes/users');
// 서버 생성
const server = app.listen(8000, () =>
console.log('Start Server: localhost:8000')
);
// users.js를 미들웨어로 등록
app.use('/users', user)
// request의 body 데이터에 접근하기 위해 미들웨어 등록
app.use(express.json() );
app.use(express.urlencoded( {extended : true } ));
// CORS 미들웨어 등록
app.use(cors());
// 오류 처리 미들웨어 등록
app.use(function (err, req, res, next) {
console.error(err.stack)
res.status(500).send('JsonDecodeError!')
});
// server 객체를 모듈화시키기
module.exports = server
