# CSS
-
기술의 등장 배경
-
웹페이지를 시각적으로 아름답게 표현하려는 욕망이 증가
-
기존 언어인 HTML이 디자인과 관련 부분에서 한계를 보임
-
작업 효율성이 떨어짐(여러 개의 태그를 수정하려면 일일이 손을 봐야 함)
-
HTML의 디자인 태그 <font>는 다른 HTML 태그(<a>, <h1>...)처럼 정보로서의 가치를 담고 있지 않음. ➡ 이로 인해 전체 웹페이지가 지닌
정보로서의 가치가 떨어지는 문제에 직면
-
-
-
CSS의 장점
-
웹페이지의 유지 보수가 편리(
호율성⬆) -
코드의
가독성이 높아짐
-
웹의 디자인 영역을 담당함으로써 HTML이 정보로서의 기능에 집중할 수 있도록 해줌
-
-
CSS 사용법
-
<head> 내부에
<style>적용 :선택자와일치하는모든 태그에 CSS효과가적용<head> <title>WEB1 - CSS</title> <meta charset="UTF-8"> <style> a { color: red; text-decoration: none; } </style> </head><style>: CSS 스타일을 HTML 요소에 직접 설정할 때 사용하는 태그 -
style 속성으로 적용:style 속성이추가된해당 태그에만 CSS효과가적용<li><a href="2.html" style="color: blue; text-decoration: underline;">css</a></li> -
CSS 문법
<style> a { color:red; }Selector(선택자): a
Declaration선언): color:red;
Property(속성): color
Value(값): red -
CSS property
- font-size
- text-align
- text-decoration
- ...
- 수많은 property를 외울 순 없으니, 검색을 통해 찾아 쓰는 습관을 기르자!
-
선택자의 종류
- 전체 선택자: HTML 내부 모든 요소에 CSS를 적용할 때 사용하는 선택자로
*를 사용 - class: 그룹으로 묶어서 스타일을 지정할 때 사용하는 속성. 하나의 태그에
여러 개의 속성을지정할 수 있다. - class 선택자:
class name을 선택자로 사용하는 것.saw { color: gray; } - id: 하나의 문서에서 중복될 수 없는 고유의 값
- id 선택자:
id값을 선택자로 사용하는 것#actvie { color: gray; }
- 전체 선택자: HTML 내부 모든 요소에 CSS를 적용할 때 사용하는 선택자로
-
선택자 입력 방법
- 여러 가지 선택자에 동일한 스타일 지정하기: 선택자와 선택자 사이를 쉼표(,)로 구분해주면 동일한 CSS명령을 여러 요소에 일괄 적용이 가능
- 특정 선택자의 내부(자식) 요소에 CSS 지정하기: 선택자와 선택자 사이를 띄어쓰기로 구분해주면 특정 선택자의 자식 요소에 접근할 수 있다.
-
선택자 우선순위
- 우선순위: inline css >>>>>> id 선택자 >>> class 선택자 > tag 선택자
포괄적인 속성보다구체적인 속성의우선순위가높다.- 선택자의 종류가 같은 경우,
가장 마지막에 입력된 선택자가 우선 적용 - 점수로 선택자 별로 우선순위 구분하기
- inline styling(tag의
style속성을 활용): 1000점 - id: 100점
- class: 10점
- tag: 1점
- ex)
p.p-tag {font-size: 100px;}👉 1점(p) + 10점(.p-tag) = 11점
- inline styling(tag의
-
-
박스 모델
-
block level element vs inline level element
-
block levelelement:화면 전체를 사용하는 tag ex) <h1> -
inline levelelement:자기 콘텐츠만큼의 부피를 사용하는 tag ex) <a> -
요소 level 변경:
display 속성(property)을 'inline'이나 'block'으로 `변경 -
display: none;: 해당 속성 값이 지정된 요소는 화면에서 사라짐 -
다중 조건 선택자(OR):쉼표(,)를 선택자 사이에 입력하면 여러 선택자 중 하나라도 만족할 경우 속성 값이 적용됨h1, a { border: 5px solid red; padding: 20px; margin: 20px; width: 100px; }
-
-
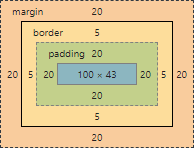
CSS 박스 모델
- content - padding - border - margin

- content - padding - border - margin
-
-
CSS Grid
-
2차원(
행과 열)의레이아웃시스템을 제공하는 CSS 모듈 -
사용 방법
-
Grid
적용할 tag의display 속성을'grid'로 지정 -
Grid 모듈을 사용 가능한 웹브라우저에 대해 알고 싶다면...링크 텍스트
-
Grid 트랙의 크기 지정
-
grid-template-columns: grid열의 배치를 결정하는 속성 -
grid-template-columns : 150px 1fr;➡열(column)을150px,나머지 길이로생성함을 의미 -
grid-template-columns : 1fr 1fr 1fr;➡열(column)을 균일하게1:1:1 비율로생성<style> #grid { border: 5px solid pink; display: grid; grid-template-columns: 150px 1fr; } div { border: 5px solid gray } </style> -
<div>디자인 용도로 사용- 특정 의미 X(정보로서의 가치 없음)
- 디자인에 맞게 레이아웃을 분리해줌
blocklevel element
-
<span>- div와 같은 용도
inlinelevel element
-
-
-
-
미디어 쿼리
-
현대 웹에서 필수 요소
-
사이트에
접속하는장치에 따라특정한 CSS 스타일을사용하도록 도와주는 모듈 -
반응형 웹을 만드는 데 필수 요소
- 미디어 쿼리 설정 방법
@media screen and (min-width: 200px) and (max-width: 360px) {
/* 스타일 정의 */
}
👉의미: media type이 'screen'이면서 200px 이상, 360px이하인 경우 해당 스타일을 적용
👉meida type 종류 : all, screen, print...
👉media type 기본값: all
-
-
CSS 코드의 재사용
-
웹페이지 내부에 CSS 코드를 내장할 때 생기는 문제점
- 같은 내용은 CSS 코드를 다수의 웹페이지에 적용할 경우
코드의 중복발생 CSS 코드 수정이 필요한 경우 CSS 코드가 적용된모든 웹페이지를 수정해야 함 ➡비효율성 증가
- 같은 내용은 CSS 코드를 다수의 웹페이지에 적용할 경우
-
해결 방법
style.css파일생성하여<link>로 웹페이지와 연결- style.css파일을 수정하면, 수정된 내용이 연결된 모든 웹페이지에 반영
<head> <title>WEB1 - html</title> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> </head>
-
장점
- 코드의 재사용성 증가
- 가독성 증가
- 비용 절감
-
