
npm 초기화
npm init -y→ package.json 파일이 생성된다.
NPM 지역 설치와 전역 설치
라이브러리 지역 설치
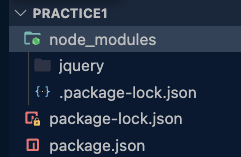
npm install jquery→ 명령어를 친 위치에 node_modules라는 폴더가 생성된다.

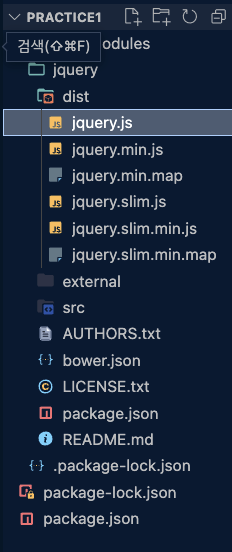
node_modules/jquery/dist에 설치한 라이브러리를 볼 수 있다.

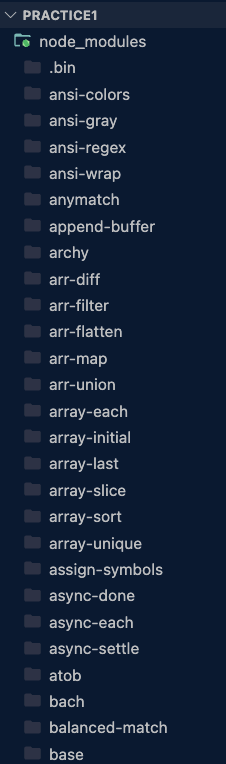
npm install gulp
gulp 외에 gulp가 의존하고 있는 많은 라이브러리들이 함께 설치된 것을 확인할 수 있다.
라이브러리 지역 삭제
npm uninstall gulp
위에서 gulp와 함께 설치된 라이브러리들이 함께 삭제된 것을 확인할 수 있다.
라이브러리 전역 설치
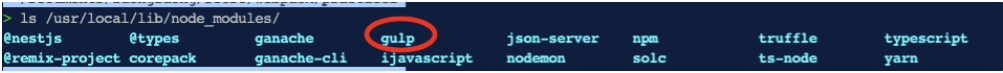
npm install {패키지명} --global→ 실습에서는 gulp 패키지를 설치함

지역 설치와는 달리 node_modules 파일에 gulp가 설치되어 있지 않은 것을 확인할 수 있다.

mac은 /usr/local/lib/node_modules/ 하위에 설치되어 있다.
→ 시스템 레벨에 전역으로 설치된다.
라이브러리 전역 삭제
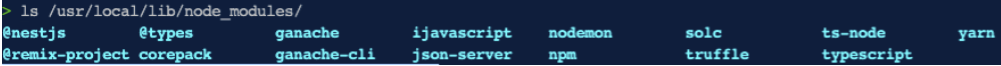
npm uninstall {패키지명} -g
삭제된 것을 확인할 수 있다.
지역 설치와 전역 설치의 차이점 - 정리
명령어
// 지역 설치
npm install {패키지명}
npm install {패키지명} --save-prod
npm i {패키지명}위는 동일한 명령어이다.
--save-prod은 기본 설정으로 되어있다.
// 전역 설치
npm install {패키지명} --global
npm i {패키지명} -g위는 동일한 명령어이다.
설치경로
지역 설치 : 해당 프로젝트의 node_modules 하위에 라이브러리 파일들이 설치된다.
전역 설치 : mac os의 경우 /usr/local/lib/node_modules/ 하위에 라이브러리 파일들이 설치된다.
지역 설치 옵션
지역 설치 옵션에는 두가지가 있다.
- 일반적인 설치 방법
npm install jquery --save-prod
// == npm install jquery과 같은 명령어- —save-dev 설치 옵션 사용시
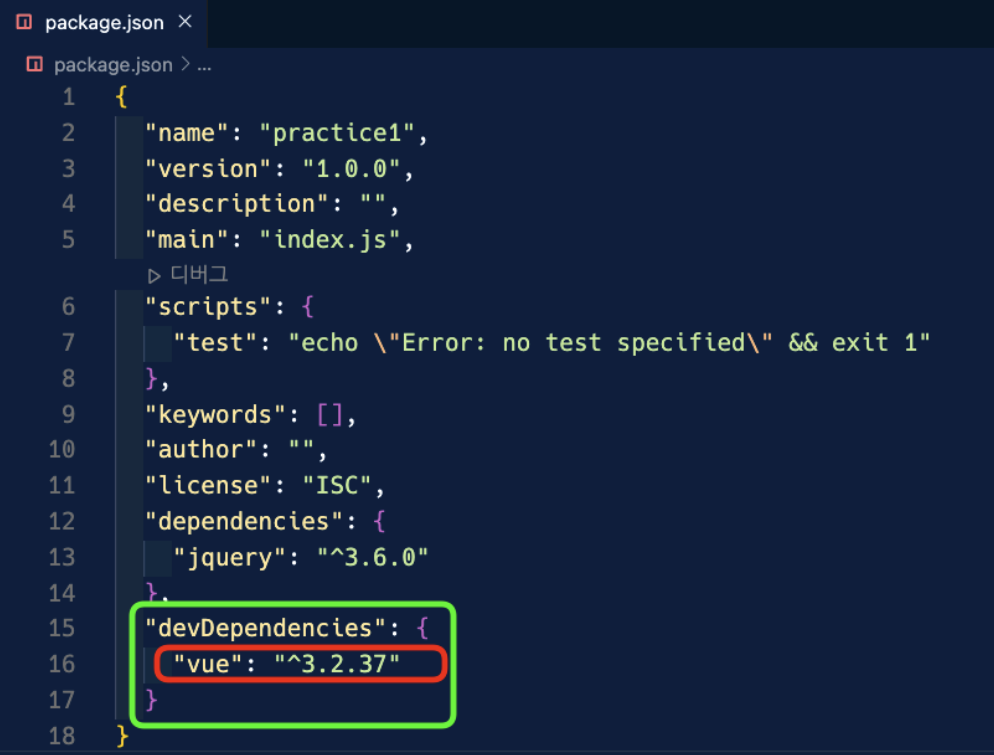
npm install jquery --save-dev
// == npm install jquery -D와 같은 명령어—save-dev 옵션 설정 후 설치 시 package.json 파일에 다르게 입력된다.

1번의 방법과 동일하게 일반적으로 설치 시 패키지는 dependencies에 들어간다.
- dependencies는 Application의 로직과 직접적인 연관이있는 유틸성 라이브러리다. → 배포용
2번의 방법과 동일하게 옵션 설정 시 devDependencies에 들어간다.
- devDependencies는 webpack과 같은 개발을 할 때 도움을 주는 개발 보조용 라이브러리이다. → 개발용
npm run build 시 배포용 라이브러리(dependencies)만 들어가게된다.
구분 되어야 하는 이유
→ devDependencies에 있어야할 라이브러리들이 dependencies에 있으면 빌드 시 상당한 시간이 소모된다.
