📒스프링 입문
1. 강의소개
스프링 학습을 포기하는 이유
스프링이 너무 거대해다!
처음부터 이론적인 것을 학습하면 도움이 안 된다!
Q. 우리는 왜 공부를 하는가?
A. 우리는 실무에서 제대로 동작하는 웹 애플리케이션을 공부하기 위해서!
스프링 공부는 이렇게 해야 합니다.
실제 코딩을 하면서 공부를 하자!
간단한 웹 애플리케이션 개발
프로젝트 사용 기술
- Spring boot
- Gradle
- Thymeleaf
- JPA
- Tomcat
- Hibernate
강의 목표
스프링 학습의 제대로 된 첫 길잡이 역할
- 스프링 기술 그 자체에 매몰 X
- 어떻게 사용해야 하는지에 초점
- 오래된 스프링 기술 X
- 마이너한 스프링 기술 X
-> 실무 개발에 꼭 필요한 스프링 학습
2. 프로젝트 생성
-사전 준비물-
Java 11 설치
IDE : InteliJ
스프링 부트 스타터 사이트로 이동해서 스프링 프로젝트 생성
https://start.spring.io/ 를 활용할 것!
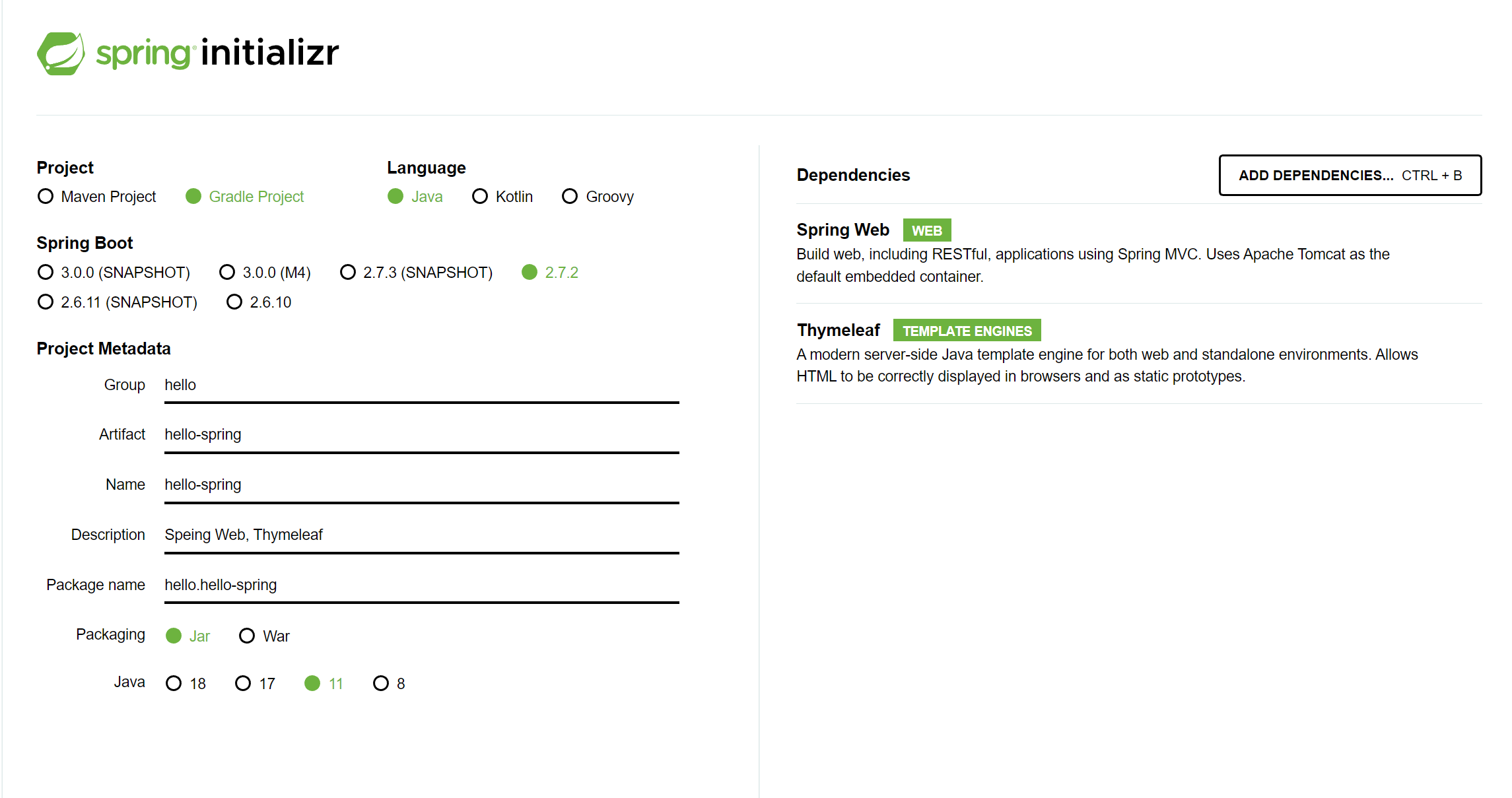
실습 환경

Project
Maven 이냐? Gradle이냐?
-> 필요한 라이브러리를 가져오고 관리해주는 도구이다.
-> 요즘은 Gradle로 많이 사용한다.
실무에서는 Gradle을 많이 사용
Spring 버전
(SanpShot)이 붙어 있는 것은 아직 정식 버전이 아니므로 선택하면 안됩니다.
영어가 붙어있지 않으면 정식 버전이므로 이 중 최신 버전을 선택
Project Metadata
Group에 기업 명
Artifact 빌드가 되어 나올 결과물
Name은 이름
Description은 설명
Packag 는 기업명과 Name으로 이루어진다.
Dependency
무슨 라이브러리를 가지고 올 것이냐?
Spring WEb -> 웹 개발을 위한 라이브러리
ThymeLeaf -> HTML을 읽어서 화면에 보여줄 템플릿 엔진이 필요
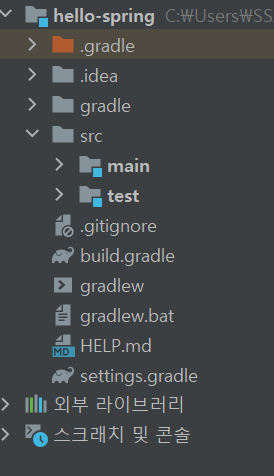
생성된 프로젝트 실행
인텔리제이로 실행을 하면 된다.

src안에 main과 test가 있습니다. 이것이 요즘 표준!
main/java에는 실제 작동하는 코드들이 있다.
resources 안에는 설정 파일들이 있다.
test 안에는 테스트를 위한 것들이 있다.
build.gradle이 아까 가져온 라이브러리들이 관리되고 있습니다.
버전 설정, 라이브러리 관리!
- build.gradle
plugins {
id 'org.springframework.boot' version '2.7.2'
id 'io.spring.dependency-management' version '1.0.12.RELEASE'
id 'java'
}
group = 'hello'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '11'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
tasks.named('test') {
useJUnitPlatform()
}
repositories가 실제 밑에 dependencies를 가지고 오는 애입니다.
mavenCentral에서 다운을 받아서 옵니다.
.gitignore이 올라가면 안 되는 것들을 정해줍니다.
gradlew, gradlew.bat 그레이들이 만들어주는 것
프로젝트 실행
hello.hellospring.HelloSpringApplication.java
package hello.hellospring;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class HelloSpringApplication {
public static void main(String[] args) {
SpringApplication.run(HelloSpringApplication.class, args);
}
}
스프링이 실행됩니다!
SpringApplication은 무엇인가?
스프링 어플리케이션을 간편하게 실행할 수 있도록 제공하는 클래스
Class that can be used to bootstrap and launch a Spring application from a Java main method. By default class will perform the following steps to bootstrap your application:
- Create an appropriate ApplicationContext instance (depending on your classpath)
- Register a CommandLinePropertySource to expose command line arguments as Spring properties
- Refresh the application context, loading all singleton beans
- Trigger any CommandLineRunner beans
공식 문서에는 다음과 같이 설명을 하고 있습니다.
이에 대해 한글로는 다음과 같이 설명이 되어 있습니다.
SpringApplication 수행순서
- ApplicationContext 인스턴스 생성
- CommandLinePropertySource를 spring properties에 등록
- Application context를 새로고침하고, 모든 싱글톤 bean을 로딩
- CommandLineRunner bean을 트리거
** 모든 bean은 ApplicationContext에서 관리
http://changpd.blogspot.com/2018/03/springapplication_27.html
실행을 하면

정상 작동된 것을 확인 할 수 있습니다.
프로젝트 환경 설정 성공!
package hello.hellospring;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class HelloSpringApplication {
public static void main(String[] args) {
SpringApplication.run(HelloSpringApplication.class, args);
}
}
@SpringBootApplication
어노테이션을 보고 실행을 한다.
이것을 띄우면서 내장된 톰캣 내장을 띄우면서 자체적으로 된다..
번외
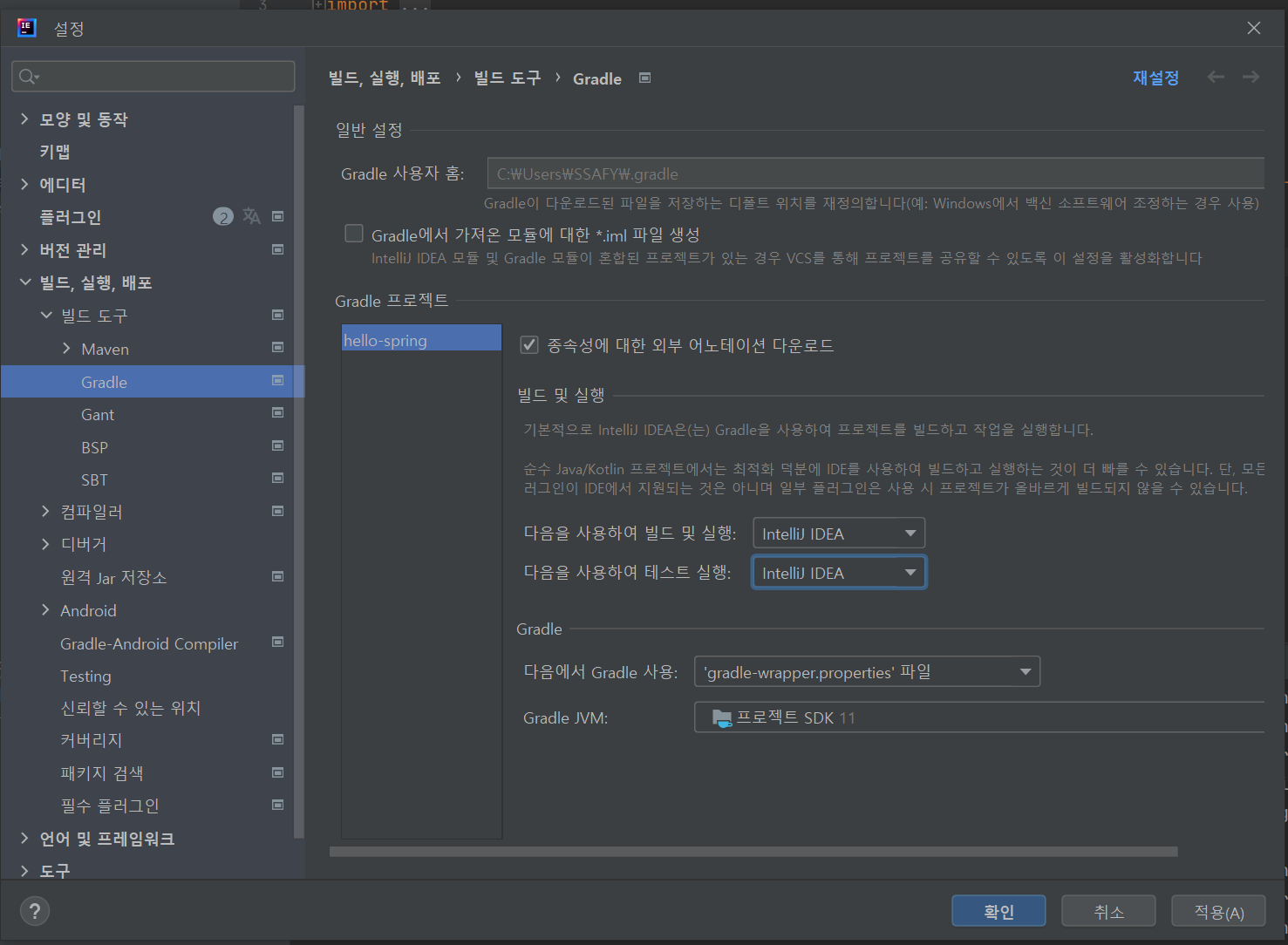
최근 InteliJ 버전은 Gradle을 통해서 실행 하는 것이 기본 설정
-> 실행 속도가 느리다.

다음과 같이 gradle 실행을 InteliJ IDEA로 바꿔준다.
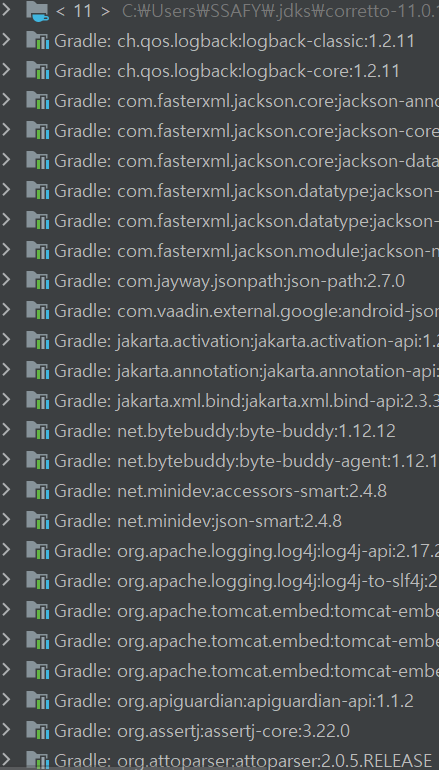
3. 라이브러리 살펴보기

다음과 같이 라이브러리가 있습니다.
메이븐, 그레이들은 라이브러리 의존성을 찾는다. 이를 해결하기 위해서 많은 것을 해준다.
로깅을 위한 라이브러리
logback
https://tecoble.techcourse.co.kr/post/2021-08-07-logback-tutorial/
Simple Logging Facade for Java (SLF4J)
테스트를 위한 라이브러리
Junit
핵심 라이브러리
- spring-boot-starter-web
- spring-boot-starter-tomcat: 톰캣 (웹서버)
- spring-webmvc: 스프링 웹 MVC - spring-boot-starter-thymeleaf: 타임리프 템플릿 엔진(View)
- spring-boot-starter(공통): 스프링 부트 + 스프링 코어 + 로깅
- spring-boot
- - spring-core
- spring-boot-starter-logging
- - logback, slf4j
4. View 환경 설정
Welcome Page 만들기
resoucre/static/index.html
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>
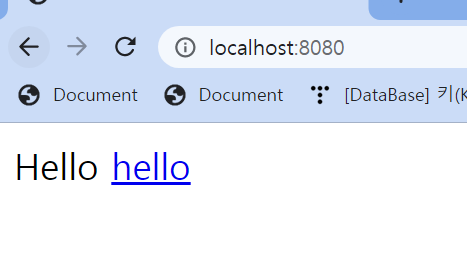
스프링 부트가 제공하는 Welcome Page 기능
- static/index.html 을 올려두면 Welcome page 기능을 제공한다.

위에 한 것은 정적 페이지이다.
이제 템플릿 엔지을 사용해 모양을 바꾸거나 할 것입니다.
Thymeleaf 템플릿 엔진
thymeleaf 공식 사이트: https://www.thymeleaf.org/
스프링 공식 튜토리얼: https://spring.io/guides/gs/serving-web-content/
스프링부트 메뉴얼: https://docs.spring.io/spring-boot/docs/2.3.1.RELEASE/reference/
html/spring-boot-features.html#boot-features-spring-mvc-template-engines
템플릿 엔진을 사용하면 동적인 웹을 사용할 수 있다.
static은 정적인 웹이었으나 지금은 동적으로 데이터를 오고 갈 수 있다.
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data", "hello!");
return "hello";
}
}모델에다가 다음과 같이 값을 넣어줍니다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>

다음과 같이 model에 담긴 data를 받아서 사용하는 것을 확인 할 수 있습니다.

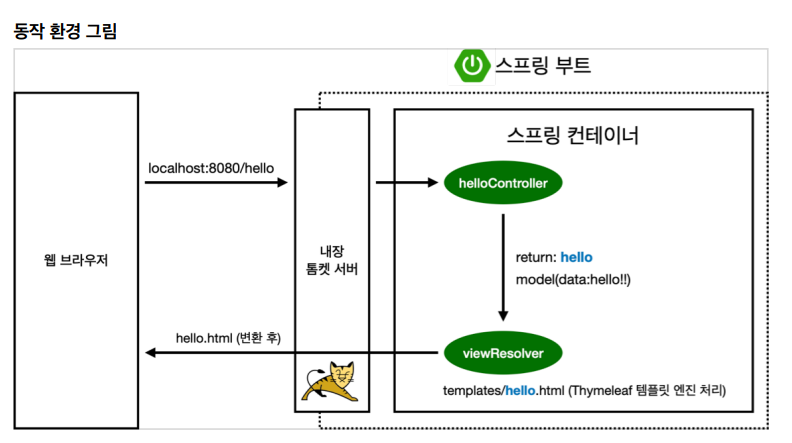
웹 블라우저에서 get 요청을 던지면 스프링은 내장 톰켓에서 이것을 받앚줍니다.
스프링에 던져줍니다. getMapping이 된 것을 찾고 맞는 url로 갑니다.
컨트롤러에 메서드가 실행이 됩니다. model에다가 값을 담아서 줍니다.
return hello는 그 화면으로 가라는 것입니다.
그래서 template/hello.html로 찾아가게 됩니다.
이 model을 받은 hello.html은 data를 추출하여 빈칸에 넣어줍니다.
컨트롤러에서 리턴 값으로 문자를 반환하면 뷰 리졸버가 화면을 찾아서 처리를 합니다.
- 스프링 부트 템플릿 엔진 기본 viewName 매핑
- resources:templates/ + {ViewName} + .html
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>다음과 같이 data키 값을 찾아서 ${data}에 value를 넘겨 줍니다.
spring-boot-devtools 라이브러리 추가시 'html'파일을 컴파일만 해주면 서버 재시작 없이 VIew 파일 변경이 가능합니다.
5. 빌드하고 실행하기
빌드를 위해 아래 중 하나 하기
./gradlew build
./gradlew clean build
build만 하다가 안되면 clean build 하기
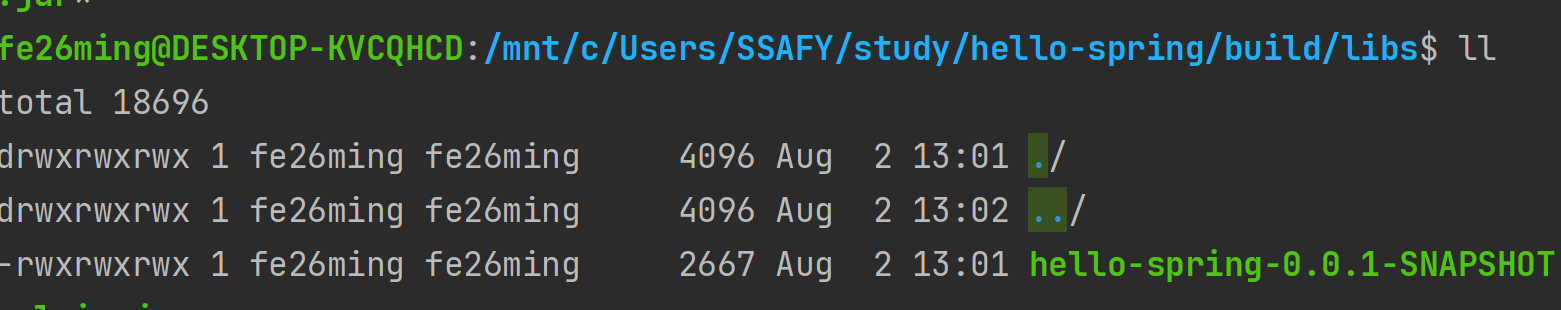
cd build/libs
java -jar hello-spring-0.0.1-SNAPSHOT.jar
다음과 같이 있는 것을 확인 할 수 있습니다.
프로젝트 생성
라이브러리 보기
view 환경, 템플릿 엔진
빌드 실행
을 해봤습니다.