목록태그
목차나 음식에 필요한 재료들 같이 목록이 있는 태그에 사용을한다.
목록태그에는 순서가 있는 목록과 순서가 없는 목록이 있다.
ol태그
ol태그는 ordered list의 약자이고, 순서가 있는 목록을 말한다.
책에서 나오는 목차를 보면 순서가 있다. 이럴때 ol태그를 사용하면 된다.
그 다음에는 li태그를 사용해야한다. list의 약자이다.
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
순서가 있는 목록은 사진과같이 번호가 붙는다.
속성이란?
html에서는 속성(Attribute)이라는것이 있다.
내 생각이지만 속성은 태그의 고유한 옵션이라고 생각하면 좋다.
특정태그에만 가능한 옵션인것이다. 그렇기때문에 옵션이 없는 div같은 태그에 속성을 넣어도 당연히 안된다.
처음에는 이러한것들을 헷갈려하니까 조심해야한다.
속성은 html태그에 사용하고 문법은 다음과 같다.
<ol 속성="속성값">이런 형태인데 속성과 속성값은 문법인것이다. 우리가 없는걸 만들어내면 아무런 작동이 안된다.
그렇기때문에 어떤 태그에 무슨 속성이 있고 어떤 속성값이 있는지 자세하게 확인 할 필요가있다.
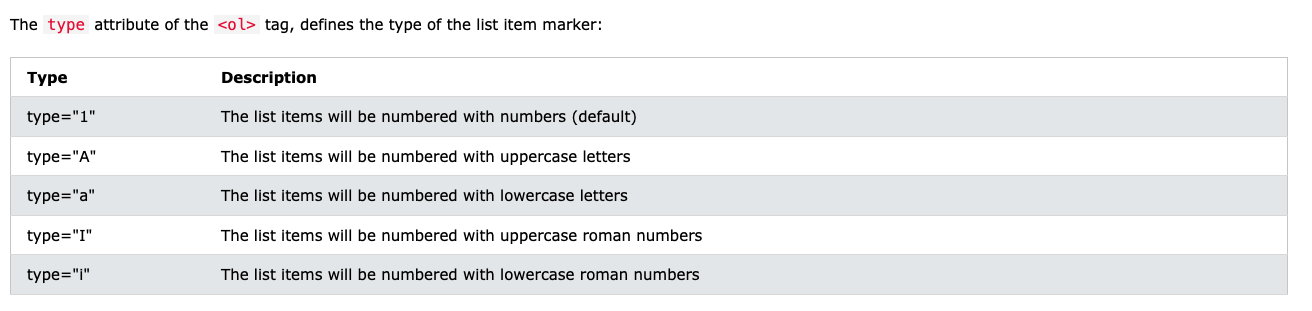
말이 좀 길었지만 다시 돌아와서 ol태그에서의 속성은 다음과 같이있다.

영어이긴하지만 괜찮다.
위에 글을 읽어보면 ol태그의 type속성은 목록마커유형을 바꾸는 것이다.
목록마커유형이 기본값으로는 숫자가 붙는것이고, type="A"로 바꿔주면 숫자가 아닌 대문자 알파벳으로 나온다.
<ol type="A">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
이렇게 앞에 붙어있는 목록마커유형을 바꿀 수 있다.
사실 저러한 형태들을 사용을 안하기때문에 포스팅에 쓰지말까 고민했지만 일단은 알아두면 좋기에 써봤다.
ul태그
ul태그는 unordered list의 약자이고 순서가 없는 목록을 나타낸다.
위와 마찬가지로 ul태그 안에는 li태그를 사용해야한다.
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
순서가 없는 목록은 위 사진과같이 점표시로 나온다.
여기서 주의해야할것은 ol태그나 ul태그를 사용할때에 li태그를 써야한다는것이다.
ul태그안에 li가 없고 div를 쓰는경우에는 태그에 의미가 이상해진다.
목록태그안에 리스트가 나와야 정상인데 div같이 의미없는 태그를 사용하게되면 리스트가 없게 되는것이다.
이밖에 dl, dt, dd 내용을 정의하는 목록태그가 또 있다.
주로 사전에서 많이 사용을한다.
밑에 참고사이트에서 확인해보면 좋을것이다.
영어여도 겁먹지말고 한번 봐보자!

