제목을 나타내는 hn태그
hn태그라고 했지만 h는 heading의 약자이고 n은 number를 의미합니다.
h1부터 h6까지 있습니다. 한번 코드로 보시죠
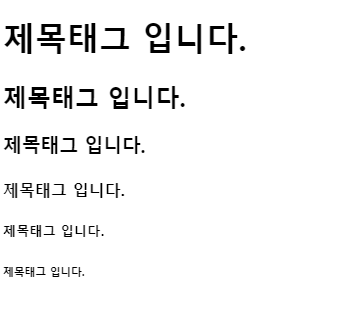
<h1>제목태그 입니다.</h1>
<h2>제목태그 입니다.</h2>
<h3>제목태그 입니다.</h3>
<h4>제목태그 입니다.</h4>
<h5>제목태그 입니다.</h5>
<h6>제목태그 입니다.</h6>이렇게 작성을 해보면 다음과 같이 나옵니다.

우린 여기서 중요한걸 알 수 있습니다.
가장 눈에 띄는건 폰트 사이즈가 바뀌죠, 폰트 사이즈가 바뀐다는건 시각적으로 봤을때 중요도가 달라진다는 얘긴데요. 가장 중요한 제목일수록 h1태그를 사용해야합니다.
그 다음으로 중요한 제목이면 h2태그를 사용하는게 좋죠.
일반적으로는 h1태그는 로고에 많이 쓰입니다.
그리고 h1태그 같은경우에는 중복 안되게 사용하는게 좋습니다.
만약에 가장 중요한제목이 아닌데 h1태그를 쓰게되면 웹 문서의 의미가 맞지않게됩니다.
예를들어 누가봐도 설명글인데 hn태그 사용하는게 올바르지 않다는것이죠.
문단을 나타내는 p태그
paragraph의 약자로 앞글자만 따와서 p태그라고 합니다.
문단태그는 설명글에 많이 씁니다. (문단이면 그냥 사용함)
<p>문단태그입니다.</p>문단태그는 hn태그와 다르게 폰트가 굵지도않고 폰트사이즈도 작습니다.
strong태그와 b태그
strong태그
strong태그는 말 그대로 중요한 내용을 강조할때 사용합니다.
학교 다녔을때를 떠올리면 선생님들이 교과서에 밑줄이나 형광펜으로 중요한부분 표시하라고 하는데 이때 웹에서는 strong태그를 사용합니다. 태그에 의미에서도 중요하다고 표시를 합니다.
<p>html은 <strong>링크이동</strong>이 가능한 문서다.</p>
이렇게 태그안에 태그를 사용할 수 있습니다.
그리고 strong태그를 사용하게되면 폰트두께가 두꺼워집니다.
b태그
b태그는 bold의 약자입니다. 디자이너분들이라면 잘 아실텐데요.
b태그는 단지 디자인적인 요소이기때문에 의미가없습니다.
<p>html은 <b>링크이동</b>이 가능한 문서다.</p>결과는 위와 동일합니다.
항상 html을 작성할때 결과가 잘나온다고 끝이 아닙니다.
본인이 의미있는 태그를 사용하였는가에 생각을 많이 해보셔야합니다.
strong태그와 b태그의 차이점은 의미가 있냐 없냐의 차이입니다.
em태그와 i태그
em태그
em태그는 emphasis의 약자입니다. 강조라는 뜻이죠.
strong태그는 폰트두께가 두꺼웠다면 em태그는 글자를 기울입니다.
<p>강조할때 사용하는 <em>강조</em>태그입니다.</p>
i태그
i태그는 italic의 약자입니다.
이 태그역시 em태그와 동일한 결과가 나오지만, 의미없이 디자인적으로 기울인 태그입니다.
이외의 다른 텍스트 태그
- small 태그
- sub 태그
- sup 태그
- s 태그
- 등등...
자주 사용하는것들로 알려드렸지만, 혹시나 더 알고싶으신분들은 https://www.w3schools.com/tags/default.asp 여기 사이트오셔서 보시면됩니다.

