Flux 출현 배경
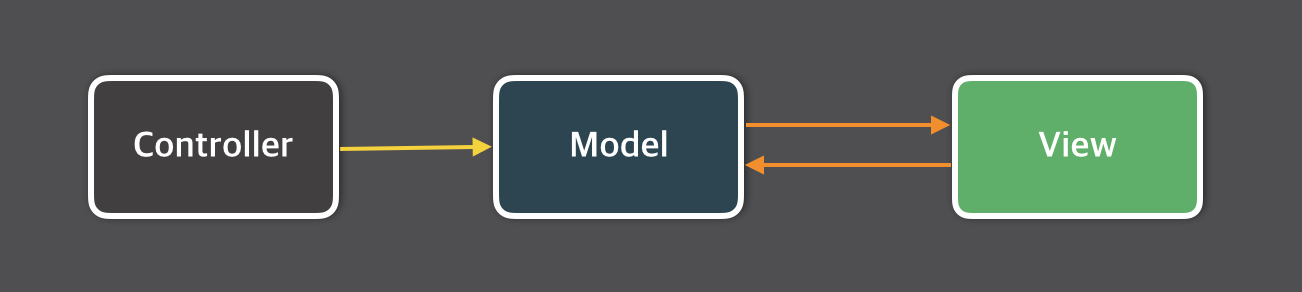
기존의 어플리케이션 환경에서 보편적으로 사용되는 패턴은 MVC이다.

Model에 데이터를 정의해 두고, Controller를 이용해 Model 데이터를 생성, 조회, 수정, 삭제하고 변경된 데이터는 View에 출력되면서 사용자에게 전달된다.

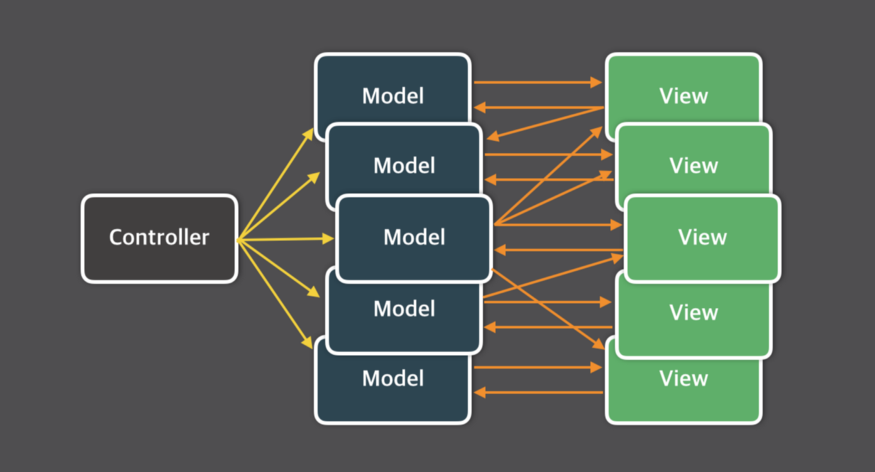
이 패턴의 문제점은 어플리케이션의 규모가 커질수록 데이터 흐름의 복잡도가 엄청나게 늘어난다.
한개의 모델이 여러 뷰를 조작하고, 한개의 뷰가 여러 개의 모델을 조작한다면 데이터 흐름을 알기 힘들어진다.
데이터의 변경 사항을 신속하게 전파하기가 어렵다. 모델이 늘어날수록 전파해야 할 대상도 함께 늘어나기 때문인데, 하나의 포스트가 삭제되면 포스트에 딸려 있던 각 댓글도 함께 삭제되야 되고, 이때 댓글을 잃어버린 각 유저의 댓글 사이드바나 사이트 헤더의 전체 덧글 카운터에도 변경사항이 전파되어야 한다.
MVC 패턴에서는 사이드바와 헤더의 데이터를 관리하는 모델들이 포스트 모델을 항상 주시하게 만들게 될 거고 코드는 함께 복잡해진다.
이것의 가장 큰 원인은 바로, '양방향 데이터 흐름' 이라는 것 때문이다.

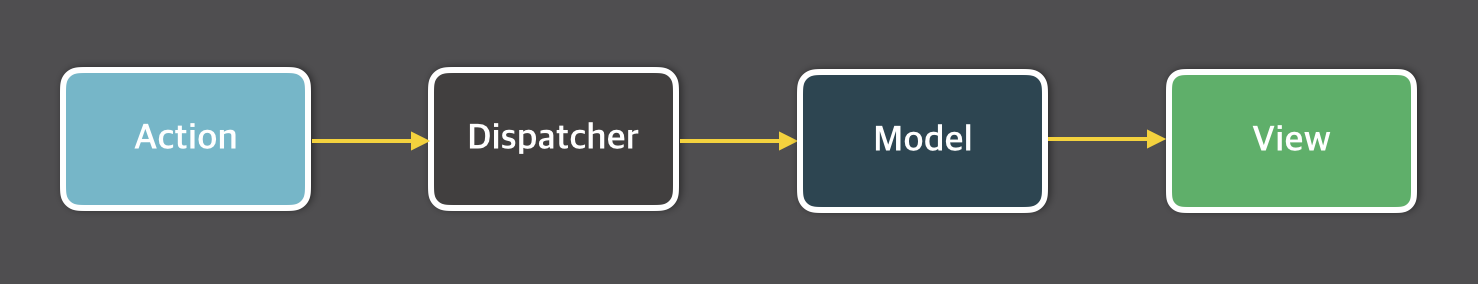
Model이 View를 반영하고, View가 Model을 변경하는 양방향 데이터 흐름에서 벗어나 단방향으로만 데이터를 변경할 수 있도록 한다.
Action이 발생하면, Dispatcher를 통해 store의 상태를 변경하고 이를 view에 반영한다.
이런 Flux패턴을 적용한게 우리가 잘 알고있는 Redux이다.
Store
상태값을 저장하는 전역저장소. 하나의 스토어만 가질 수 있다.
Action
상태에 변화가 필요하다면 액션을 일으켜야한다. 액션은 객체로 표현되며 type필드를 반드시 가지고 있어야 한다.
상태 변화를 일으킬 때 참조하는 객체
Dispatcher
디스패처는 액션 객체를 스토어 넘겨줘서 상태를 업데이트 하는 유일한 방법이다.
이벤트 트리거라고 생각할 수 있다.
View
우리가 알고있느 React에 해당되는 부분.
Store에서 어떤 이벤트(변경 등)가 발생하면 View는 변경된 점을 가져오고, 이를 바탕으로 화면을 다시 랜더링한다.
