
리덕스
리덕스는 상태관리 라이브러리 중 하나로 여러 가지 상태관리 라이브러리 중 가장 많이 사용되고 있다.
리덕스는 Store(스토어)라는 변수를 이용하여 전역 상태관리를 하게 된다.
전역으로 상태를 관리하기 때문에 props <-> state를 통해 부모 컴포넌트에서 자식 컴포넌트로, 자식의 자식 컴포넌트로 내려주지 않아도 사용할 수 있다.
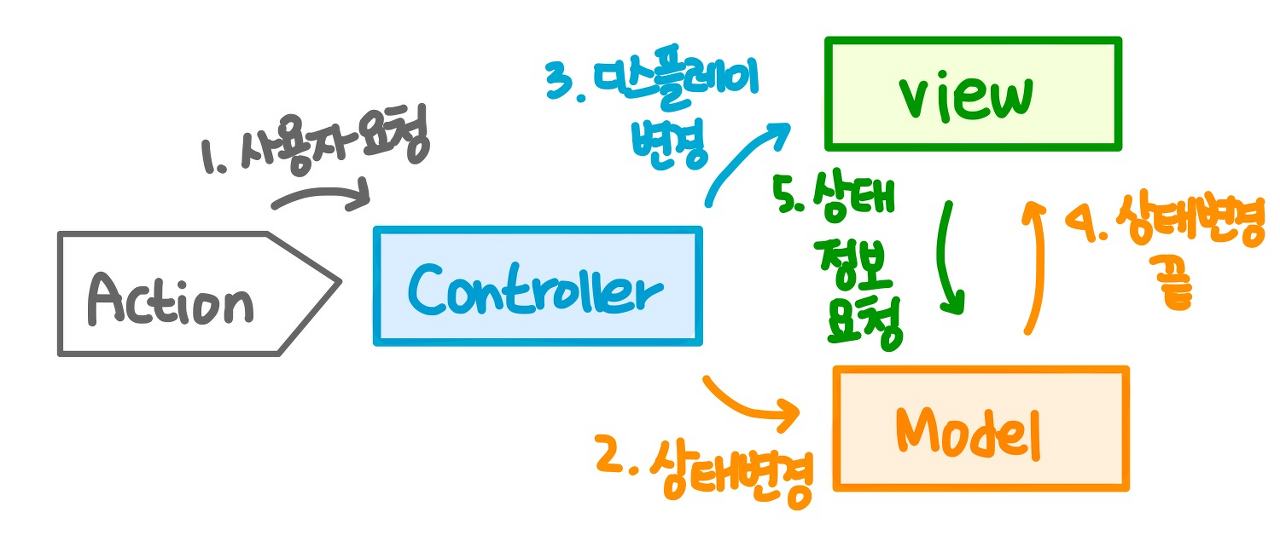
리덕스가 등장하기 이전 프론트엔드에서 데이터의 흐름을 관리하는 방식은 MVC 패턴이었다.

- Model— 어플리케이션의 데이터를 관리해주는 부분
- View— 사용자에게 보여지는 부분
- Controller— Model의 데이터와 View의 인터렉션을 총괄하는 어플리케이션 로직을 관리
state가 변화하게 되면, View, Model, Controller에 이벤트가 발생하고 값이 변화하는 등, 복잡하고 데이터 흐름을 파악하기 힘든 구조로 되어 있었는데,
이것의 가장 큰 원인은 바로, '양방향 데이터 흐름' 이라는 점 -> 해결책 단방향 데이터 흐름

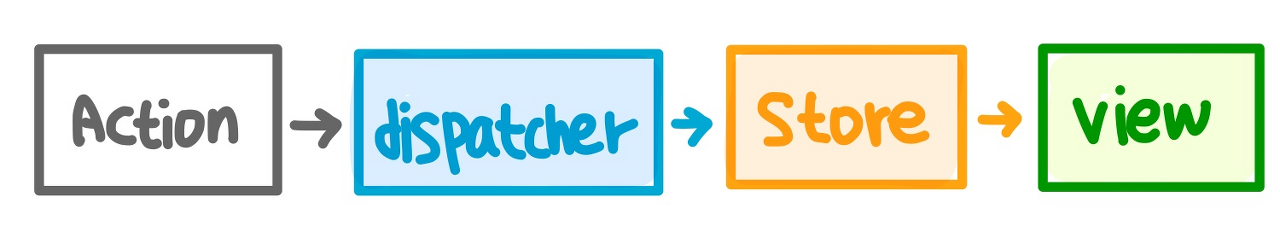
페이스북 프론트엔드팀에서 Flux패턴이라는 새로운 패턴을 발표했다.
MVC 패턴은 어떤 action이 발생하면 데이터 상태가 변경되고, 그에 따라 디스플레이를 변경하는데 상태가 변경되었다는 정보를 View와 Model이 서로 양방향으로 주고받는 형태이다.
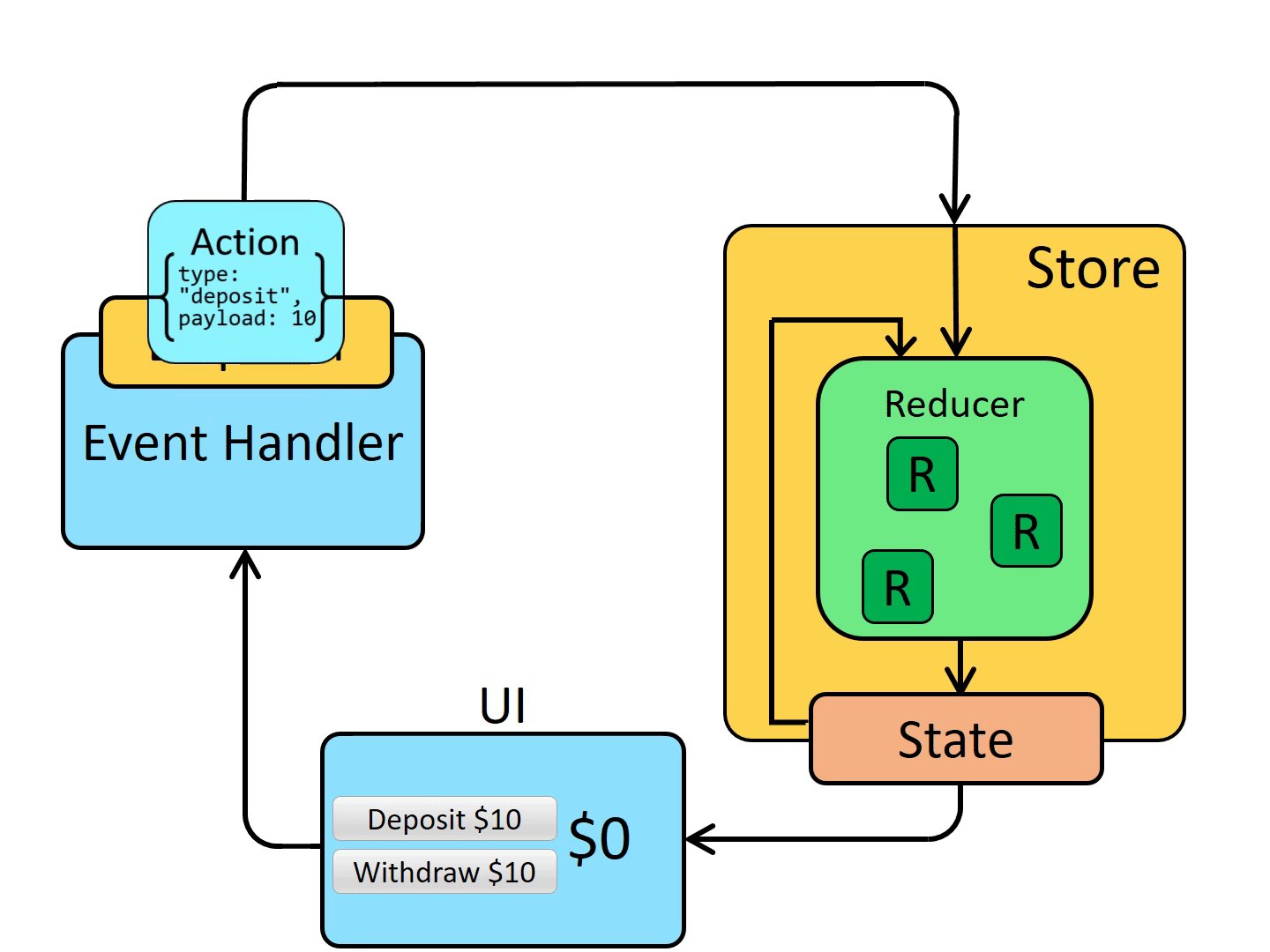
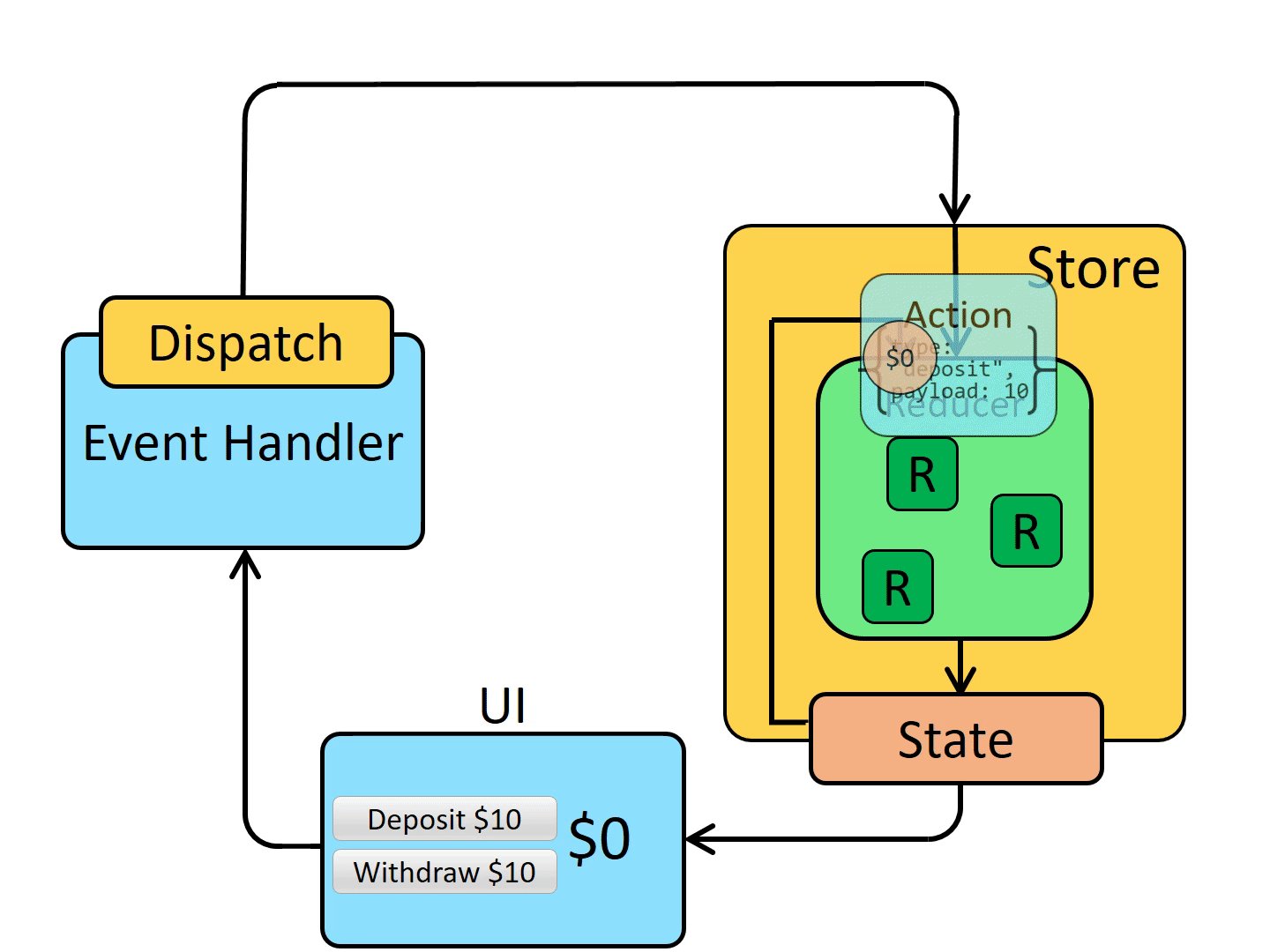
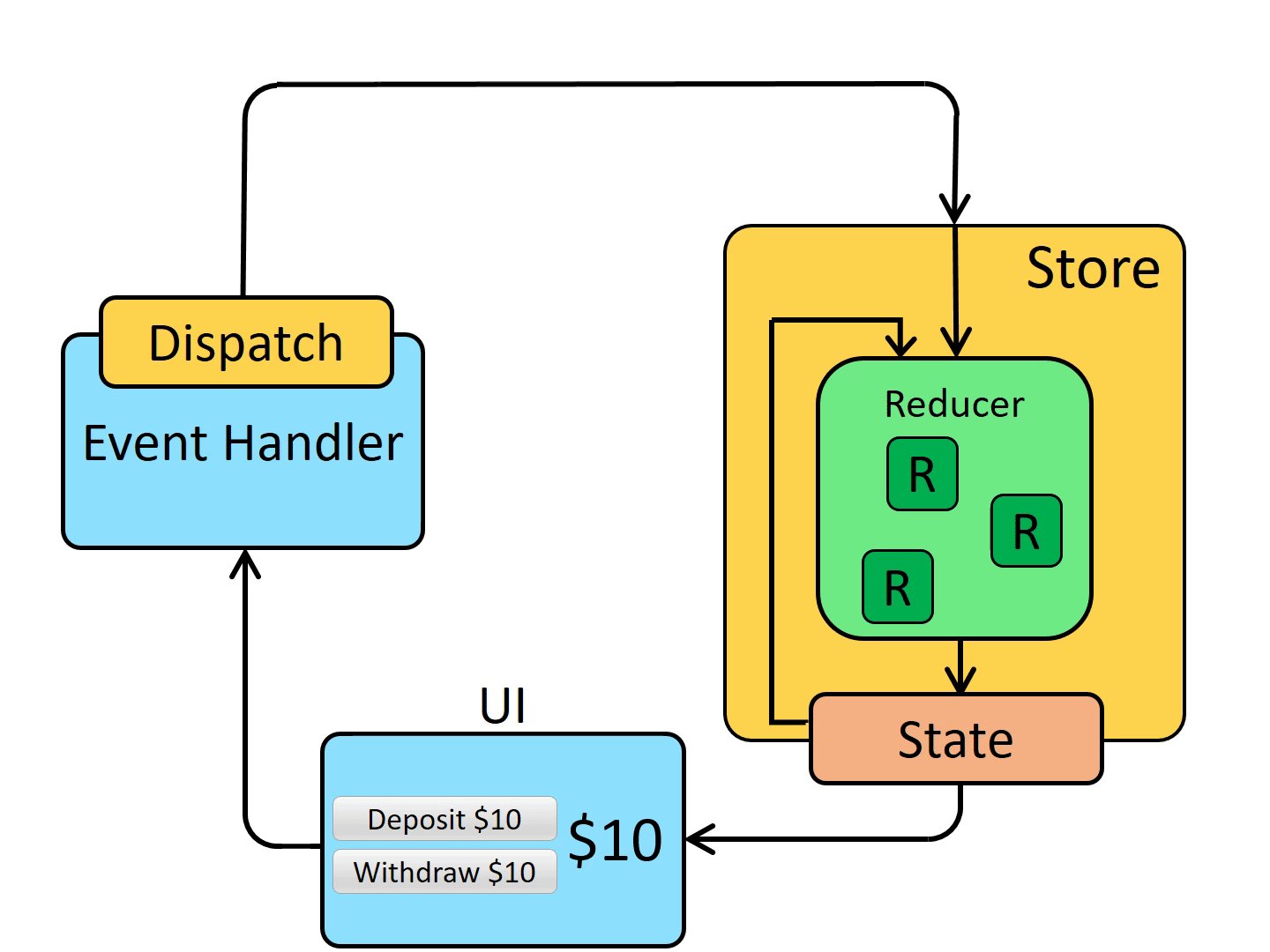
그러나 Flux 패턴은 action이 발생하면 dispatcher에 의해 store에 변경된 사항이 저장되고, 그 저장된 사항에 의해 view가 변경되는 단방향 패턴을 보이고 있다.
리덕스 기본 원칙
- 단일 스토어야 할것
- 상태(state)는 읽기 전용. 즉 기존의 객체는 건드리지 않고 새로운 객체를 생성해서 사용하여야한다.
- 리듀서는 순수한 함수여야한다. 즉, 파라미터 외의 값에는 의존하지 않아야한다.
리듀서 내부에서 불변성을 지키는 이유는?
리듀서의 initial state에는 서버에서 넘겨받는 정보를 저장하고,
전역으로 해당 객체를 사용할 수 있는 저장소 역할을 한다.
불변성을 지킴으로써 각각의 고유한 참조값을 가지는 객체를 복사해서 사용함으로써,
어떤 함수가 호출됐을 때 같은 객체를 참조한다면 생길 수 있는 불필요한 리렌더링과 부수효과를 줄일 수 있다.

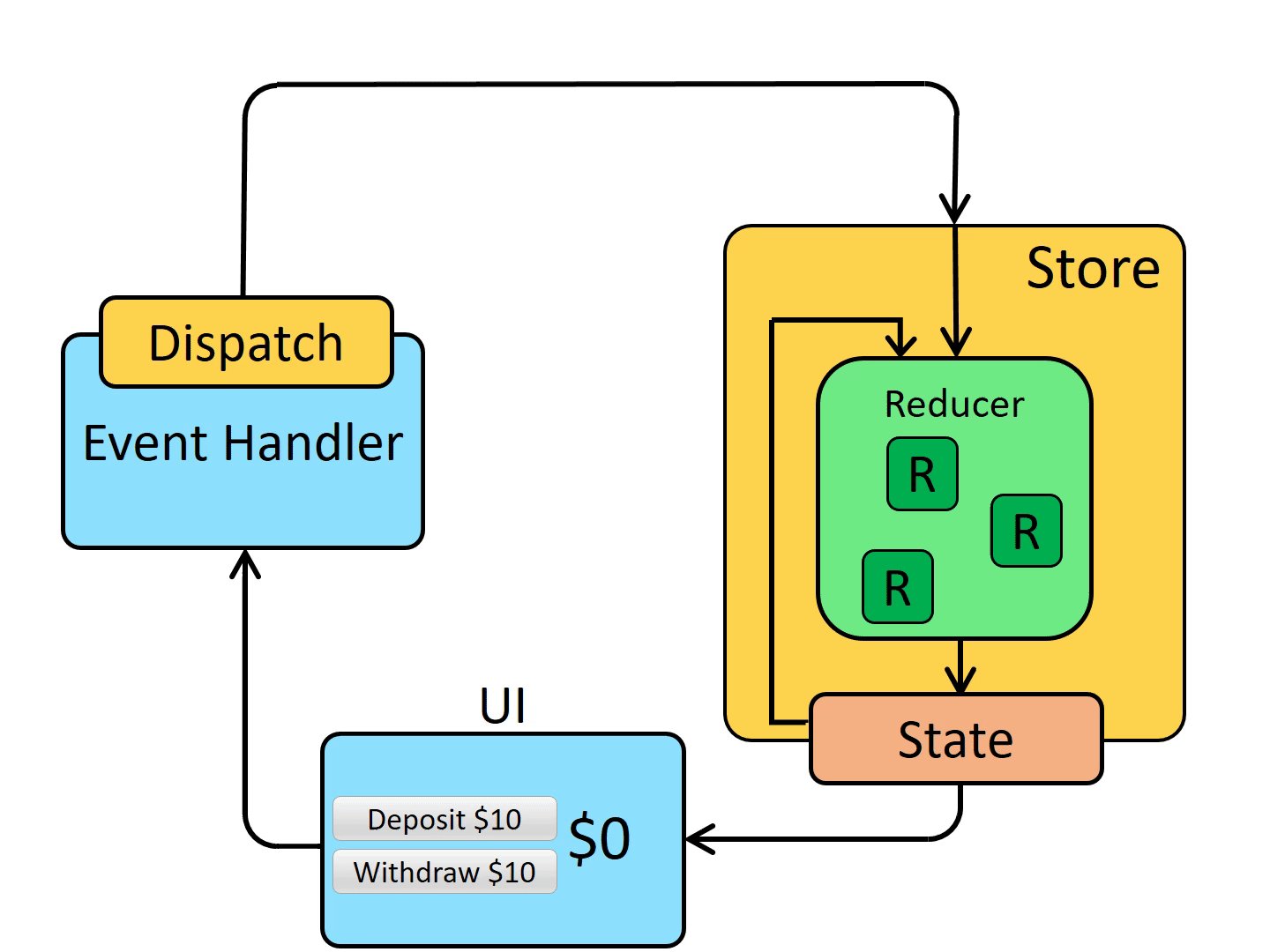
스토어(Store)
상태값을 저장하는 전역저장소. 하나의 스토어만 가질 수 있다.
액션(Action)
상태에 변화가 필요하다면 액션을 일으켜야한다.
액션은 객체로 표현되며 type필드를 반드시 가지고 있어야 한다.
상태 변화를 일으킬 때 참조하는 객체
액션 생성함수(Action Creator)
액션 생성함수는 액션 객체를 만들어주는 함수이다.
디스패치(Dispatch)
스토어의 내장 함수 중 하나인 디스패치는 액션 객체를 넘겨줘서 상태를 업데이트 하는 유일한 방법이다.
이벤트 트리거라고 생각할 수 있다.
리듀서(reducer)
리듀서는 현재 상태와 액션 객체를 받아, 필요하다면 새로운 상태를 리턴하는 함수이다.
액션 유형을 기반으로 이벤트를 처리하는 이벤트 리스너라고 생각하면 된다.
구독(Subscribe)
스토어의 내장 함수 중 하나인 구독은 리스너 함수를 파라미터로 넣어 호출하면 상태가 업데이트될 때마다 호출된다. 일종의 이벤트 리스너라고 볼 수 있다.
셀렉터(Selector)
일반적인 vanilla.js의 리덕스에서는 스토어의 내장함수인 getState를 사용하지만 react-redux에서는 상태 값을 가져올 때 사용한다
