

절대 단위: px, pt 등
상대 단위: %, em, rem, ch, vw, vh 등
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>%
.parent {
position: flex;
height: 600px;
width: 600px;
margin: 0px 0px;
background: rgb(201, 179, 125);
}
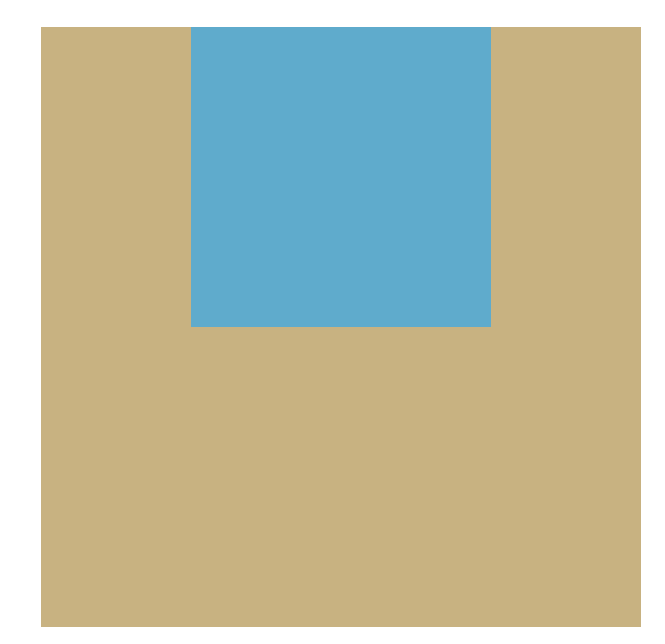
.child {
height: 50%
width: 60%;
margin: 0 auto;
background: rgb(92, 170, 206);
}
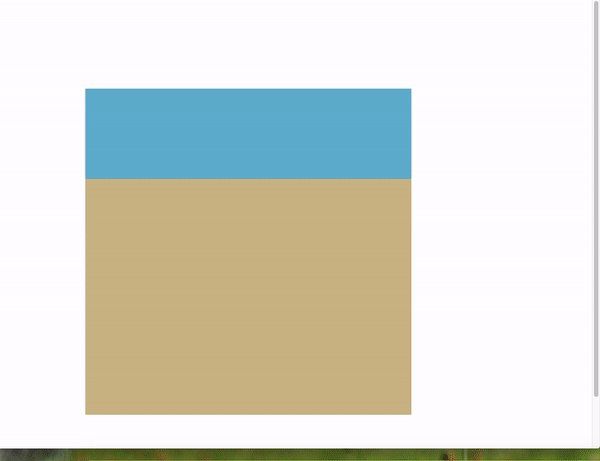
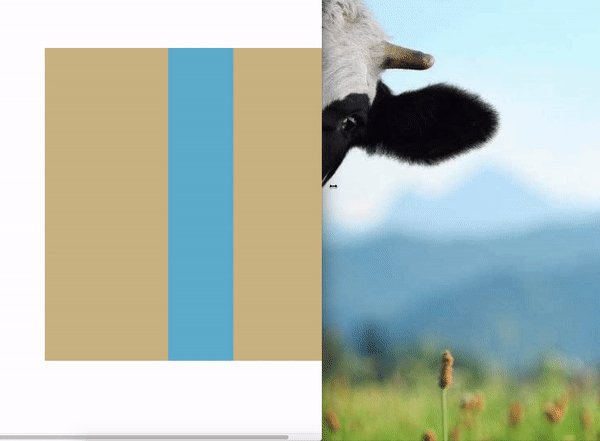
부모 엘리먼트(.parent) 크기에 따라 %가 차지하는 모습을 볼 수가 있다.
vh
vh는 Viewport height의 축약어 이며, Viewport는 웹사이트에서 보여지는 영역을 뜻한다.
만일 1vh로 속성값을 설정할 경우 뷰포트 너비의 1% 만큼 계산이 된다.
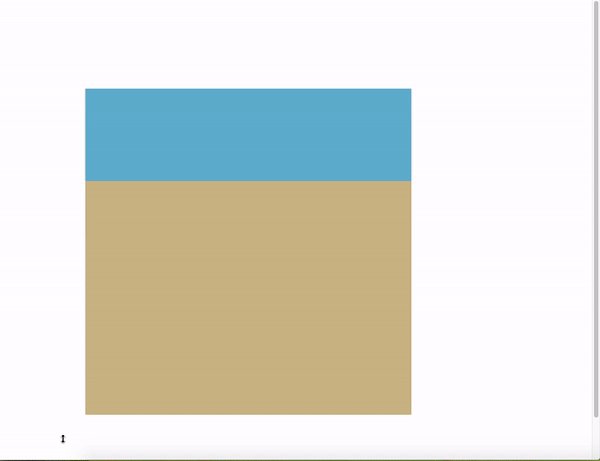
.child {
height: 20vh;
width: 100%;
margin: 0 auto;
background: rgb(92, 170, 206);
}
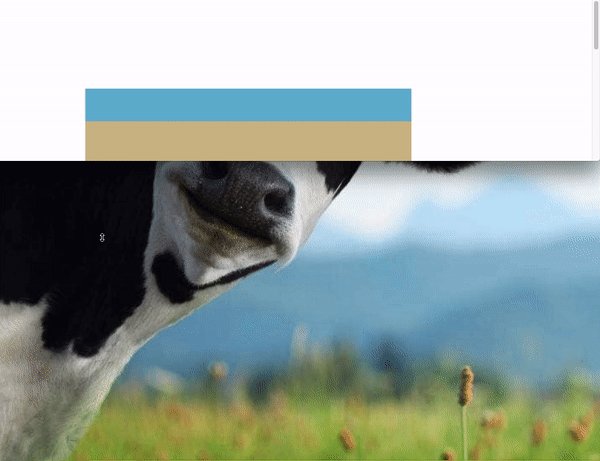
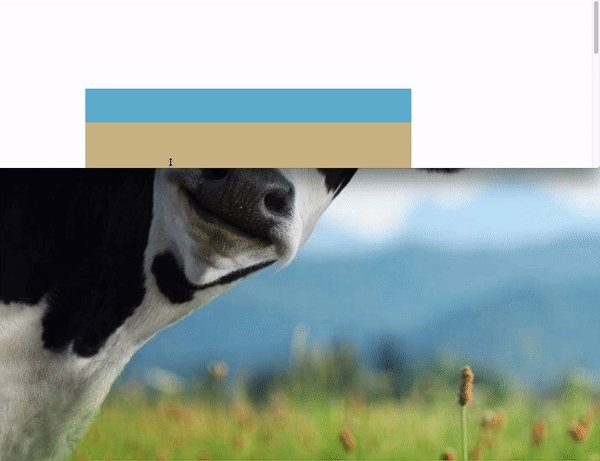
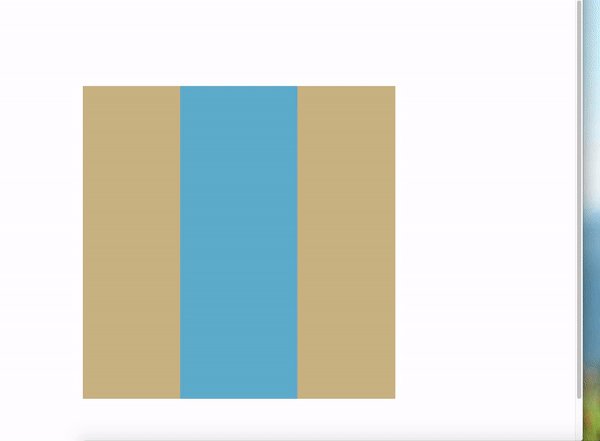
해당 vh는 웹페이지 사이즈를 수정할 경우 20vh이므로 높이가 20% 만큼 계산되는 셈이다.
vw
vh는 Viewport weigth의 축약어이다.
1vw로 속성값을 설정할 경우 뷰포트 너비의 1% 만큼 계산이 된다.
.child {
height: 100%;
width: 20vw;
margin: 0 auto;
background: rgb(92, 170, 206);
}
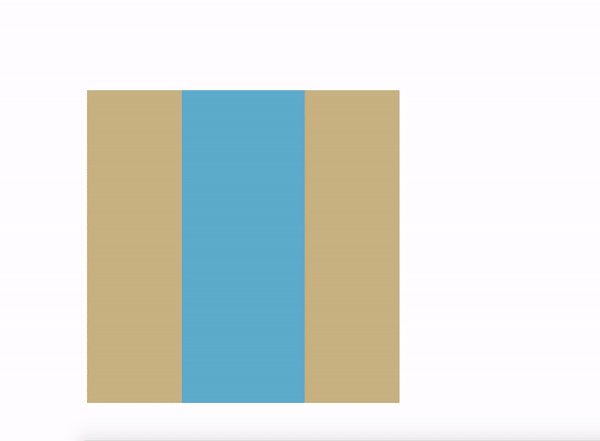
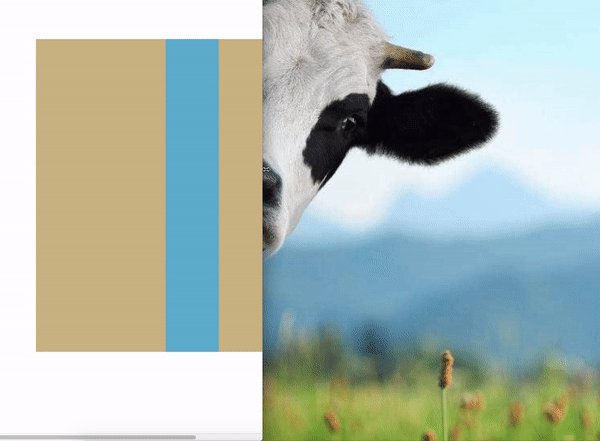
해당 vw는 웹페이지 사이즈를 수정할 경우 20vw이므로 너비가 20% 만큼 계산되는 셈이다.
em
em 은 부모 엘리먼트의 폰트 사이즈를 기준으로 한 단위이다.
1em = font size (부모 엘리먼트)
.parent {
font-size: 20px;
}
.child {
font-size: 2em;
}
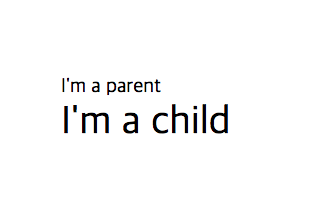
.child를 2em 속성값을 지정했으므로, 부모 엘리먼트 폰트 사이즈 기준으로 40px이다.
rem
rem은 최상위 엘리먼트의 폰트 사이즈를 기준으로 한 단위이다.
1rem = font size (최상위 엘리먼트)
html {
font-size: 50px;
}
.parent {
font-size: 20px;
}
.child {
font-size: 2rem;
}
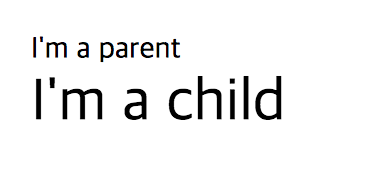
.child를 2rem 속성값을 지정했으므로, 최상위 엘리먼트(html) 폰트 사이즈 기준으로 100px이다.
