FRONT
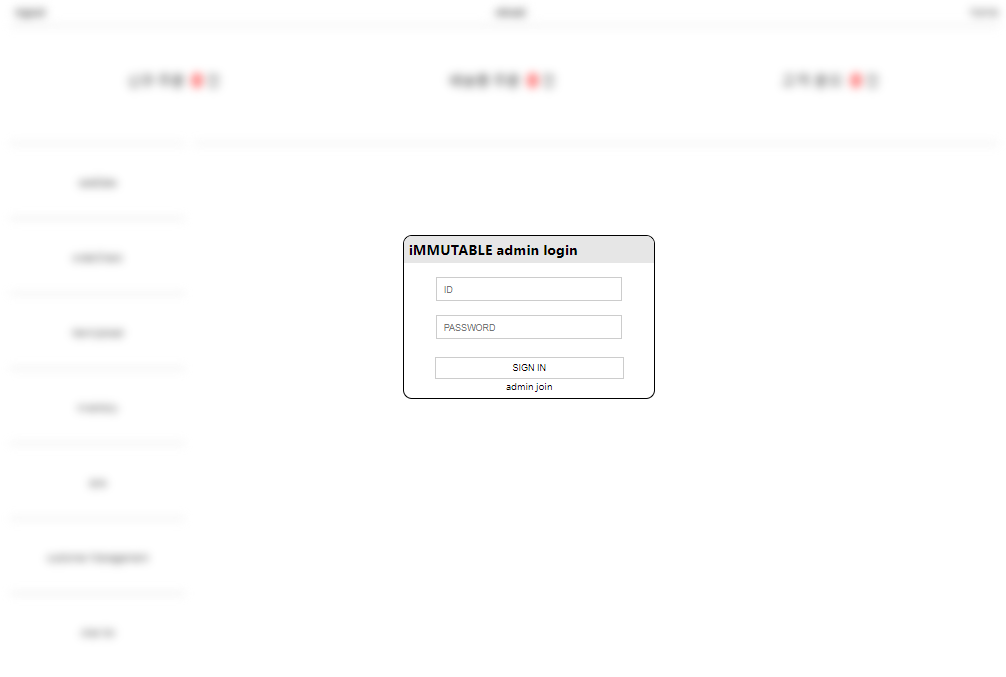
로그인창은 모달로 배경은 막아준다.

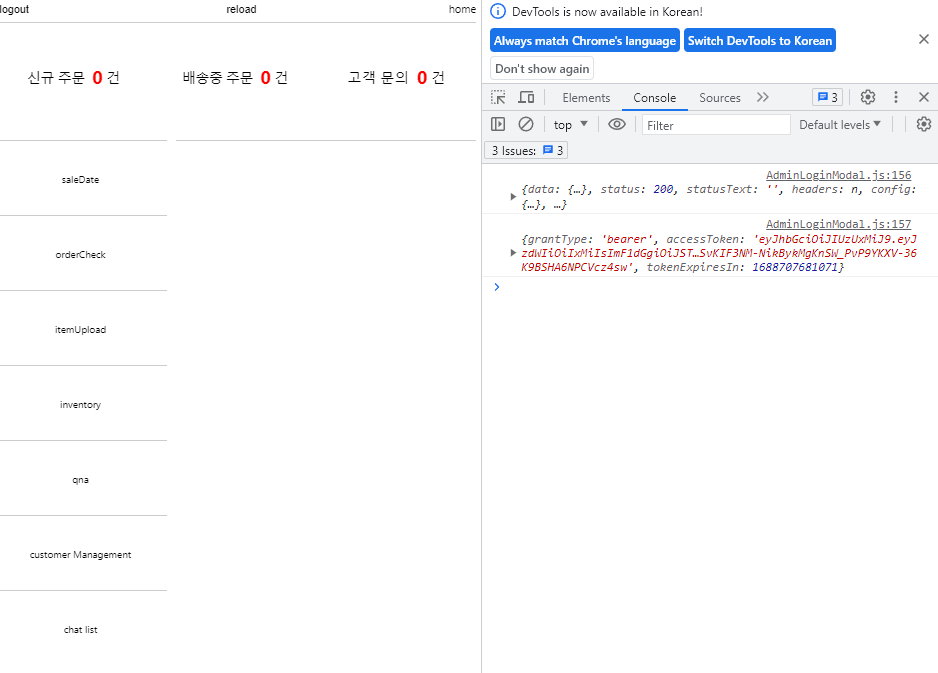
로그인을 하게되면 비동기통신 response를 통해서 token값이 들어오게된다. 해당값은 ContextAPI 혹은 localstroage에 담아둔다.

AdminLoginModal.js
비동기통신으로 id 와 pw를 입력하여 토큰을 받아 저장한다.
//토큰을 담을 contextAPI
const context = useContext(UserContext);
const {setTokenAdmin} = context;
//...생략
const onClickLogin= async() =>{
const responseToken = await AxiosFinal.
adminTokenLogin(inputId,inputPw);
console.log(responseToken.data);
//토큰을 넣는다.
setTokenAdmin(responseToken.data.accessToken);
}
AxiosAPI.js
post방식을 통해서 back으로 전달되어진다.
// 어드민 토큰로그인
adminTokenLogin: async(email, pw) => {
const adminTokenLogin = {
userEmail : email,
userPwd : pw
};
try{
return await axios.post(Final_proj +
"/auth/loginToken", adminTokenLogin);
}catch (error){
return error.response.status;
}
},AdminPage.js
입력받은 토큰을 비동기 통신이 이루어질때 헤더에 담아서 넘겨야 한다. 이에 contextApi에 담긴 값을 같이 넘겨준다.
const context = useContext(UserContext);
const {tokenAdmin} = context;
//customermanagement선택시 실행되는 엑시오스
const onLoadCustomerData = async() =>{
const response = await AxiosFinal.customerManage(tokenAdmin);
if(response === 401){
navigate("/Admin401Error")
}
// console.log(response);
// console.log(response.data);
setCustomerData(response.data);
}
AxiosAPI.js
🔔 GET 방식
엑시오스로 넘겨진 token값을 헤더에 담아 전송한다.
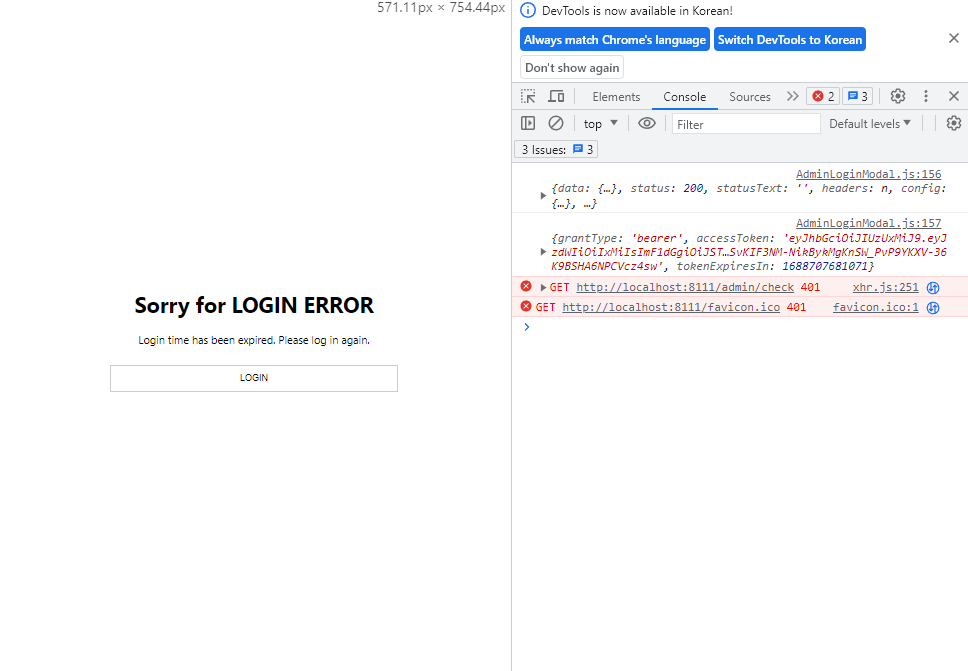
에러는 error를 통해 조회가 가능하며 error.response.status 를 통해서 에러의 넘버를 확인 할 수 있다. 이는 위의 response 값으로 전달받아서 원하는 페이지를 띄우거나 alert을 줄 수 있다.
//어드민페이지 회원 전체조회
customerManage : async(token) => {
try{
return await axios.get(Final_proj + `/admin/check`,{
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + token
},
});
}catch(error){
// console.log(error);
// console.log(error.response.status)
return error.response.status;
}
},🔔 POST 방식 (참조)
//아이템 업로드
productUpload : async(title,price,color,size,category,
content,imgFst,imgSnd,imgDetail,token)=>{
const upLoad={
productName:title,
productPrice:price,
productColor:color,
productSize:size,
productCategory:category,
productDetail:content,
productImgFst:imgFst,
productImgSnd:imgSnd,
productImgDetail:imgDetail
};
try{
return await axios.post(Final_proj + "/admin/upload",
upLoad,{
headers :{
"Content-Type": "application/json",
Authorization: "Bearer " + token,
}});
}catch(error){
return error.response.status;
}
}, 토큰 만료
만료된 토큰은 error값을 return하며 이를 status로 잡아서 원하는 페이지로 이동할 수 있다.

BACK
딱히 할 건 없다.
WebSecurityConfig.class 에서 permit를 잘 설정해주자!
WebSecurityConfig.class
AdminPage를 열어주어 직접 주소를 입력하여 들어갈 수 있게 하자
controller에 걸려있는 @RequestMapping("/admin")는 antMatchers에서 제외하여 토큰이 있어야만 실행될 수 있게 지정해주면 된다! 끝!
//생략//
.antMatchers("/", "/static/**","/auth/**",
"/faq/**","/product/**", "/email/**",
"/verify/**", "/like/**", "/qna/**","/cart/**", "/order/**",
"/AdminSignUp/**","/AdminPage/**").permitAll()
//생략//