
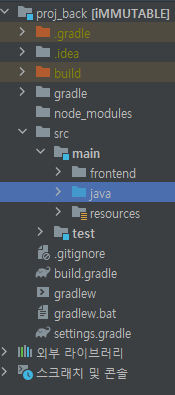
React 의 파일이 들어갈 경로를 설정하여준다
main > frontend 폴더에 넣어주었다.
build.gradle
아래의 코드를 그래들에 포함하여 빌드한다.
def frontendDir = "$projectDir/src/main/frontend"
sourceSets {
main {
resources { srcDirs = ["$projectDir/src/main/resources"]
}
}
}
processResources { dependsOn "copyReactBuildFiles" }
task installReact(type: Exec) {
workingDir "$frontendDir"
inputs.dir "$frontendDir"
group = BasePlugin.BUILD_GROUP
if (System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')) {
commandLine "npm.cmd", "audit", "fix"
commandLine 'npm.cmd', 'install' }
else {
commandLine "npm", "audit", "fix" commandLine 'npm', 'install'
}
}
task buildReact(type: Exec) {
dependsOn "installReact"
workingDir "$frontendDir"
inputs.dir "$frontendDir"
group = BasePlugin.BUILD_GROUP
if (System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')) {
commandLine "npm.cmd", "run-script", "build"
} else {
commandLine "npm", "run-script", "build"
}
}
task copyReactBuildFiles(type: Copy) {
dependsOn "buildReact"
from "$frontendDir/build"
into "$projectDir/src/main/resources/static"
}
jar {
enabled = false
}
tasks.named('test') {
useJUnitPlatform()
}
🔔gradle 빌드시 jar 파일이 2개 만들어지는 문제 수정 (build.gradle에 추가)
jar {
enabled = false
}
gitignore
# dependencies
src/main/frontend/node_modules
src/main/node_modules
src/main/frontend/.pnp
src/main/frontend.pnp.js
# testing
src/main/frontend/coverage
# production
src/main/frontend/build
# misc
src/main/frontend/.DS_Store
src/main/frontend/.env.local
src/main/frontend/.env.development.local
src/main/frontend/.env.test.local
src/main/frontend/.env.production.local
src/main/frontend/npm-debug.log*
src/main/frontend/yarn-debug.log*
src/main/frontend/yarn-error.log*
# Resources
src/main/resources/static/static터미널에서 빌드를 실행한다.
./gradlew build
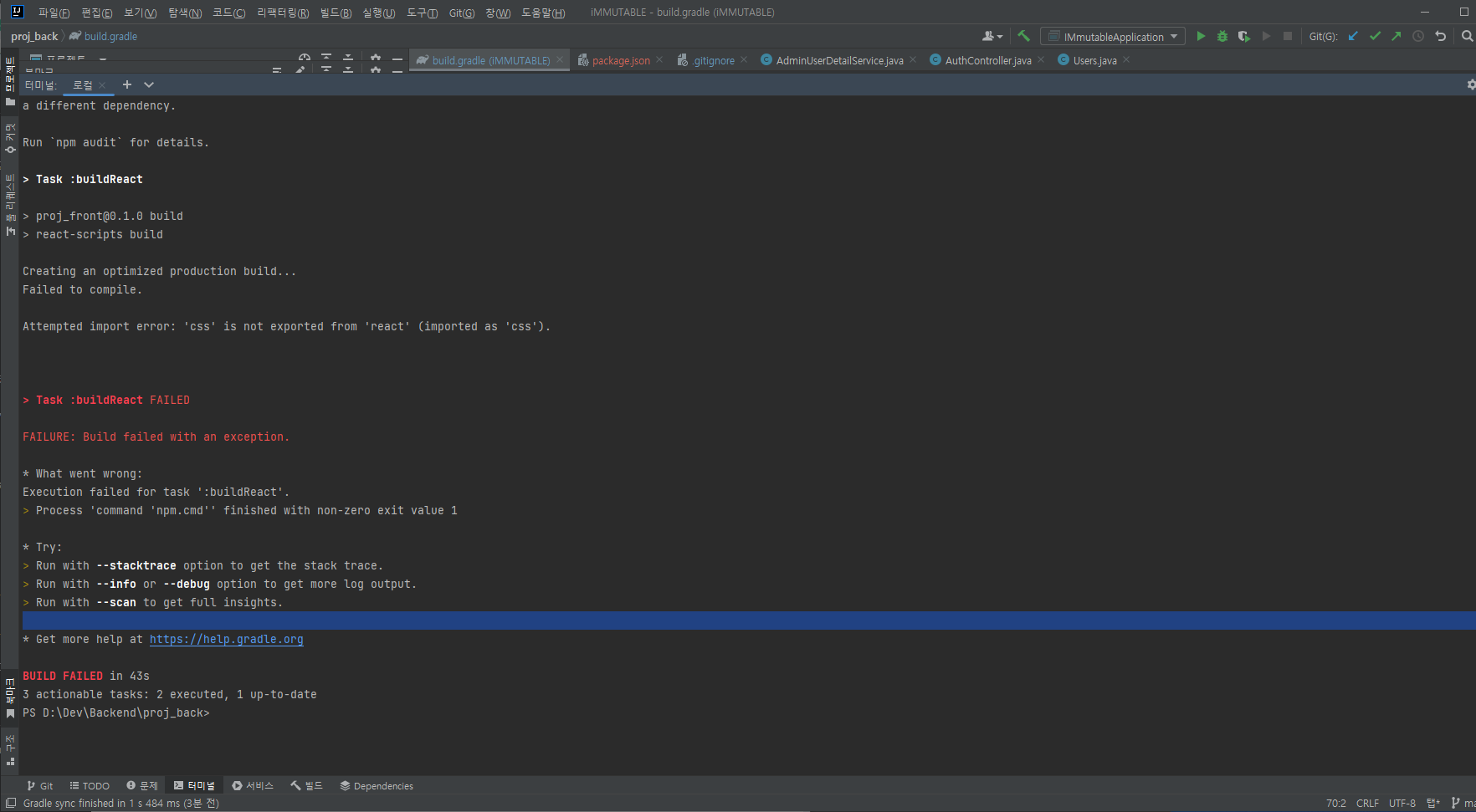
frontend 폴더에서 import등의 오류가 있다면 수정한 후 빌드 하여야 정상적으로 완료된다.
오류 예시

🔔 frontend에서 import {css} 경로를 잘못 설정하여 발생한 오류
실행하기
java -jar ..\build\libs\SpringReact-0.0.1-SNAPSHOT.jar
각각의 경로는 만든 프로젝트 폴더에서 ls 후 build폴더와 그 아래 libs 에 있는 프로젝트의 SNAOPSHOT.jar 경로를 확인하여 실행한다!
매 수정마다 build와 java -jar를 실행하여 확인한다!