Sass(Syntactically Awesome Style Sheets)는 CSS를 보완하기 위한 스타일 시트 언어로서, 중첩된 규칙(Nested Rules), 변수(Variables), 믹스인(Mixins) 등의 기능을 제공합니다. Sass는 기본적으로 .sass 확장자를 가지며, 중괄호({}) 대신 들여쓰기를 사용합니다.
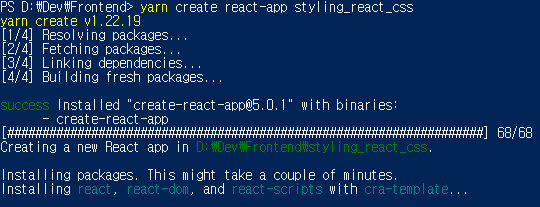
1. 파워셀을 킨다.

d: cd→[지정된 파일 경로]
yarn create react-app [만들 파일명] 으로 폴더를 설치해준다.
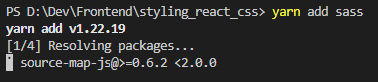
2. VS코드 에서 터미널을 들어가 yarn add sass 패키지를 설치해준다

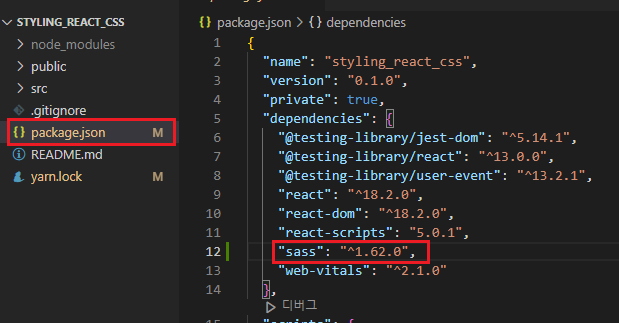
3. package.json을 들어가면 sass가 들어간 걸 확인 할 수 있다.

****

yarn install 여부를 꼭 확인 할 것.