
동기,비동기의 차이와 callback
Javascript is synchronous.
Execute the code block by orger after hoisting
자바스크립트는 동기적인 언어입니다
그 말은 호이스팅이 된 이후부터 코드가 작성한 순서에 맞춰서 하나하나 동기적으로 실행된다는 것 입니다
hoisting :
var, function declaration, 즉 var변수와 함수 선언들이 자동적으로 제일 위로 올라가는것
synchronous(동기)적인 실행
.png)

1 2 3 순서대로 출력된 것을 볼 수 있습니다
a synchronous(비동기)적인 실행
a synchronous
비동기적으로 언제 코드가 실행될지 예측할 수 없는것을 말합니다
좋은 예로는 setTimeout이 있습니다
setTimeout
브라우저에서 제공되는 API 시간이 지나면 우리가 정한 콜백 함수를 호출해줍니다
var timeoutID = window.setTimeout(code[, delay]); window.setTimeout(function, milliseconds);```
매개변수
- func
function이 타이머가 만료된 뒤 실행됩니다 - code
선택적 구문으로 함수 대신에 문자열을 넣을 수 있는데, 이것은 타이머가 만료된 뒤 해석되고 실행된다
이 구문은 eval()을 사용하는 것과 같은 보안 위험성을 이유로 권장되지 않습니다. - delay Optional
타이머가 지정된 함수나 코드를 실행시키기 전에 기다려야할 ms(1000분의 1초) 단위의 시간입니다
만약 이 매개변수를 생략하면, 0이 값으로 사용되고 실제 지연시간은 더 길어질 수 있습니다. - param1, ..., paramN Optional
타이머가 만료되고 func에 전달되는 추가적인 매개변수들
반환값
반환되는 timeoutID는 숫자이고,
setTimeout()을 호출하여 만들어진 타이머를 식별할 수 있는 0이 아닌 값 입니다
이 값은 타이머를 취소시키기 위해 WindowTimers.clearTimeout()에 전달할 수도 있습니다
setTimeout()과 setInterval()는 같은 ID 공간을 공유하기 때문에,
clearTimeout()과 clearInterval() 둘 중 어느 것을 사용해도 기술적으로 동일하게 동작합니다
하지만 명확성을 위해, 코드를 유지보수할 때 혼란을 피하기 위해 항상 일치시켜야 합니다
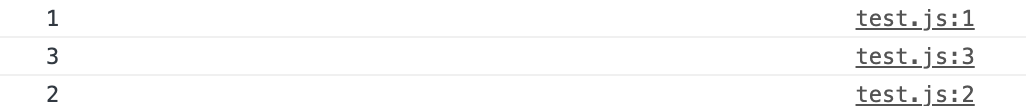
.png)

1,3이 출력되고 1초뒤에 2가 출력된것을 볼 수 있습니다
자바스크립트의 코드 해석
자바스크립트 엔진은 코드를 제일 위에서부터 아래로 해석하게 됩니다
-
콘솔로그를 만나서 1을 출력하라는 메세지를 받고 1을 출력하고
-
다음 라인에서 setTimeout(브라우저 API)를 만나서 브라우저에게
정해진 시간 뒤에 안의 내용을 실행해줘 라고 요청합니다
브라우저 API는 항상 먼저 브라우저에게 요청을 보내게 되고
그리고 응답을 기다리지 않고 다음 라인으로 넘어가게 됩니다
-
3번째 라인에 있는 console.log('3')을 출력하고
-
아까 요청했던 2초의 시간뒤에 console.log('2')를 출력 합니다.
callback
Synchronous callback
동기적인 함수를 선언하고 실행해봅시다
//Synchronous callback
function printImmediately(print) {
print();
}
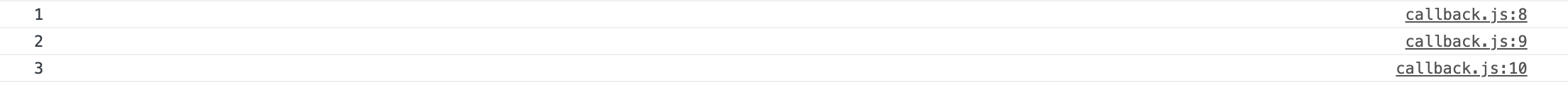
printImmediately(() => console.log('hello'));.png)

1,3 hello, 2 순으로 출력되었습니다
자바스크립트의 코드 해석
1.호이스팅으로 인해서
function printImmediately(print) {
print();
} 가 선언이 되었고 2.console.log(1)을 출력합니다 그 다음
3.setTimeout을 실행해서 브라우저에게 요청합니다, 역시 응답을 기다리지않고
4.console.log(3)을 출력합니다
5.그리고 printImmediately()함수가 실행되고
마지막에 아까 요청했던 setTimeout함수가 실행됩니다Asynchronous callback
이번엔 비동기적인 함수를 선언하고 실행해봅시다
//Asynchronous callback
function printWithDelay(print, timeout) {
setTimeout(print, timeout);
}
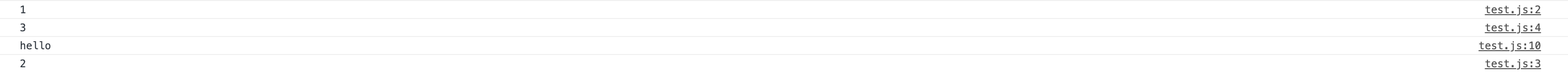
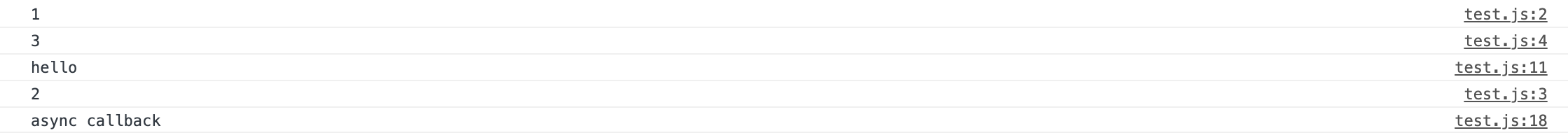
printWithDelay(()=> console.log('async callback'), 2000);.png)

1,3,hello, 2, asyc callback 순으로 출력되었습니다
자바스크립트의 코드 해석
1.호이스팅으로 인해서
function printImmediately(print) {
print();
} 가 선언이 되었고,
2.
function printWithDelay(print, timeout) {
setTimeout(print, timeout);
}가 선언되고 3.console.log(1)을 출력합니다
4.setTimeout()함수가 브라우저에게 요청하고, 역시 응답을 기다리지않고
5.console.log(3)을 출력합니다 그 다음
6.printImmediately()함수를 실행하고 hello를 출력하고
7.printWithDelay()함수가 브라우저에게 요청합니다
응답을 기다리지않고, 아까 요청했던 setTimeout() 함수의
8.console.log(2)를 출력합니다
9.그리고 요청했던 printWithDelay()함수가 실행되서
asyc callback이 출력되었습니다
