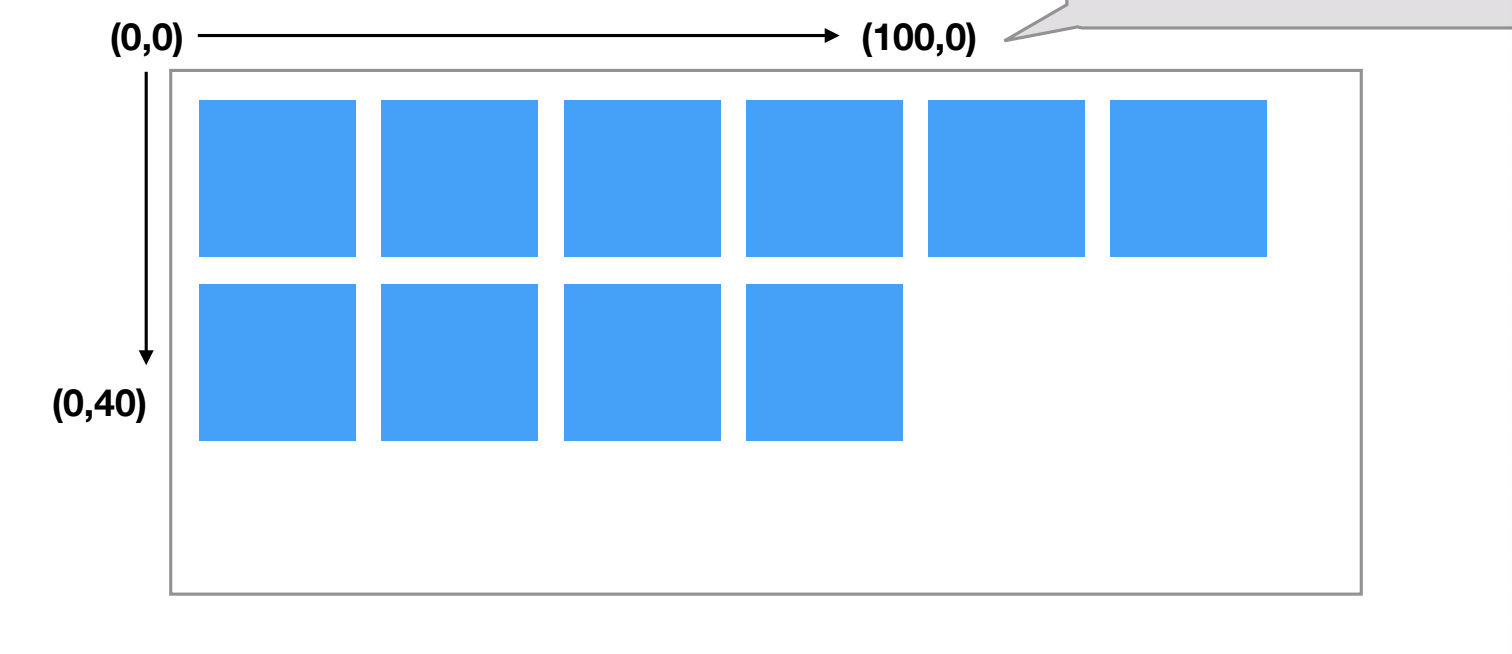
브라우저에서 사용하는 좌표계
► 기본적으로 요소는 위에서 아래로, 왼쪽에서 오른쪽으로 확장합니다
왼쪽 상단의 좌표가 (0,0)이 됩니다 픽셀(px)단위나 퍼센트(%)단위 등을 쓸 수 있습니다
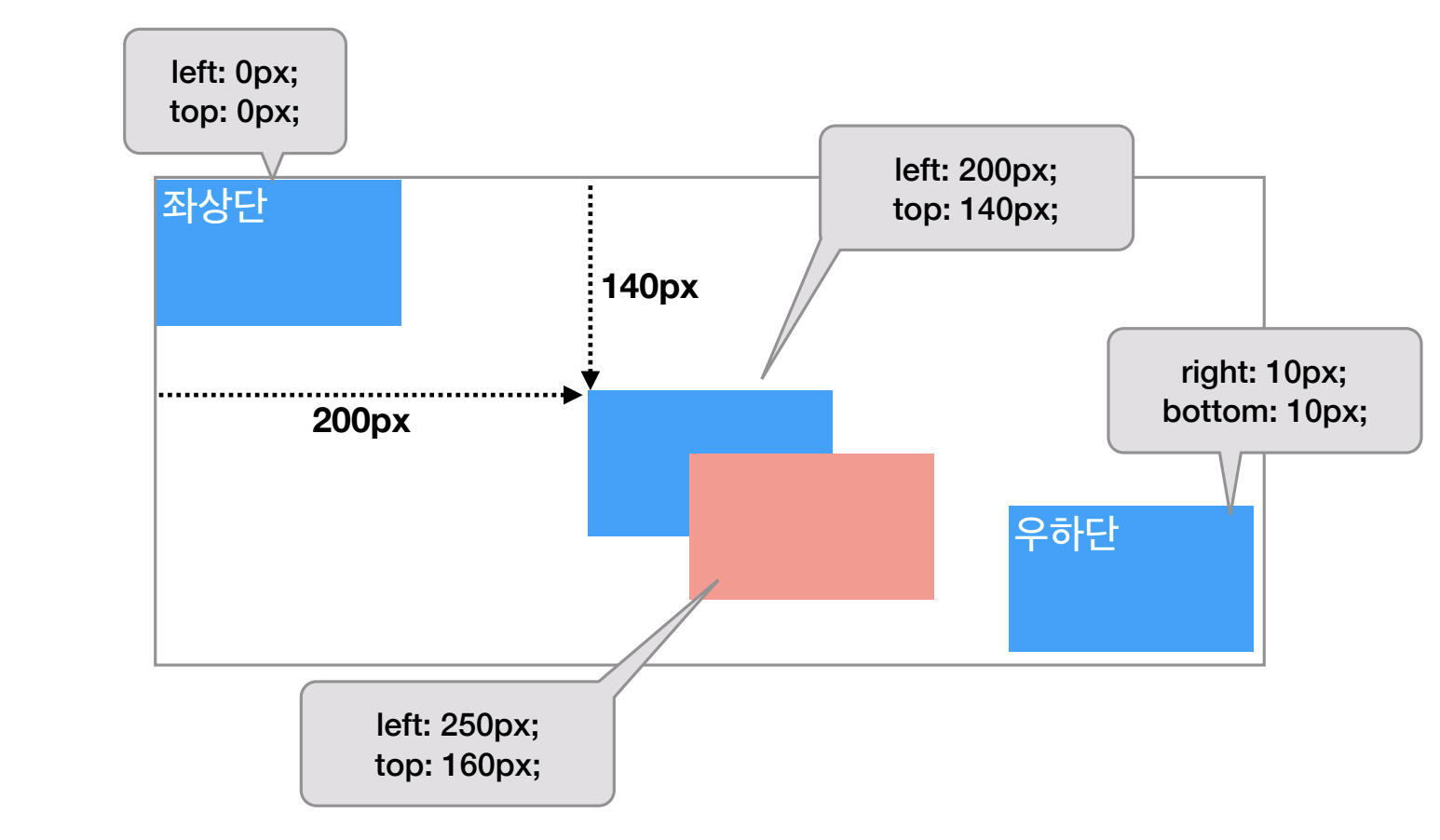
► 좌표계를 바탕으로 절대/상대적인 위치에 positioning할 수 있습니다.

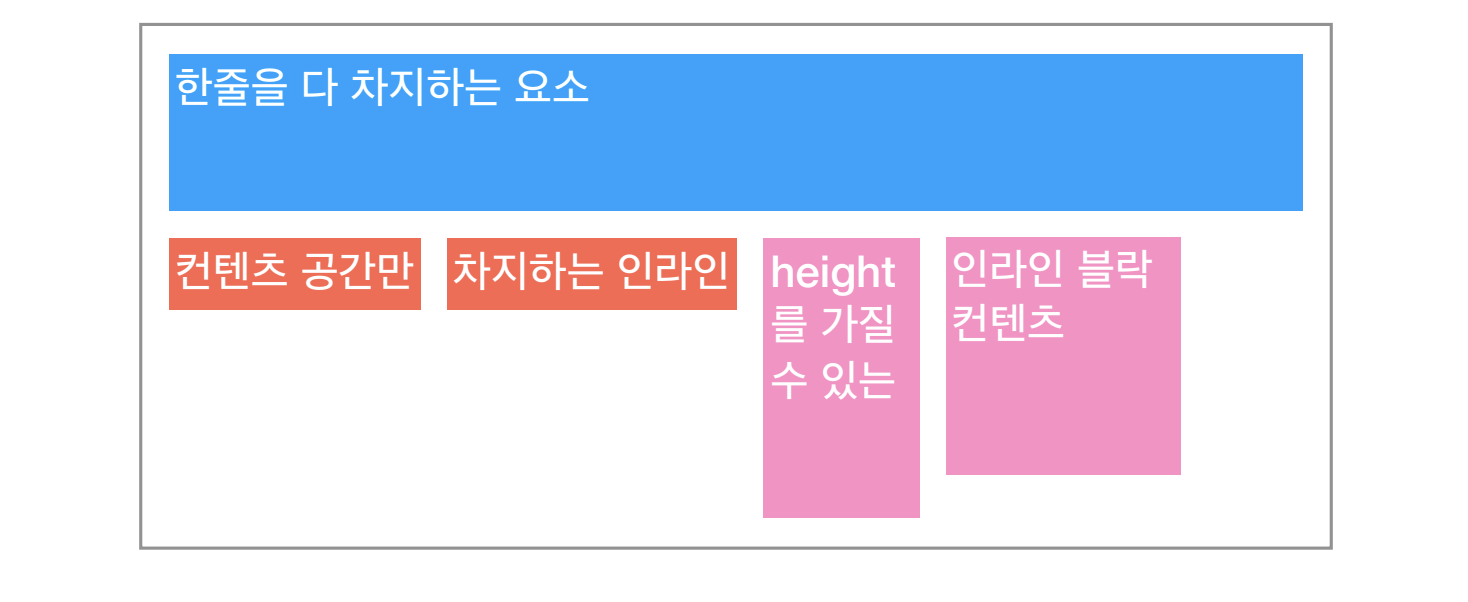
다양한 display 요소
► 한 줄을 다 차지하는 요소가 있고, (block) 그렇지 않은 요소도 있습니다 (inline,대표적인 것은 span)
(inline-block)
► 각 요소는 고유한 크기를 가질 수 있습니다. 단, inline 요소는 컨텐츠가 차지하는 크기로 고정됩니다

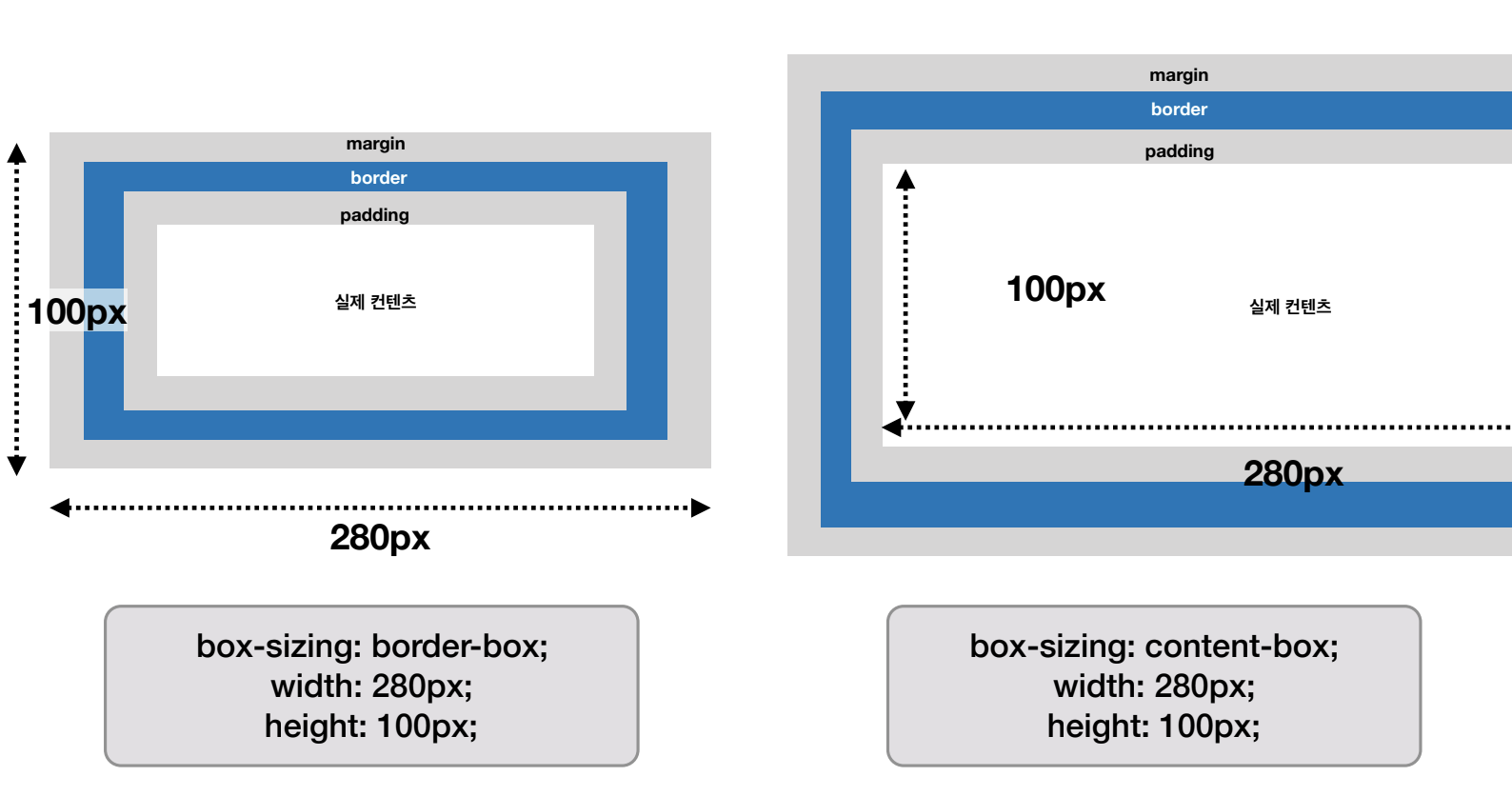
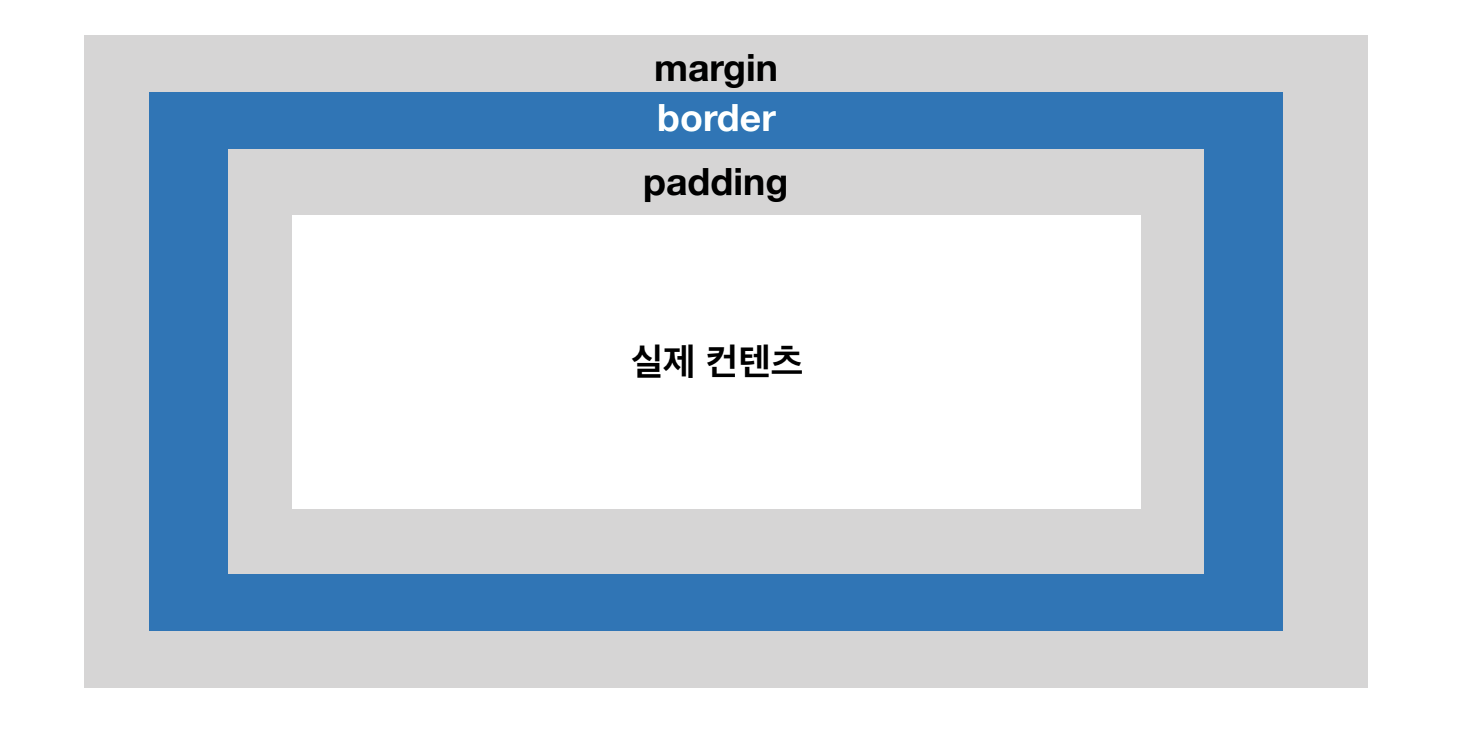
Box Model
► box 크기에 관련한 몇가지 속성들이 있습니다

► 사이즈 계산(sizing) 방법을 달리 설정할 수 있습니다
보통 box-sizing: border-box; 로 설정해놓는 편이 계산이 쉽습니다
Positioning & Layout
- static : 기본값
- relative : 기본값 + 상대적인 위치
- fixed : 브라우저 화면의 좌상단을 기준으로 절대적인 위치
- absolute : 부모 중 기준점이 있는 경우 그 기준으로 절대적인 위치
- sticky : 기본적으로 relative 처럼 작동하나, 스크롤 영역을 벗어나면 fixed처럼 작동