HTML은 프로그래밍 언어가 아니라는 농담이 있습니다.
네, HTML은 프로그래밍 언어는 아닙니다. 하지만 우리가 HTML을 배움에 있어서 간과하지 말아야
할 것은, HTML의 구조를 잘 짜놓아야 이후에 자바스크립트로 개발할 때에 더욱 직관적인 코드를
짤 수 있습니다. 어려운 말 처럼 보이지만, HTML을 사람이 읽는다고 생각하고 충분히 의미
(semantic)를 부여하면 이후에 사람인 여러분이 더 개발하기 쉬운 구조를 만들 수 있을 것입니다.
HTML은 Markup, 구조를 표헌하는 언어이기 때문입니다.
WHAT IS HTML?
- HyperText Markup Language의 약자
- 웹 페이지의 틀을 만드는 마크업 언어
HOW TO USE HTML?
- HTML은 tag들의 집합
- Tag:부등호(<>)로 묶인 HTML의 기본 구성 요소

- html 확장자 사용
TREE STRUCTURE
- HTML 문서 시작
- html
- head
- title:Page title
- body
- h1: Hello world
- div:Contents here
- span:Here too!
- head
- html
SELF-CLOSING TAG
- 태그 내부에 내용이 없다면,(와 같이 표현되는 경우) 와 같이 표현 가능하다
<img src="img123.png"></img>
예시
<img src="img123.png"/>MOST USED TAGS IN HTML
태그 설명
<div> Division
<span> Span
<img> Image
<a> Link
<ul> & <li> Unordered List & List Item
<input> Input (Text, Radio, Checkbox)
<textarea> Multi-line Text Input
<button> Button
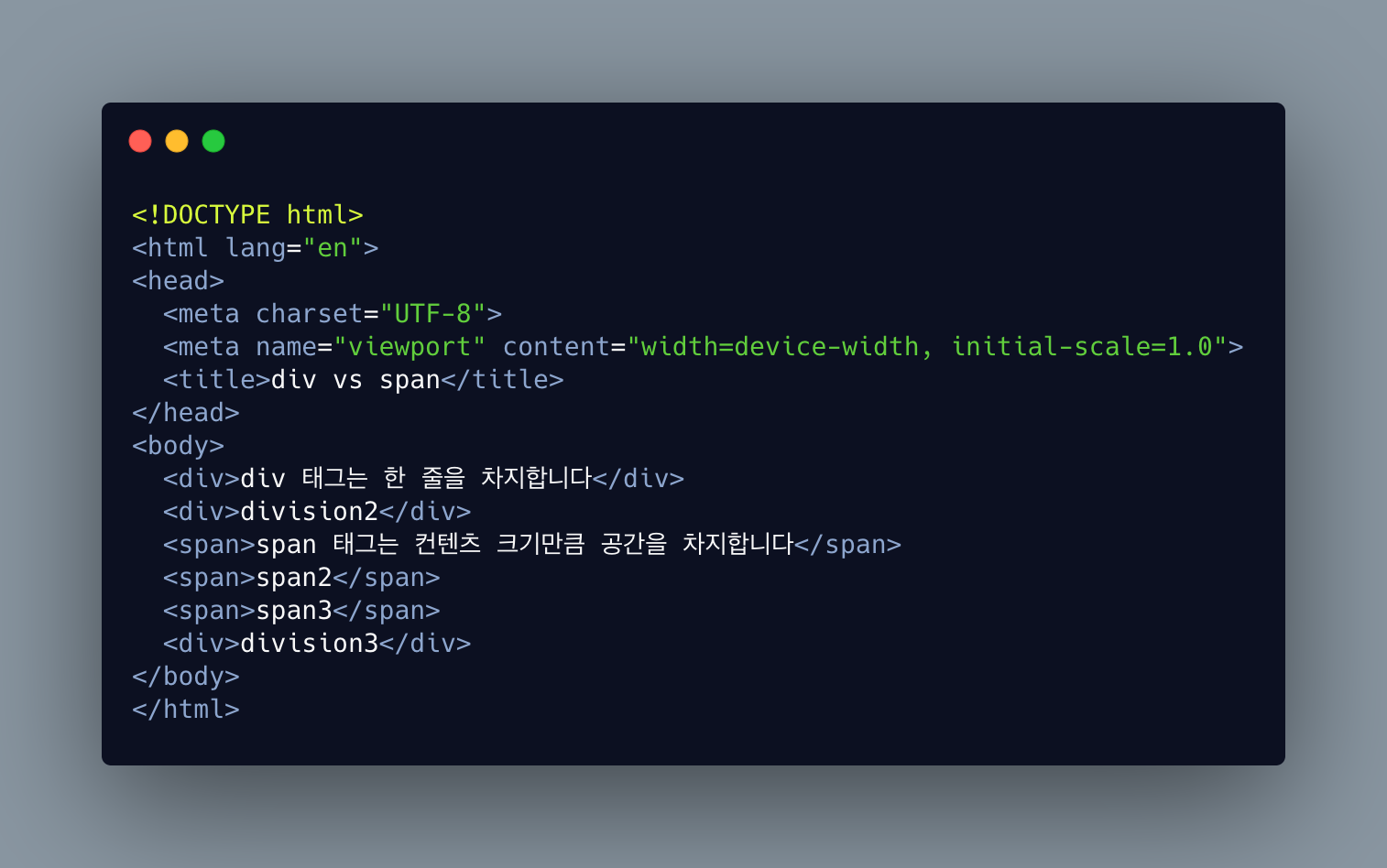
div VS span

- div 태그는 한 줄을 차지합니다
- division2
- span태그는 컨텐츠 크기만큼 공간을 차지합니다 span2 span3
- division3
img : 이미지 삽입
<img src="https://i.imgur.com/JVAj4tO.jpg">a: 링크 삽입
<a href="https://codestates.com" target="_blank">코드스테이츠</a>list

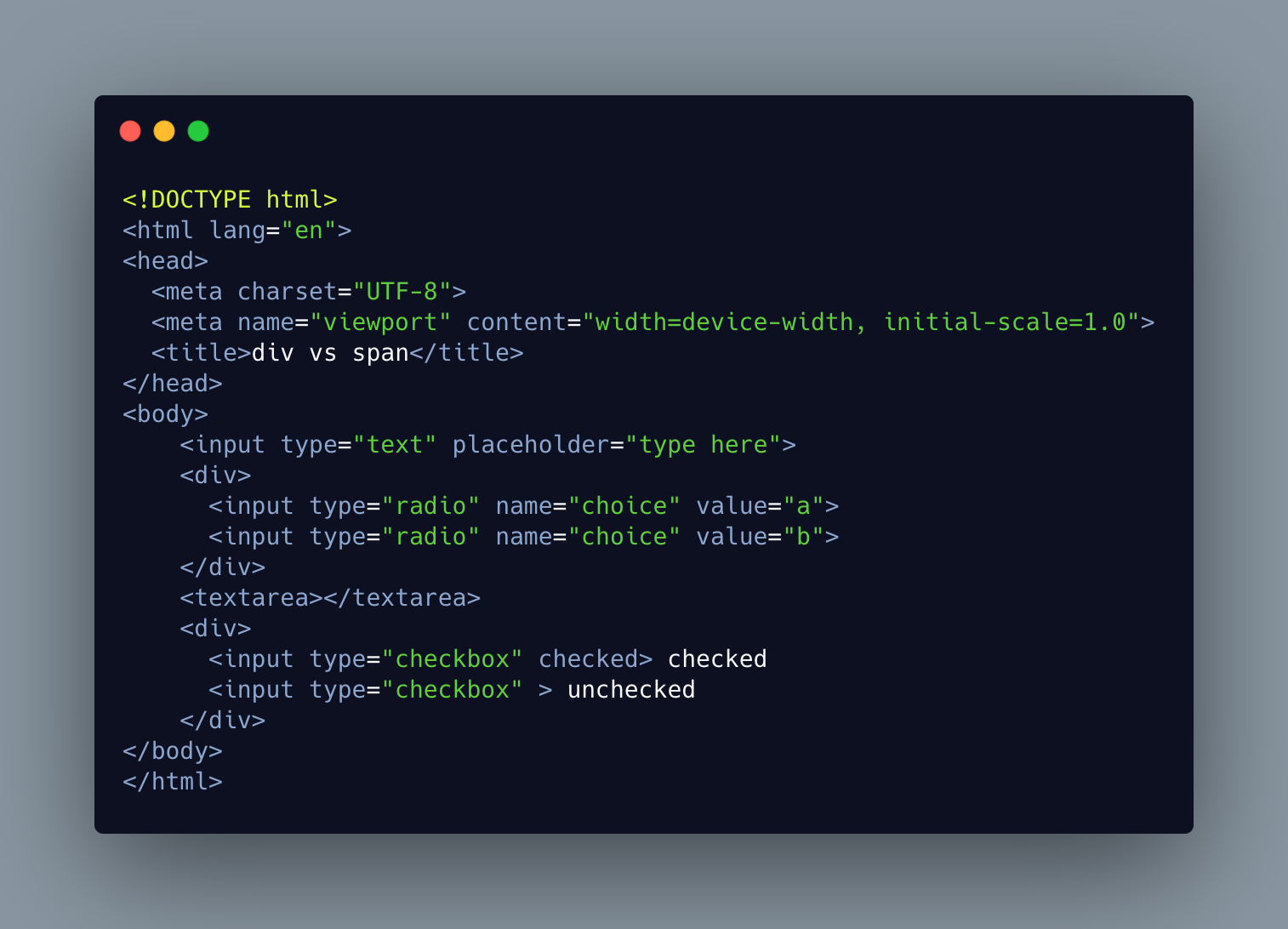
input, textarea: 다양한 입력 폼

button : 버튼
<button>로그인</button>
