
조건문 스마트하게 사용하기
특정 값이 여러 값중 하나인지 확인해야 할 때
만약, 특정 값이 여러 값 중 하나인지 확인을 해야 하는 상황이 생겼다고 해봅시다.
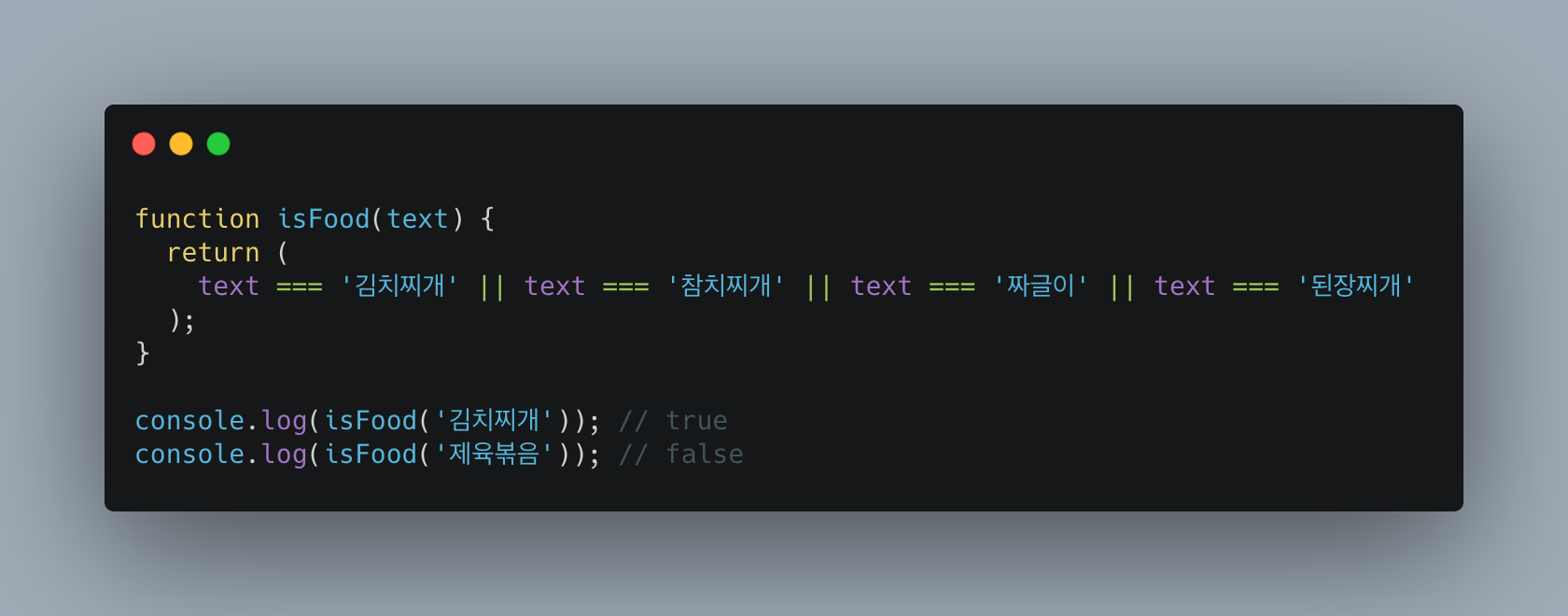
그러면, 이러한 시도를 할 수도 있을 것입니다.

비교해야 할 값이 많아질 수록 코드는 길어집니다.
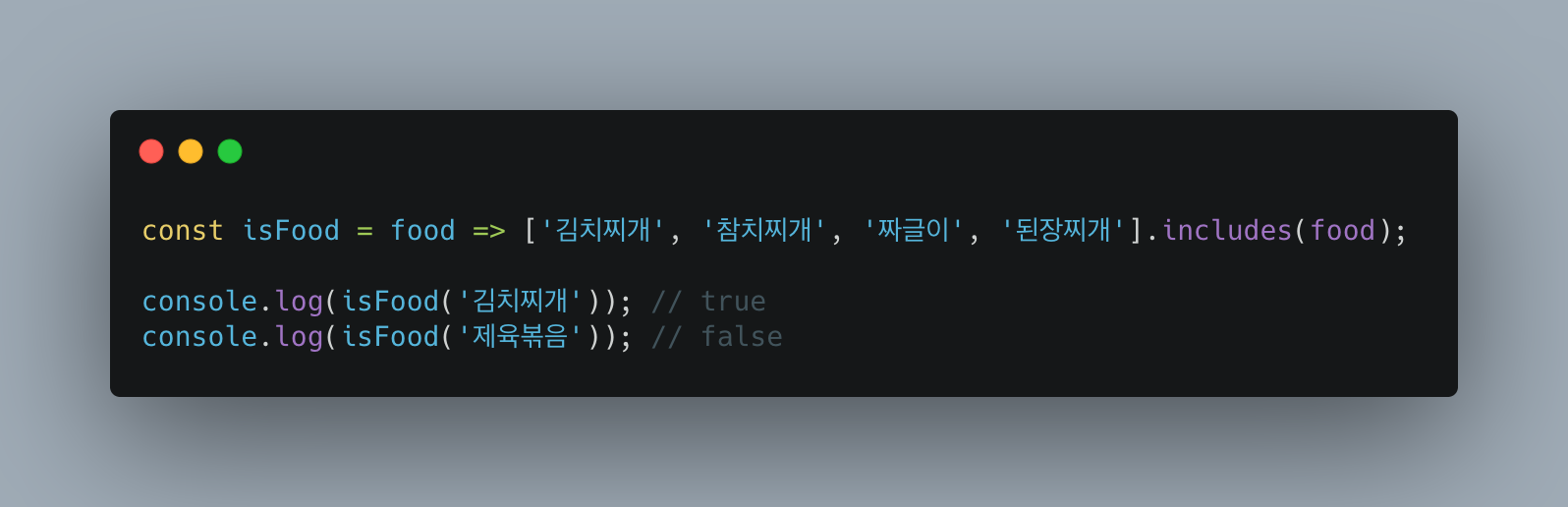
이러한 코드를 간단하게 해결 할 수 있는방법은, 배열을 만들고 배열의 includes 함수를 사용하는 것 입니다.

훨씬 간결해졌습니다.
원한다면, foods 배열을 선언하는 것도 생략하고, 화살표 함수로 작성할 수도 있습니다.

물론, 코드가 짧다고 해서 무조건 좋은것은 아닙니다.
단, 코드가 짧으면서도 읽었을 때 어떤 역할을 하는지 잘 이해가 될 수 있어야 비로소 좋은 코드 입니다.
값에 따라 다른 결과물을 반환 해야 할 때
이번에는 주어진 값에 따라 다른 결과물을 반환해야 할 때 사용 할 수 있는 유용한 팁을 알아보겠습니다.
예를 들어서, 음식 이름을 받아오면, 음식의 맵기를 반환하는 함수를 만들고 싶다고 가정해보겠습니다.

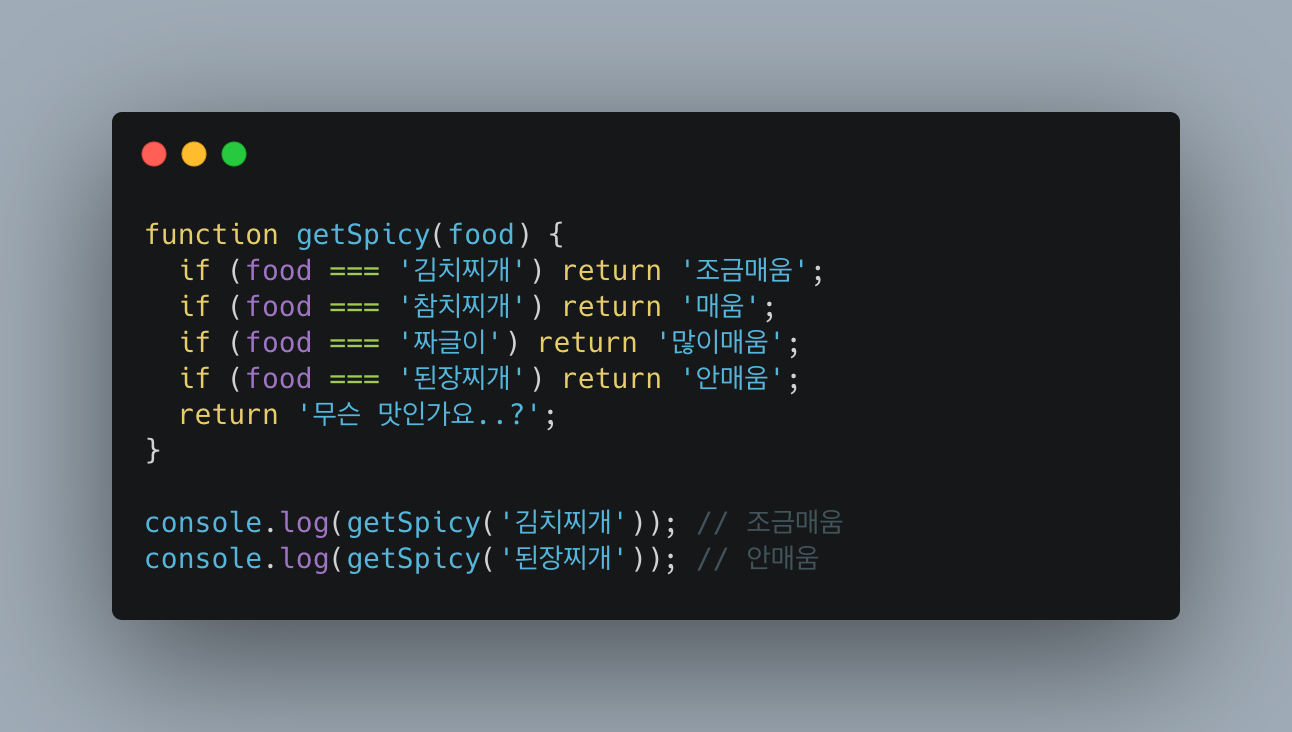
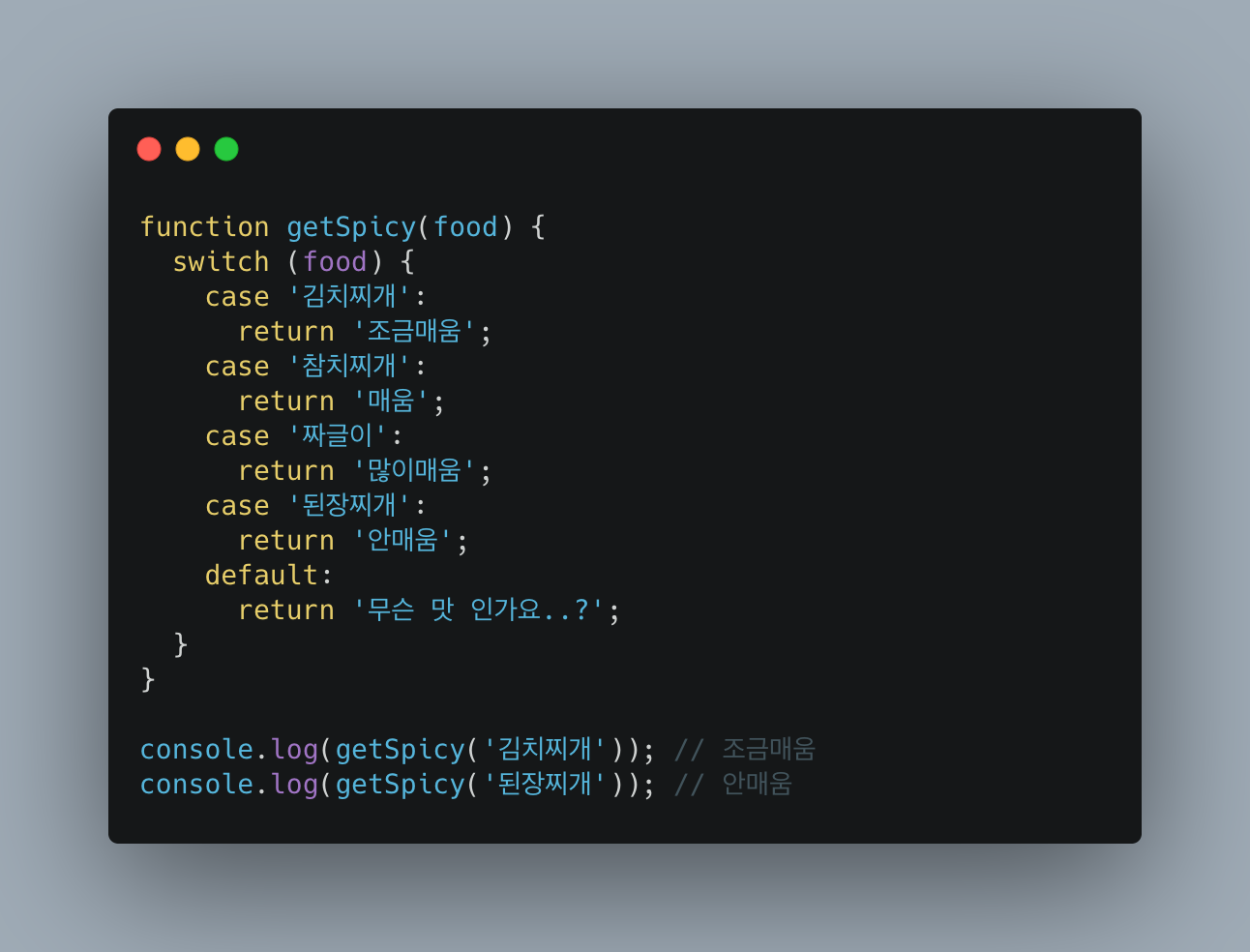
여기서 switch case 문을 사용하여 다음과 같이 구현 할 수도 있습니다.

참고로 switch 문에서 return 을 할 때에는 break 를 생략해도 됩니다.
방금 구현한 코드는 큰 문제는 없지만,
이걸 깔끔하게 해결 할 방법을 알고 나면 좀 맘에 들지 않는 코드의 형태입니다.
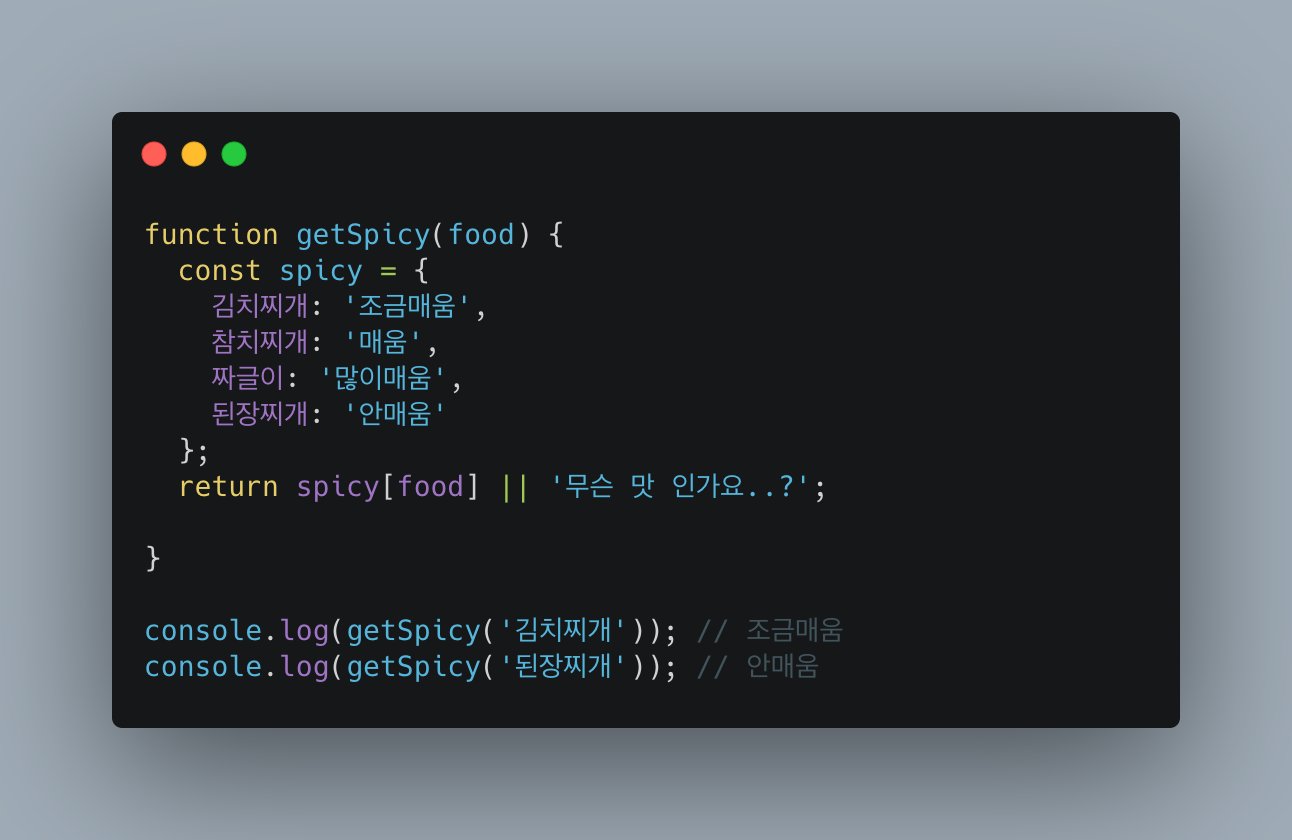
이 코드를 더욱 깔끔하게 작성해봅시다

훨씬 더 간략하고 가독성도 좋아졌습니다
이렇게 특정 값에 따라 반환해야 하는 값이 다른 조건이 여러가지 있을 때는 객체를 활용하면 좋습니다.
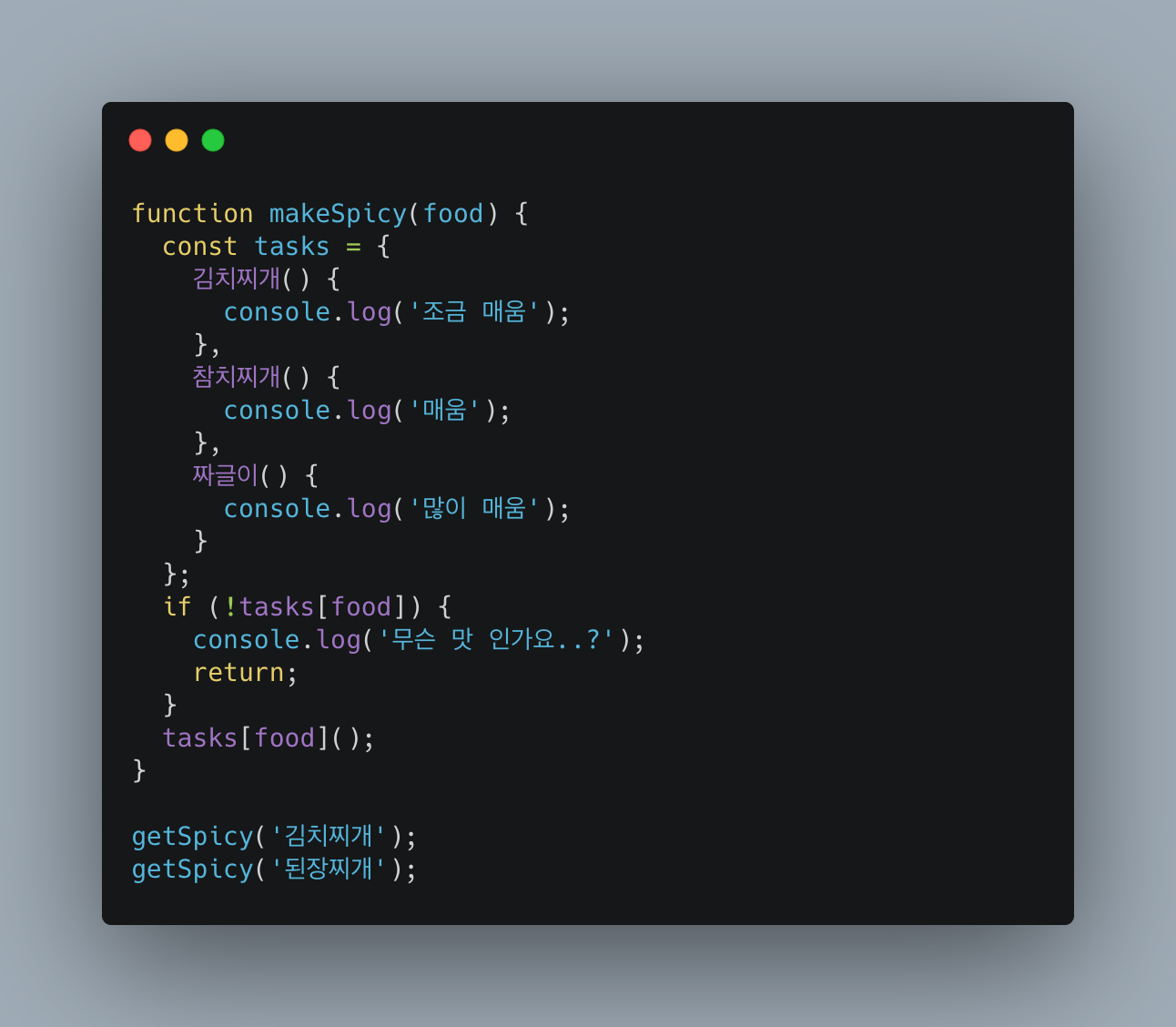
반면, 값에 따라 실행해야 하는 코드 구문이 다를 때는 어떻게 해야 할까요?
그럴 떄는 객체에 함수를 넣으면 됩니다.

이 포스팅은 벨로퍼트 님의 알아두면 유용한 자바스크립트 문법을 기반으로 작성되었습니다
