
기본 타입 정리
기본 타입을 다시 한번 알아보고 타입스크립트에서는 어떻게 사용하는지 알아보겠습니다
JavaScript에서 Type은 크게 두가지로 나눌 수 있습니다
Primitive Type과 Object Type 입니다
Primitive Type
한가지의 심플한 데이터를 담을 수 있는 원시 타입입니다
number, string, boolean, bigint, symbol, null, undefined
Object Type
조금 더 복잡한 데이터를 다룰 수 있는 Object 타입입니다
function, array....
타입 정의하기
타입스크립트에서 변수를 선언할때 조금 더 엄격하게 타입을 정의하고
한번 정의된 타입에는 다른 타입의 데이터는 담을 수 없습니다
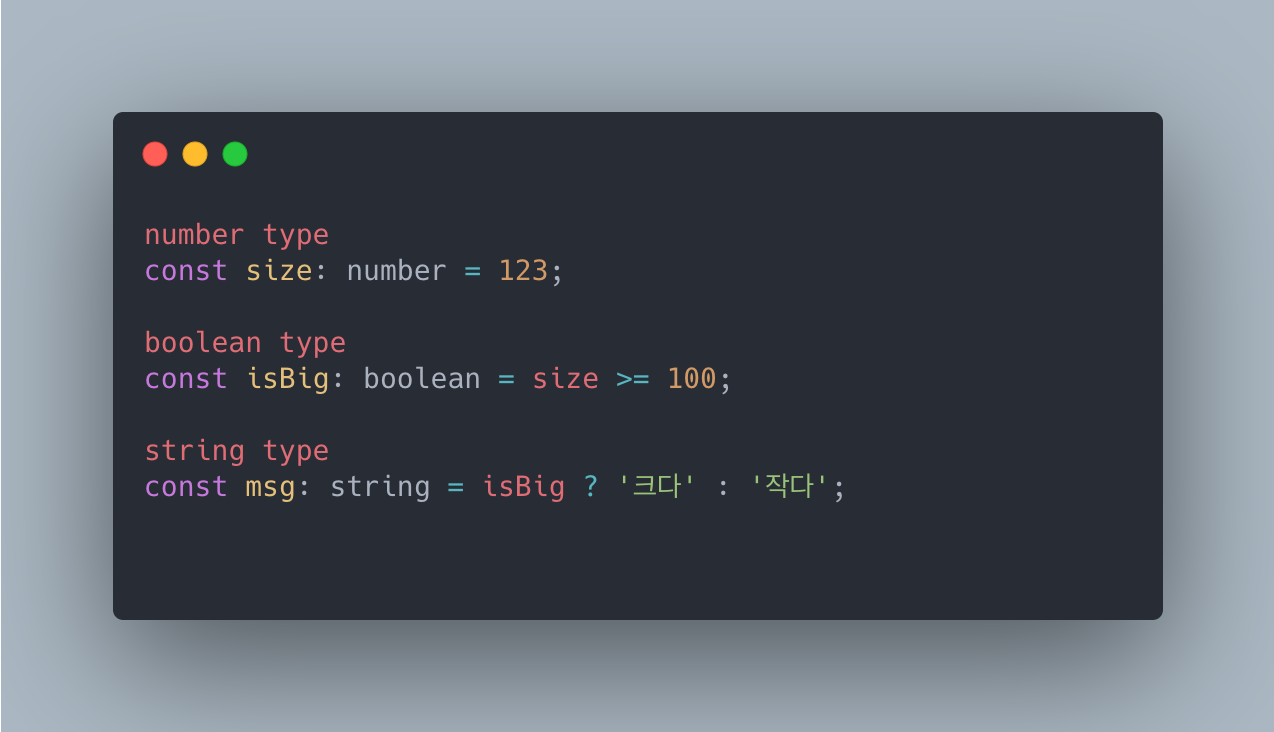
Number, String, Boolean

변수 이름 옆에 : 기호와 함께 타입을 정의해주면 됩니다
Array
.png)
배열 타입은 두 가지 방법으로 쓸 수 있습니다
예시에서 표현한 Array는 숫자 데이터를 담고 있는 배열이기 때문에
배열 요소들을 나타내는 number 타입뒤에 [] 로 표현할 수 있습니다
또는 Array<number> 로 꺽쇠를 열고 닫으면서 제네릭을 사용할 수 있습니다
number[] 타입에 문자열을 표시하려고 하면 Type Error가 발생하는것을 알 수 있습니다
Tuple
.png)
튜플 타입은 배열의 길이가 고정되고 각 요소의 타입이 지정되어 있는 배열 형식을 의미합니다
요소들의 타입이 모두 같을 필요는 없습니다
첫번째 인덱스는 string, 두번째 인덱스는 number 타입을 할당해주었습니다
number 타입은 substr 메서드를 사용할 수 없기 때문에 타입 에러가 발생합니다
undefined, null
.png)
undefined, null도 타입으로 정의할 수 있습니다
우선 undefined는 값이 있는지 없는지 아무것도 결정되지 않은 상태이고
null은 명확하게 이 곳은 텅텅 비어있다고 결정되어 있는 상태입니다
value 에 123을 넣으려고 하면 타입에러가 발생합니다
보통 undefined 와 null 타입은 다른 타입과 같이 사용합니다
value3는 유니온 타입입니다
value3처럼 number | undefined 로 표현할 수 있으며
숫자이거나 아직 결정되지 않은 상태를 의미합니다
value3에 숫자를 할당하면 정상적으로 동작하는 것을 볼 수 있습니다
숫자와 문자열의 리터럴
.png)
타입스크립트에서 재밌는 점은 숫자와 문자열의 리터럴도 타입으로 정의할 수 있습니다
예시에서 numbers는 10 또는 20 또는 30 이라는 타입을 가질 수 있습니다
numbers에 10을 할당하면 정상적으로 동작하지만 15를 할당하면 에러가 발생합니다
strings도 마찬가지로 CSS를 할당하면 에러가 발생하는 것을 볼 수 있습니다
출처
이 포스팅은 이재승 개발자님의 타입스크립트 시작하기 강의와
타입스크립트 공식 웹 사이트 프로젝트인 TypeScript-Handbook 을 통해서
공부한 내용을 기반으로 작성되었습니다
