
► 매개변수 복습
//매개변수(paramiters)를(speed, distance)통해 전달받은 인자를 사용할 수 있다)
function timeToGoHome (speed, distance) {
let time = distance / speed;
return time;
}
//전달인자(arguments)와 함께 함수에 전달합니다(20,100);
timeTogoHome(20, 100);► 만일, 전달인자(aguments)의 길이가 유동적이라면?
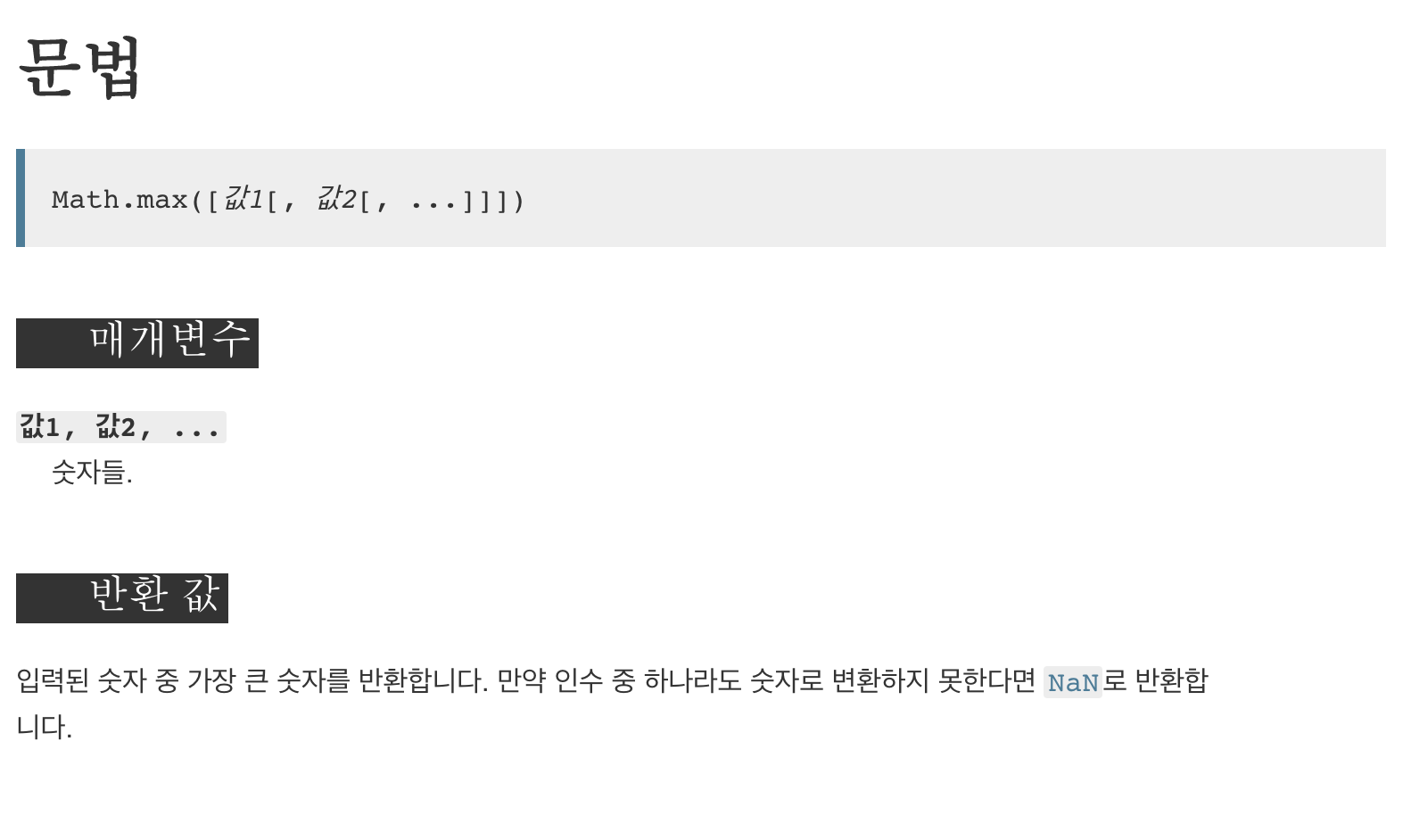
Math.max(3,5,8,10); // 10
Math.max(3,5,8,10,20); // 20
Math.min(3,5,8,10,100,1000); // 3
보통 optional한 parameter를 대괄호로 표시합니다
Math.max와 같은 기능을 하는
getMaxNum([값1[,값 2[, ...]]]) 함수를 만들어 봅시다
function getMaxNum(){
}
getMaxNum(3,5,8,10); // 10
getMaxNum(3,5,8,10,20); // 20
►ES6
Rest Parameter를 이용해 매개변수를 지정해줍니다
매개변수가 배열의 형태로 전달됩니다.
function getMaxNum(...nums) {
return nums.reduce(function(acc, current) {
if(acc > current) {
return acc;
} else {
return current;
}
});
}
getMaxNum(3,5,8,10); // 10► arguments 라는 키워드를 이용할 수도 있습니다 (ES5)
function getmaxNum() {
console.log(arguments); // {0:3, 1:5, 2:8, 3:10}
} // 이 arguments 객체는 배열같아 보이지만, 배열이 아닙니다
// 이를 유사배열 이라고 부릅니다.
//argumnets.forEach // undefined 배열의 method를 사용할 수 없습니다
getMaxNum(3,5,8,10);► 매개변수에 기본값을 넣어주고 싶을 경우
Defualt Parameter를 할당해줄 수 있습니다 (ES6)
문자열/숫자/객체 등 어떠한 타입도 가능합니다.
function getRoute(destination, departure = 'ICN') {
return '출발지: ' + departure ','
+'도착지: ' + destination;
}
getRoute('PEK'); // '출발지: ICN, 도착지: PEK'
//중간에 기본매개변수가 들어가는 경우, undefined를 넘겨줬을 때 기본값으로 처리
getRoute(undefined, 'PEK'); // '출발지: ICN, 도착지: PEK'