
🔥 API 요청 응답에 대한 분기
→ 프로젝트에서 React Query로 API 요청을 하고 있고, 이에 대해서 try-catch문으로 작성하고 있다. try-catch문은 실행 중에 발생하는 예외를 캡처하고 처리하는 데 도움이 되고, API 요청이 실패하거나 예상치 못한 응답을 반환할 경우, 적절한 대응을 할 수 있다고 생각하여 사용했는데 이에 있어 적절하게 활용하지 못하고 있는 것 같았다. 또한 처음 작성했던 코드는 통일성이 없다는 생각이 들어 수정을 하게 되었다.
📍 처음 작성했던 API 요청문

export const getInventoryInfo = async () => {
const truckID = await AsyncStorage.getItem('truckID');
const url = `${BASE_URL}/trucks/${truckID}/stock`;
try {
const response = await axios.patch(url);
const data = response.data;
if(response.status === 200 && data.msg === 'ok'){
console.log(data, '트럭의 재고 정보 확인');
return data;
} else if(response.status === 200 && data.msg === '데이터가 존재하지 않습니다.') {
console.log('error', '트럭의 제고 정보 확인, 데이터가 존재하지 않습니다');
}
console.log('data:', data);
}
catch (error:any) {
console.log('트럭의 운행 상태 변경 error 상황', error.code, error.message);
}
};
→ 위는 처음 작성했던, API 요청문이다. 위와 같이 작성하니 여러가지 문제들이 문제가 보였다.
🔥🔥 문제점 🔥🔥
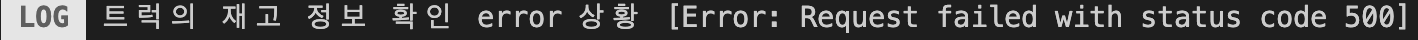
1. [Request failed with status code 500]이라고만 콘솔에 찍히며, 정확한 오류에 대한 정보를 확인할 수 없었다.
2. url에 대한 정의가 try-catch문 밖에 있어서 url에 오류가 있는 경우 확인하기 어려웠다.
3. response.status, data.msg 이런식으로 작성되어있어 직관적이지 않았다.
4. error에 대한 return은 없으며, return 형식의 통일도 필요했다.
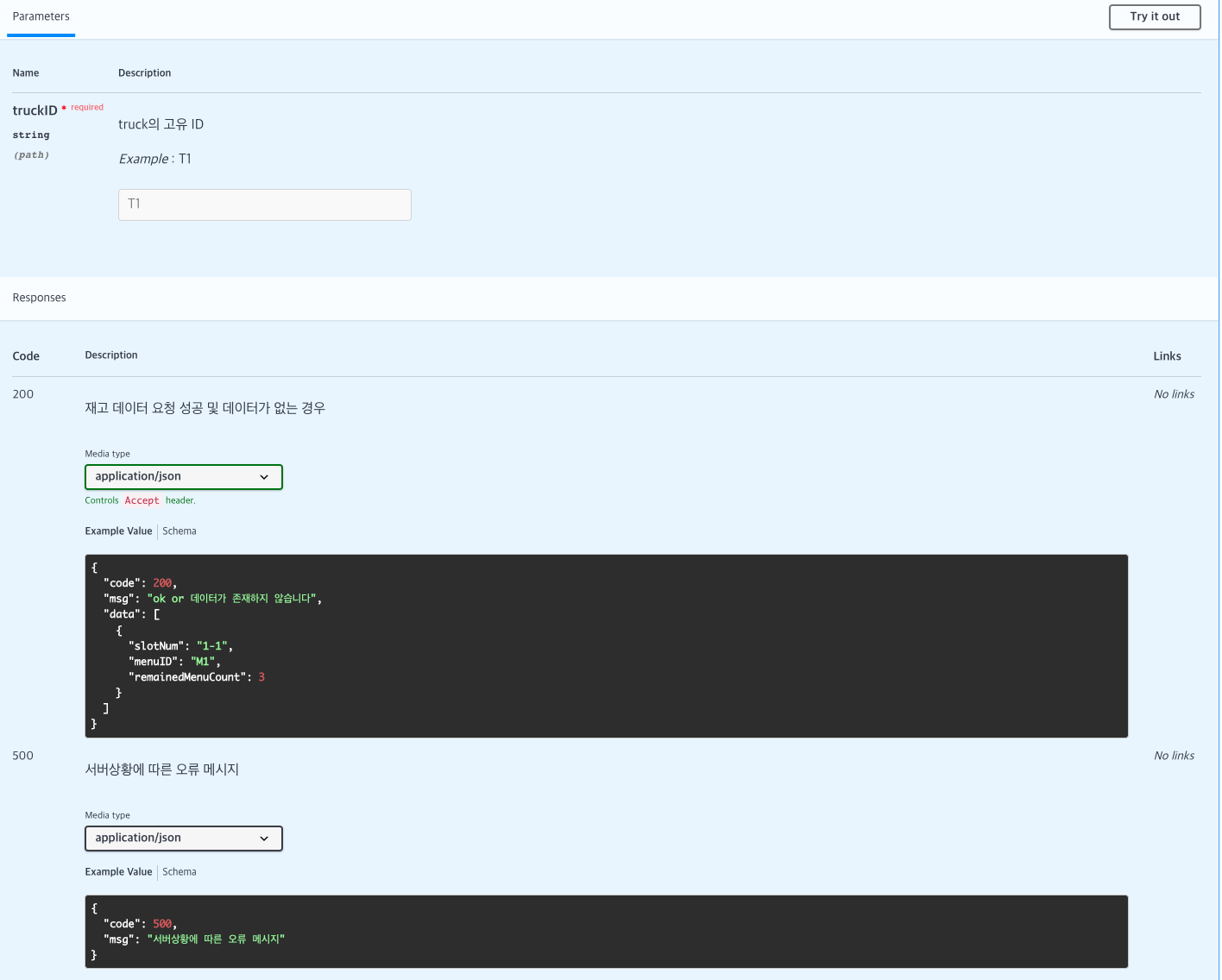
📍 수정한 API 요청문
export const getInventoryInfo = async () => {
try {
const truckID = await AsyncStorage.getItem('truckID');
const url = `${BASE_URL}/trucks/${truckID}/stock`;
console.log('truckID를 확인하고 싶어', truckID);
const response = await axios.get(url);
const { code, msg, data } = response?.data
if(code === 200 && msg === 'ok'){
console.log(data, '트럭의 재고 정보 확인');
return {type: 'success', data, msg: 'ok'}
} else if(code === 200 && msg === '데이터가 존재하지 않습니다') {
console.log('error', '트럭의 재고 정보 확인, 데이터가 존재하지 않습니다');
return {type: 'error', data: null, msg}
} else {
console.error('error', '트럭의 재고 정보 확인, 서버 오류');
return{type: 'error', data: null, msg}
}
}
catch (error:any) {
console.error('드라이버 앱 getInventoryInfo Error', error);
return {type: 'error', data: null, msg: error.message}
}
};
🔎🔎 개선 부분 🔎🔎
1. try문 안에서 요청에 대한 에러는 모두 분기해서 확인할 수 있도록 수정하여 위에서 보이는 것처럼 오류에 대한 정확한 정보를 얻을 수 있었다.
2. url에 대한 정의 또한 try-catch문 안에서 선언했다.
3.const { code, msg, data } = response?.data과 같이 구조 분해 할당을 하였다.
4. error에 대한 return 또한 선언했으며, return 형식을 통일했다.
→ 더 좋은 방법이 있겠지만, 오늘은 이렇게 개선해보았다.API 요청 응답에 대한 분기의 중요성을 다시 한번 느낀다...!
