
오늘은 CORS Error가 어떤 상황에서 발생하는지 다시 한 번 보고, 실제로 React 클라이언트에서는 어떤 방식으로 서버와 소통하는지에 대해 학습했다.
Webpack dev server에서 제공하는 proxy 기능을 사용하는 방법과 React 라이브러리인 http-proxy-middleware가 제공하는 proxy를 사용하는 방법 모두 해보았는데 아직 헷갈리는 부분이 많다..
💻 CORS(Cross-Origin Resource Sharing)
교차 출처 리소스 공유는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
→프로토콜, 호스트(도메인), 포트번호가 동일하면 CORS 허용 기준이 되어 동일 출처(origin)으로 본다.
→ CORS 정책은 보안을 위해 만들어진 것이며, 이러한 정책을 통해 라이브 데이터를 지킬 수 있다.
→ 서비스 및 프로젝트가 모든 출처의 접근을 허락한다면 이러한 보안성이 현저히 낮아지고, 해킹의 위험에 그대로 노출된다.
→ 개발한 서비스 및 프로젝트가 모든 출처의 접근을 허락한다면 이는 후에 큰 문제로 야기될 수 있습니다.
💻 CORS를 허용했을 때 브라우저가 CORS를 처리하기 위한 방법
simple requests
메인 url request를 보내면서 CORS를 허용하는지 확인한다.
preflighted requests
옵션 메소드(option method)를 통해서 서버한테 미리 확인하고, 허용하면 api요청을 수행한다.
허용을 안하면 그대로 통신이 끊긴다.
💻 CORS의 필요성
cross-origin 요청이 필요한 상황이 많아지며 안전하게 처리할 정책이 필요해졌다. 그래서 등장한게 CORS이다.
1)프론트와 백엔드의 서버 분리
현대 웹 애플리케이션는 빠른 서비스를 위해 서버가 크게 프론트와 백엔드로 나누어졌다.
클라이언트 측에서 요청을 하는 순간 프론트 서버의 응답을 받아 랜더링이 되고, 데이터는 백엔드 서버에 요청하여 받아오게 되는 흐름은 SOP 때문에 처리의 한계를 가졌다.
2)다른 출처의 데이터 사용
웹 구현시 다른 출처의 데이터를 요청해 써야하는 경우가 많아졌다.
3)마이크로 서비스 아키텍쳐
트래픽양이 증가하면서 서버 한대로는 물리적으로 버티기 힘들어졌고 여러개 서버의 필요성이 대두됐다.
a 서버는 로그인 관리를 위한 서버, b는 주문만 받는 서버처럼 하나의 서버가 특정 기능만을 수행하도록 분할하여 관리된다.

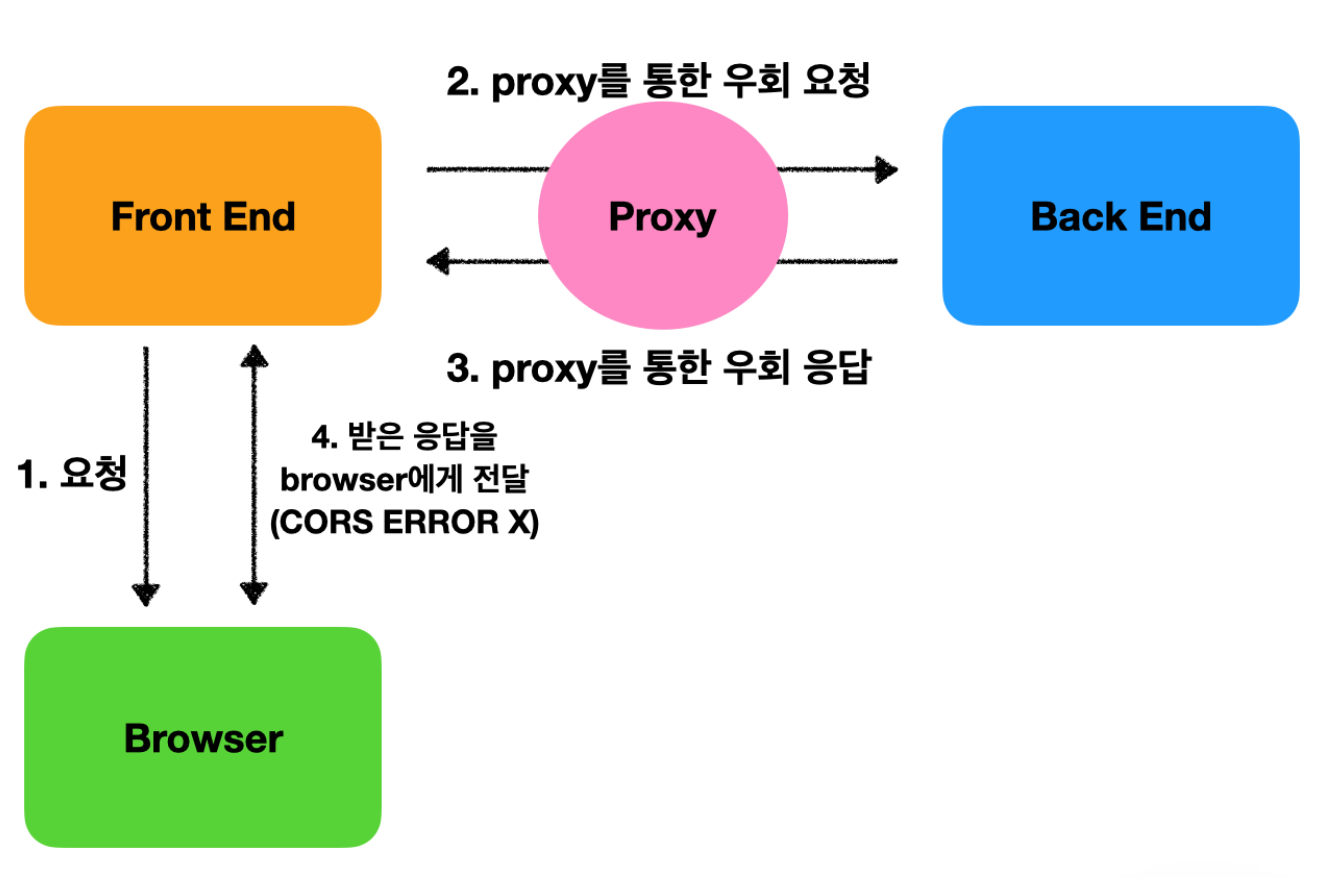
💻 CORS 에러를 해결하는 방법,Proxy
React 라이브러리 또는 Webpack Dev Server에서 제공하는 proxy 기능을 사용하면 CORS 정책을 우회할 수 있다.
React 앱이 서버로부터 받은 응답 데이터를 다시 브라우저로 전달하는 방법을 쓰기 때문에 브라우저는 CORS 정책을 위반한지 모르게 된다. 브라우저를 proxy 기능을 통해 속이는 것이다.
→ proxy를 사용하면 별도의 응답 헤더를 받을 필요 없이 브라우저는 React 앱으로 데이터를 요청하고, 해당 요청을 백엔드로 전달하게 된다.
→ proxy를 사용하면 React 앱이 CORS 정책을 우회하여 proxy를 통해 백엔드 서버로 요청을 보낸다.
3000->(요청)->8000->3000(8000)->(응답)
