
📍 Pre-Project Day 8
이제 프리 프로젝트가 끝을 달려가고 있어, 우리팀의 Github README를 작성했다.
기본적으로 팀원들의 Github 주소로 연결되는 표와 프론트엔드, 백엔드 각각 사용한 기술 stack 뱃지 추가하는 것을 구글링하여 했는데, 앞으로도 사용할 일이 많을 것 같아 블로깅해보려고 한다.
🔎 팀원 소개표

→
팀원표를 작성하는 것은 크게 어렵지 않았으며, 아래와 같이 작성해주면 위와 같은 형태로 구현할 수 있다.
<table>
<tbody>
<tr>
<td align="center"><a href=""><img src="width="100px;" alt=""/><br /><sub><b>FE 팀장 : </b></sub></a><br /></td>
<td align="center"><a href=""><img src="" width="100px;" alt=""/><br /><sub><b>FE 팀원 : </b></sub></a><br /></td>
<td align="center"><a href=""><img src="" width="100px;" alt=""/><br /><sub><b>FE 팀원 : </b></sub></a><br /></td>
<td align="center"><a href=""><img src="" width="100px;" alt=""/><br /><sub><b>FE 팀원 : </b></sub></a><br /></td>
<tr/>
<td align="center"><a href=""><img src="" width="100px;" alt=""/><br /><sub><b>BE 부팀장 : </b></sub></a><br /></td>
<td align="center"><a href=""><img src="" width="100px;" alt=""/><br /><sub><b>BE 팀원 : </b></sub></a><br /></td>
<td align="center"><a href=""><img src="" width="100px;" alt=""/><br /><sub><b>BE 팀원 : </b></sub></a><br /></td>
</tr>
</tbody>
</table>🔎 기술 스택 뱃지 달기

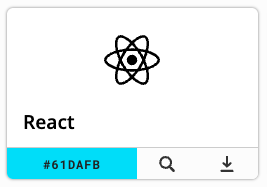
→ 기술 스택 뱃지를 추가하는 것은 아래와 같은 과정을 따라서 하면 쉽게 구현할 수 있다.
- 아래 코드에 '표시할이름' 자리에 'Pyhon'을 적어준다.
- '색상' 자리에 복사한 색상 코드를 넣어준다.(앞에 #은 빼기)
- '기술스택아이콘' 자리에 기술 이름을 넣으면 아이콘이 들어간다.

우리가 사용해야 할 코드<img src="https://img.shields.io/badge/표시할이름-색상?style=for-the-badge&logo=기술스택아이콘&logoColor=white">
본인이 작성한 코드### ✔️Frond-end <img src="https://img.shields.io/badge/React-61DAFB?style=for-the-badge&logo=React&logoColor=black"><img src="https://img.shields.io/badge/Css-1572B6?style=for-the-badge&logo=Css&logoColor=white"><img src="https://img.shields.io/badge/Redux-764ABC?style=for-the-badge&logo=Redux&logoColor=purple"><img src="https://img.shields.io/badge/Next.js-000000?style=for-the-badge&logo=Next.js&logoColor=white"> ### ✔️Back-end <img src="https://img.shields.io/badge/Spring-6DB33F?style=for-the-badge&logo=Spring&logoColor=green"><img src="https://img.shields.io/badge/Spring Boot-6DB33F?style=for-the-badge&logo=Spring Boot&logoColor=yellow">
