
🔎 이번에는 기술 면접 단골 질문로 나오는 내용이며, 매우 중요하다고 하는
SPA 원리인 SSR(Server Side Rendering)과 CSR(Client Side Rendering)는 각각 무엇인지, 차이점은 무엇인지에 대해 정리하여 학습하고자 한다.
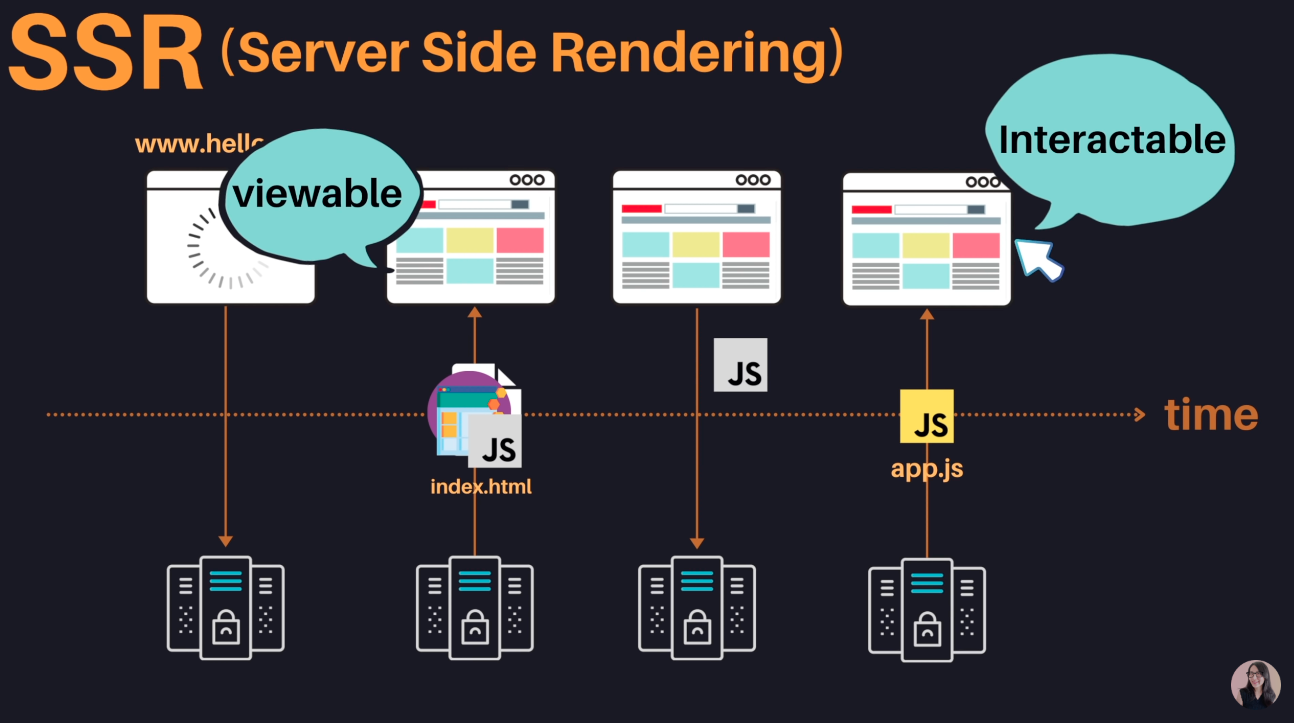
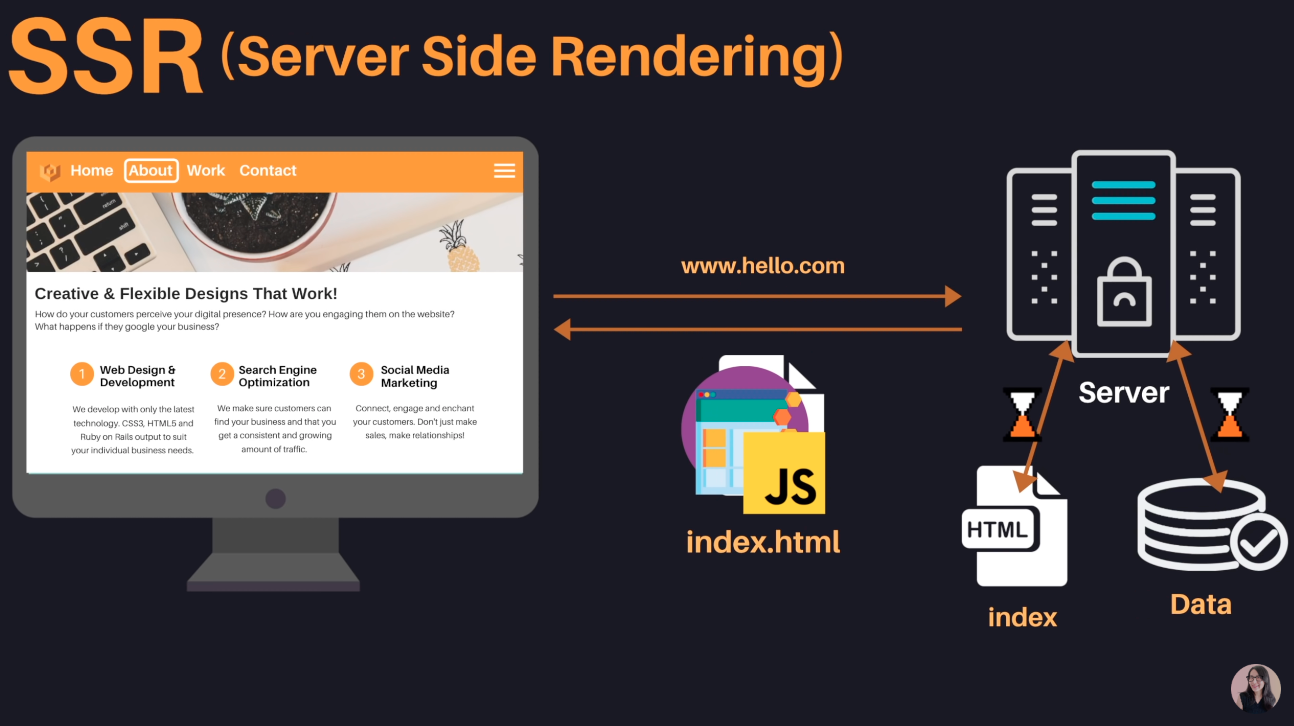
📍 SSR(Server Side Rendering)

➡️ SSR는 웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링한다.
서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링했기 때문에
Server Side Rendering이라고 한다.
✔️ 우리가 기억해야할 부분은 페이지가 보여지는 것은 2단계에서 가능했다는 것이다.
(물론 자바스크립트 파일이 있기 전이라 조작은 되지 않는다)
Q.만약에 웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까?
A. 브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행하게 된다

➡️ SSR 언제 사용할까?
1) SEO(Search Engine Optimization) 가 우선순위인 경우
2) 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우
3) 웹 페이지가 사용자와 상호작용이 적은 경우
➡️ SSR 예시
1) 네이버 블로그
2) The NewYork Times
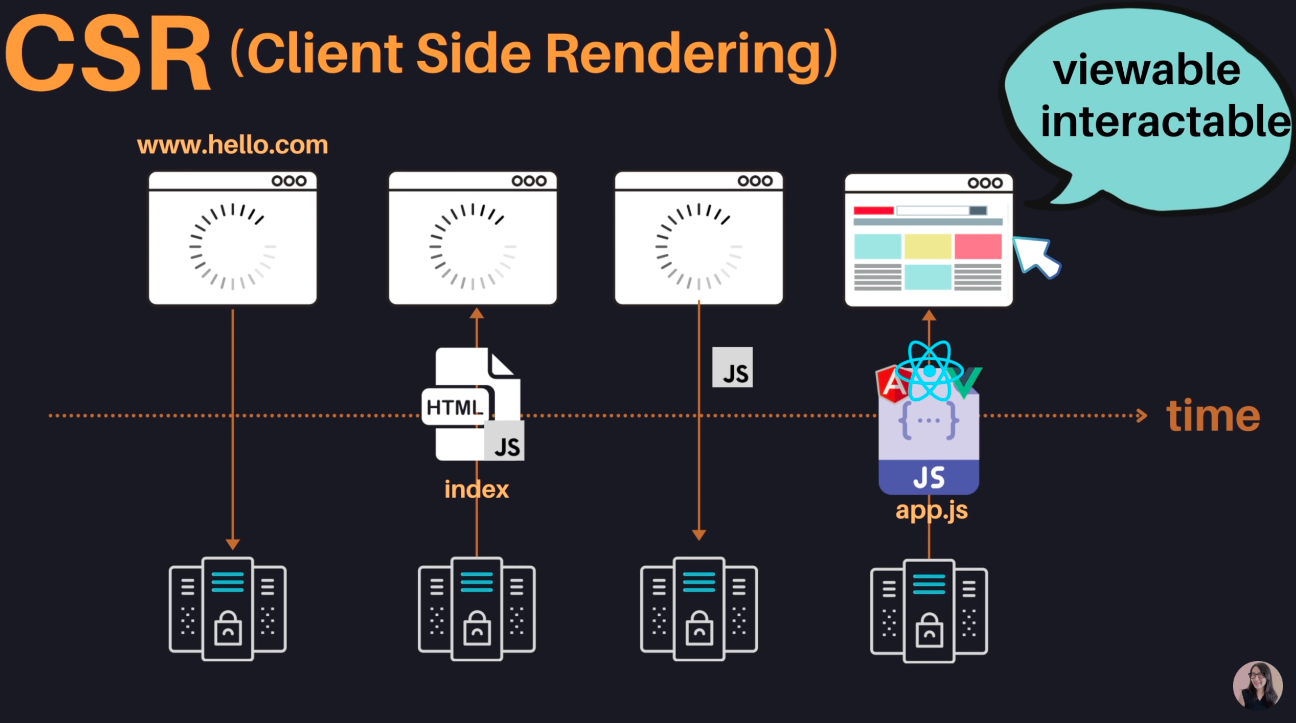
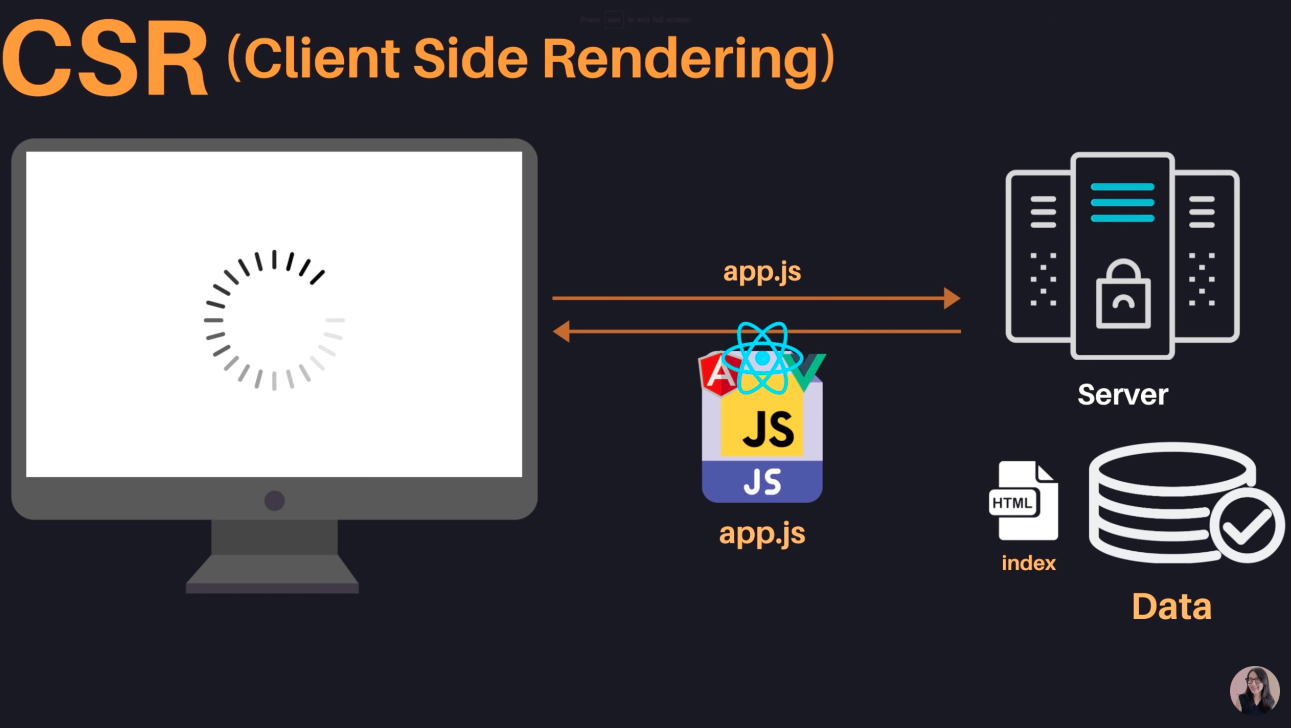
📍 CSR(Client Side Rendering)

➡️ CSR은 SSR의 반대로 클라이언트에서 페이지를 렌더링한다.
브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신,
웹 페이지의 골격이 될 단일 페이지(Single Page)를 JavaScript 파일과 함께 클라이언트에 보낸다.
✔️ 우리는 4단계에서 화면을 볼 수 있으며, 상호작용 할 수 있다.
Q. 브라우저가 다른 경로로 이동하면 어떻게 될까?
A. CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않는다.
브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다.
이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일이다.

➡️ CSR 언제 사용할까?
1) SEO가 우선순위가 아닌 경우
2) 사이트에 풍부한 상호 작용이 있는 경우(CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공)
3) 웹 애플리케이션을 제작하는 경우(CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공)
➡️ CSR 예시
1) 아고다(예약 사이트)
2) The NewYork Times
📍 SSR과 CSR의 차이점

➡️ SSR과 CSR의 주요 차이점은 페이지가 렌더링되는 위치이다.
1. 웹 페이지를 로딩하는 시간
2. SEO 대응
3. 서버 자원 사용
SSR은 서버에서 페이지를 렌더링하고,
CSR은 브라우저(클라이언트)에서 페이지를 렌더링한다.
(사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다)
[참고 자료]
유튜브_드림엘리
코드스테이츠 학습자료
