
🔎 이번에는 브라우저의 작동 원리를 보이지 않는 영역에 대하여 학습했다. 그 중 가장 먼저 URL과 URI가 무엇인지, 차이점은 무엇인지 정리하고자 한다.

✔️ URL(Uniform Resource Locator)
➡️ 웹 주소, 컴퓨터 네트워크 상에서 리소스가 어디 있는지 알려주기 위한 규약이다.네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
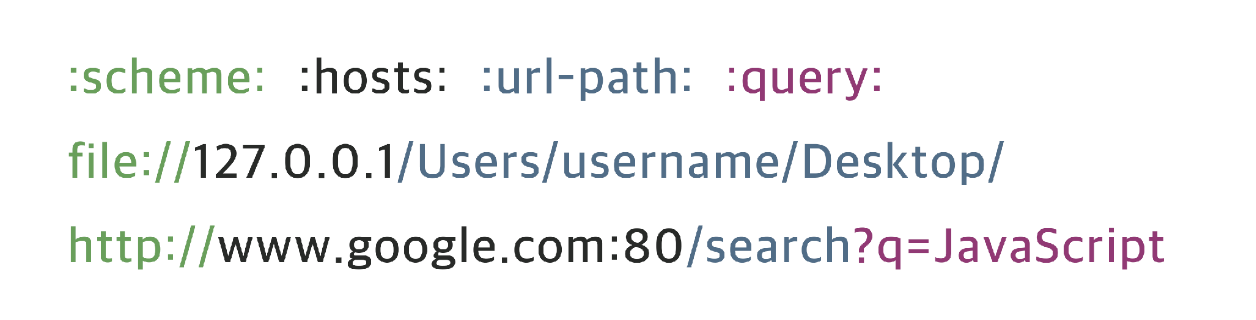
URL은 scheme, hosts, url-path로 구분할 수 있다.

✔️ URI(Uniform Resource Identifier)
➡️ 특정 리소스를 식별하는 통합 자원 식별자를 의미한다. 웹 기술에서 사용하는 논리적 또는 물리적 리소스를 식별하는 고유한 문자열 시퀀스다.
URI는 scheme, hosts, url-path, query, fragment를 포함한다.

✔️ URI의 구조
scheme:[//[user[:password]@]host[:port]][/path][?query][#fragment]➡️
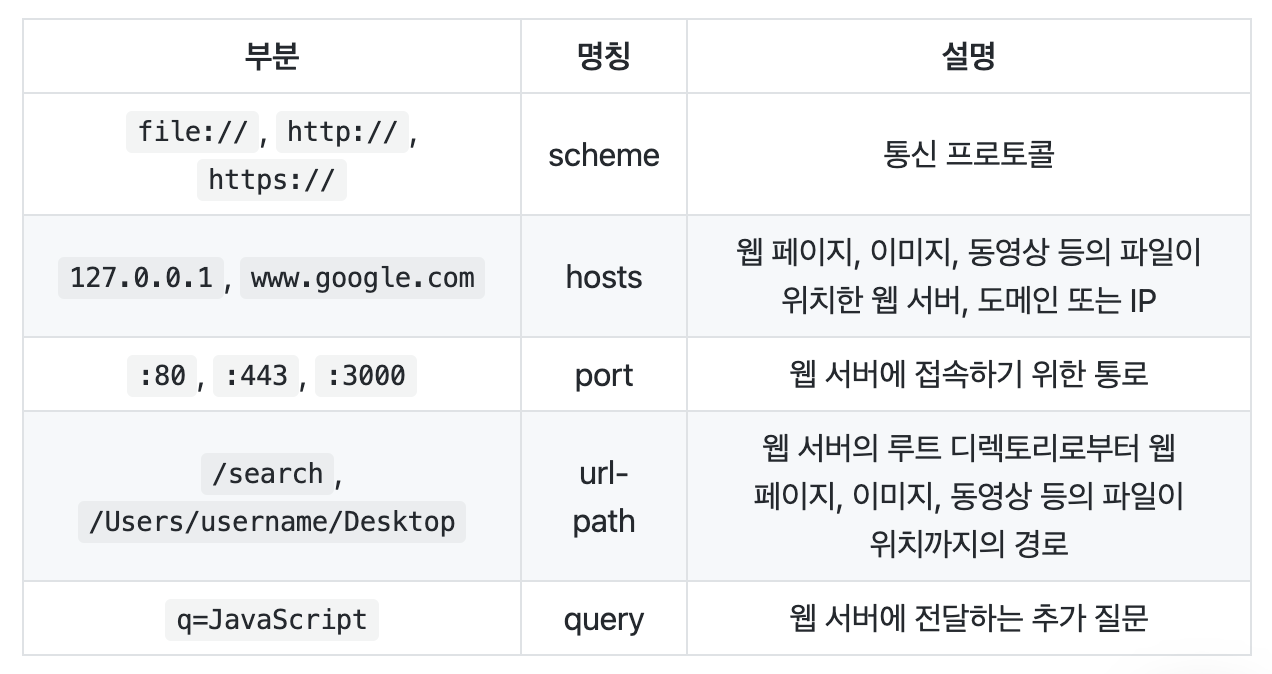
1.scheme: 사용할 프로토콜, 웹에서는 http 또는 https를 사용
2.user와password: (서버에 있는) 데이터에 접근하기 위한 사용자의 이름과 비밀번호
3.hos와port: 접근할 대상(서버)의 호스트명과 포트번호
4.path: 접근할 대상(서버)의 경로에 대한 상세 정보
5.query: 접근할 대상에 전달하는 추가적인 정보 (파라미터)
6.fragment: 메인 리소스 내에 존재하는 서브 리소스에 접근할 때 이를 식별하기 위한 정보

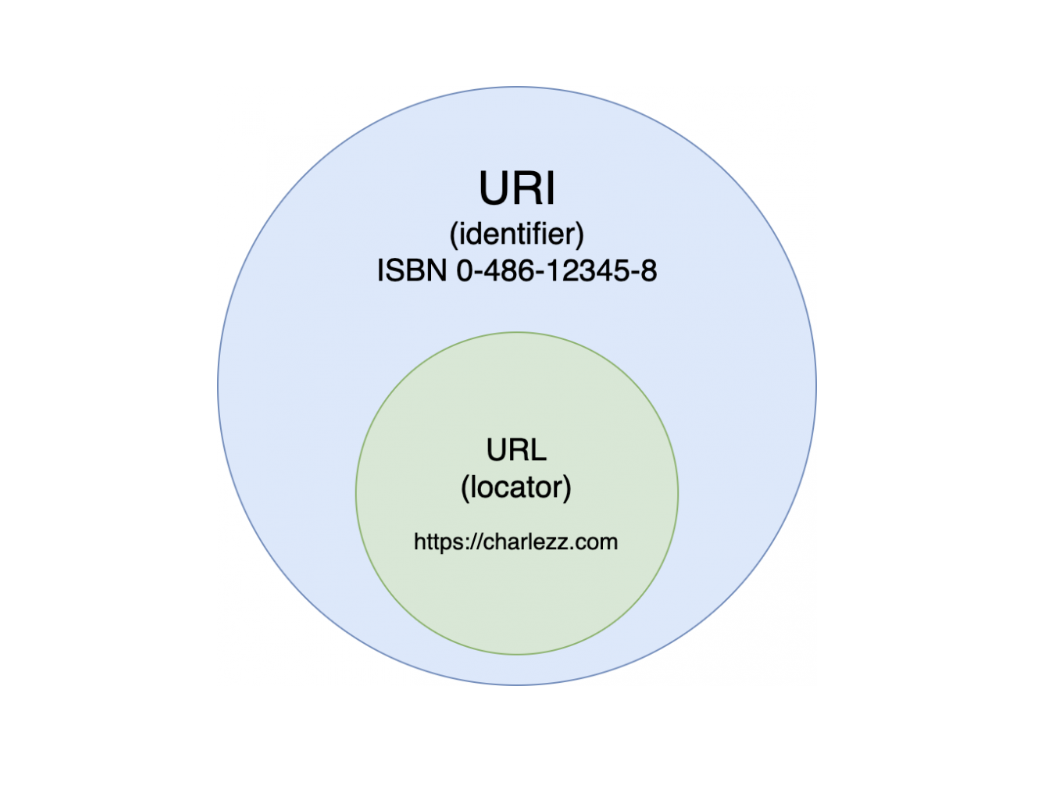
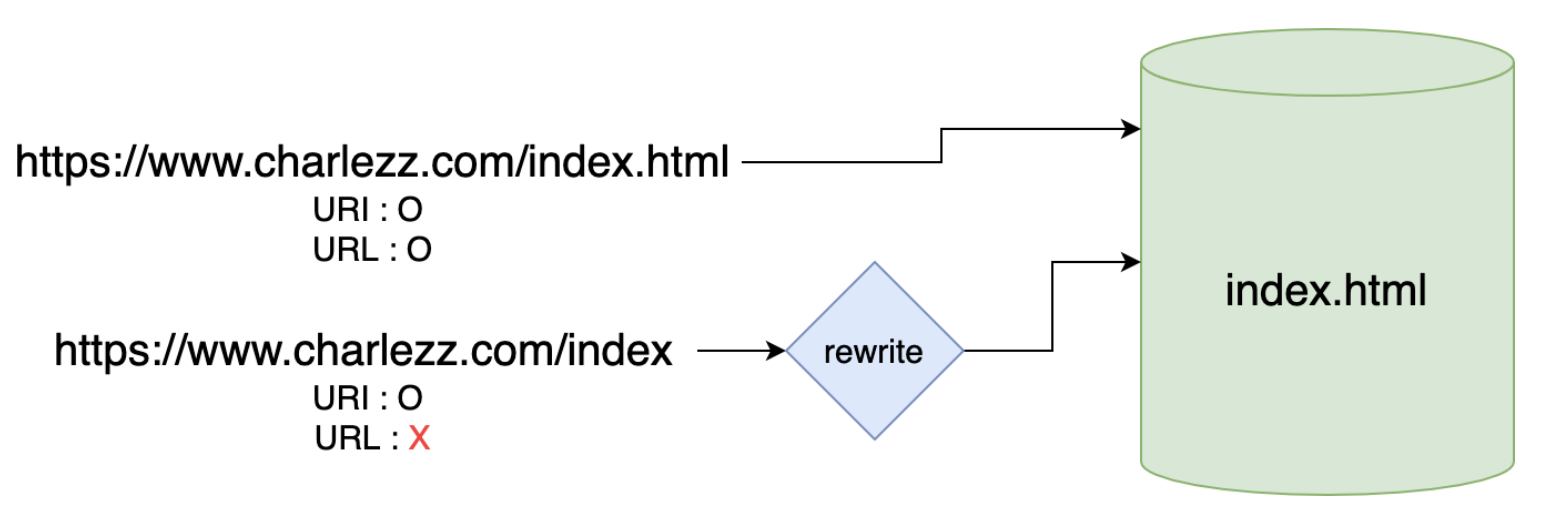
✔️ URL과 URI의 차이점은?
➡️ URI는 식별하고, URL은 위치를 가르킨다.
URI는URL을 포함하는 상위개념입니다.
