[Main-Project] Day 5(주말) - hero section, map api 재조정, 사용자 요구사항 정의서 구체화
우리동네 중고서적 대여 서비스 '동네북'(Main-project)
목록 보기
5/17

📗 Pre-Project, Day 5
- hero section 추가하기 + 피그마 작업
- 백엔드와 map api 재조정
- 사용자 요구사항 정의서 구체화
📗 hero section 추가 및 피그마 작업

→ 유저의 입장에서 생각하다보니
hero section을 추가하면 좋겠다는 생각이 들었고, 팀원분들도 모두 긍정적으로 생각하셔서 바로 피그마 작업에 들어가게 되었다.
아무래도 유저가 우리 서비스를 사용하기 전에, 회원가입을 하기 전에 우리 동네북이라는 서비스가 어떤 서비스인지 소개하는 섹션이 있으면 좋을 것 같아동네북이란 어떤 서비스인지와 주요 서비스들 소개로 구성하였다. 팀원분들의 approve를 받아 fix 되었다.
📗 map api 재조정

→ 우리의 주요 기능 중 하나인 map api에 대해서 가장 많은 회의를 하고 있다.
유저가 서적으로 검색하면 현재 위치를 기반으로 주변에 등록된 책들을 어떻게 보여줄지, 이 때 Map에서 현재 위기가 이동이 가능한지, 축적(확대, 축소)는 가능한지에 대해 다시 논의 후 재조정하였다.


→ 타서비스들 직방과 다방은 map을 어떻게 보여주는지 참고하며 재조정을 하였는데, 확정된 내용은 아래와 같다.
⭐️⭐️⭐️⭐️⭐️
- 사용자 현재 위치 기준으로 500m 근방에서 구획별 상인 및 서적 총 갯수를 조회
제공되는 정보- 섹터당 대표값의 좌표와 그 섹터에 있는 상인 및 서적의 갯수
- 지도 이동(새로운좌표클릭)에 따라 중심 위치가 변경됨
- 검색(기본) 페이지에 들어올시 먼저 지도를 9개의 섹터로 나누고
섹터마다 랜덤한 하나를 대표마커으로 설정하여 보내준다,
그 마커에는 현재 그섹터의 총 상인 수가 포함되어 있다.- 특정 섹터에 있는 마커를 클릭하면 해당 섹터에 포함된 상인 정보만 로드된다.
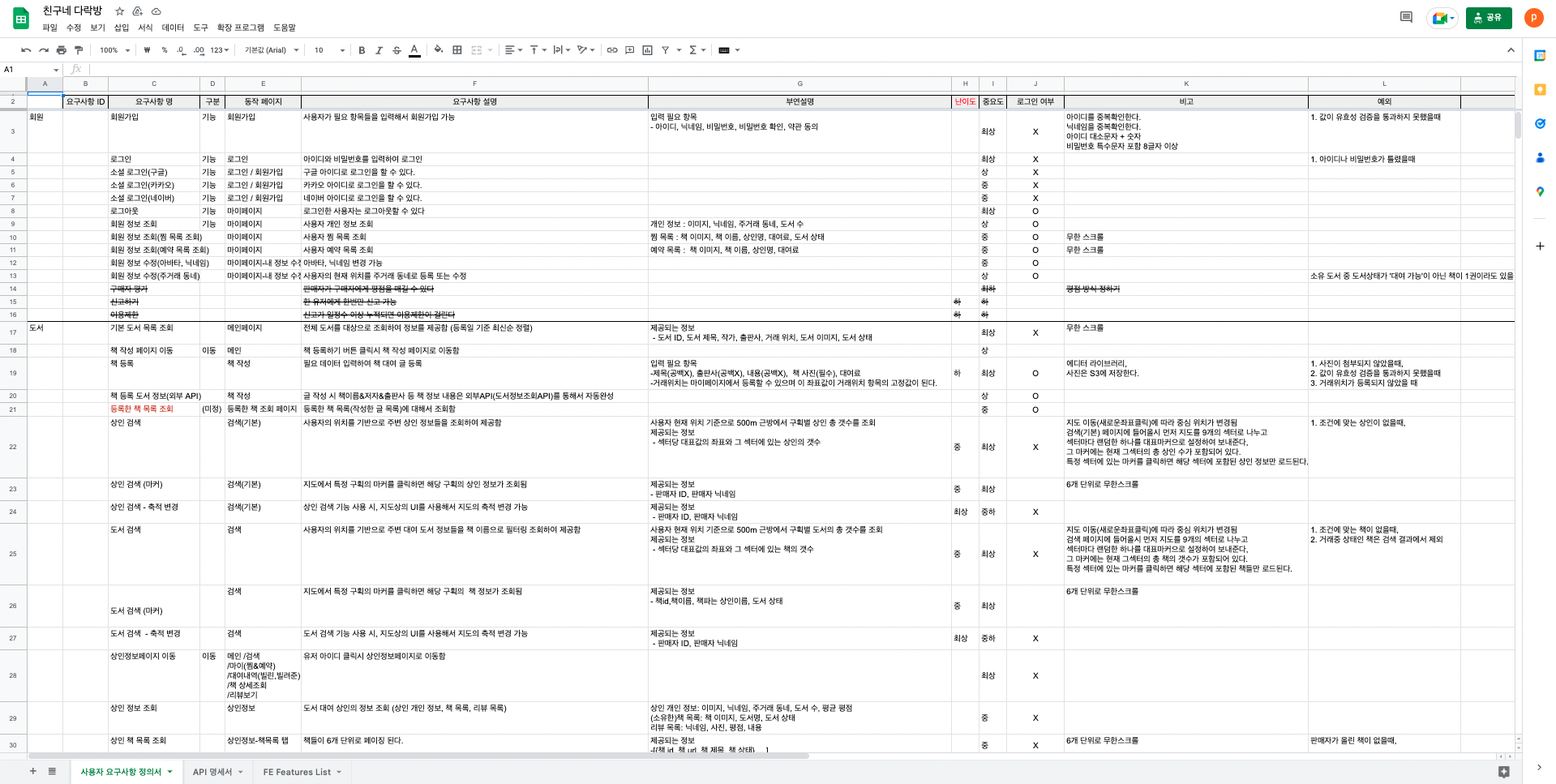
📗 사용자 요구사항 정의서 구체화

→ 멘토링 시간에 피드백을 받고 기존에 작성했던
사용자 요구사항 정의서를 구체화하였다. 이는 실제로 개발에 들어갔을 때, 불필요한 백엔드와의 소통을 줄이고 백엔드와의 원활한 소통 및 협업을 위한 것이였다.
사용자 요구사항 정의서를 구체화하니 백엔드와 어떻게 소통해야할지도 조금 더 명확하게 이해가 된 것 같다.

→ 차주부터는 우리는
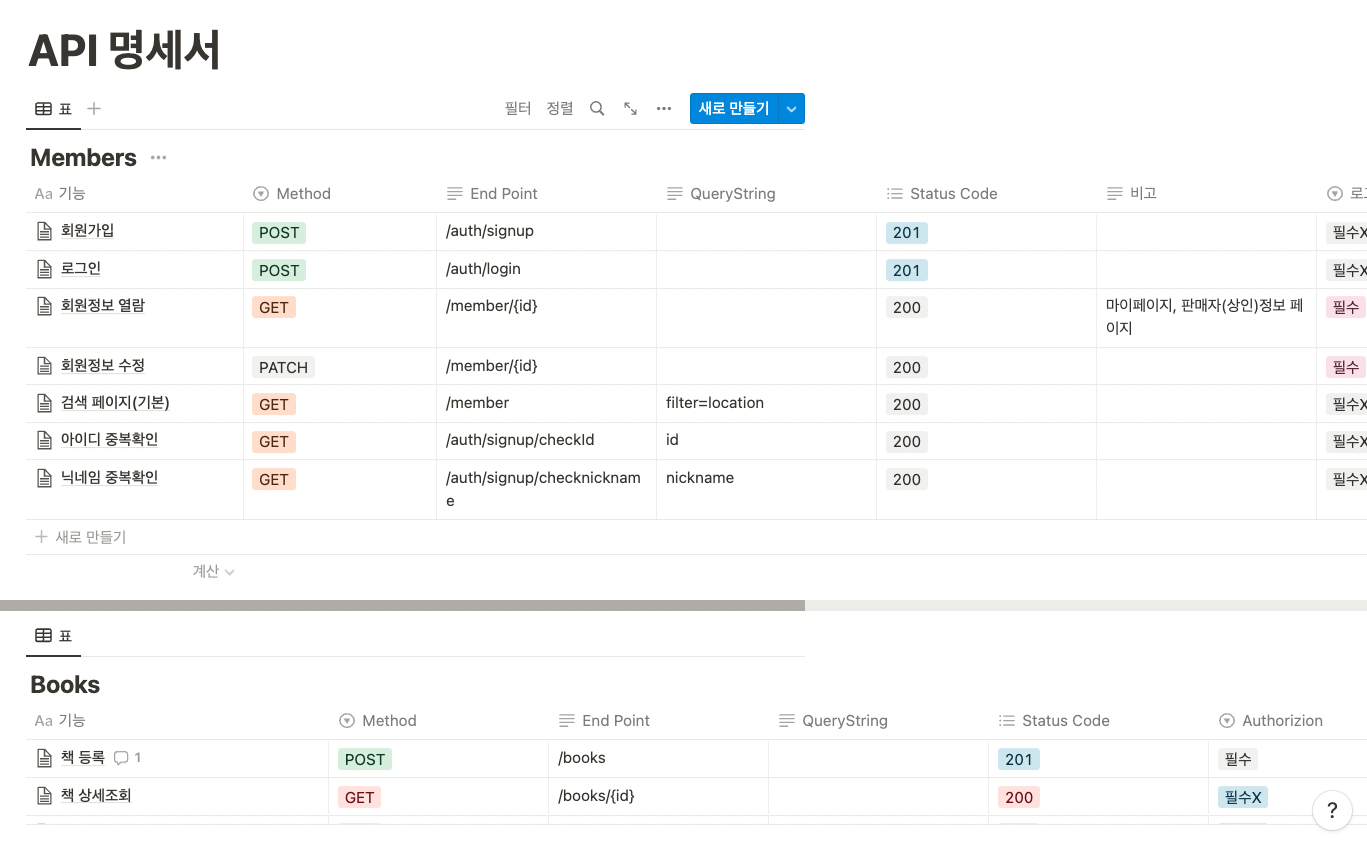
사용자 요구사항 정의서와API 명세서이 두가지를 보며 작업에 들어갈 것이다.
