
📍Orval이란
→ 사용한 이유 : 혼자 연동해야하는 API가 주어진 기간 비해 100여 개로 많아 API 요청 함수 작성 시간을 줄이기 위해 채택하였다.
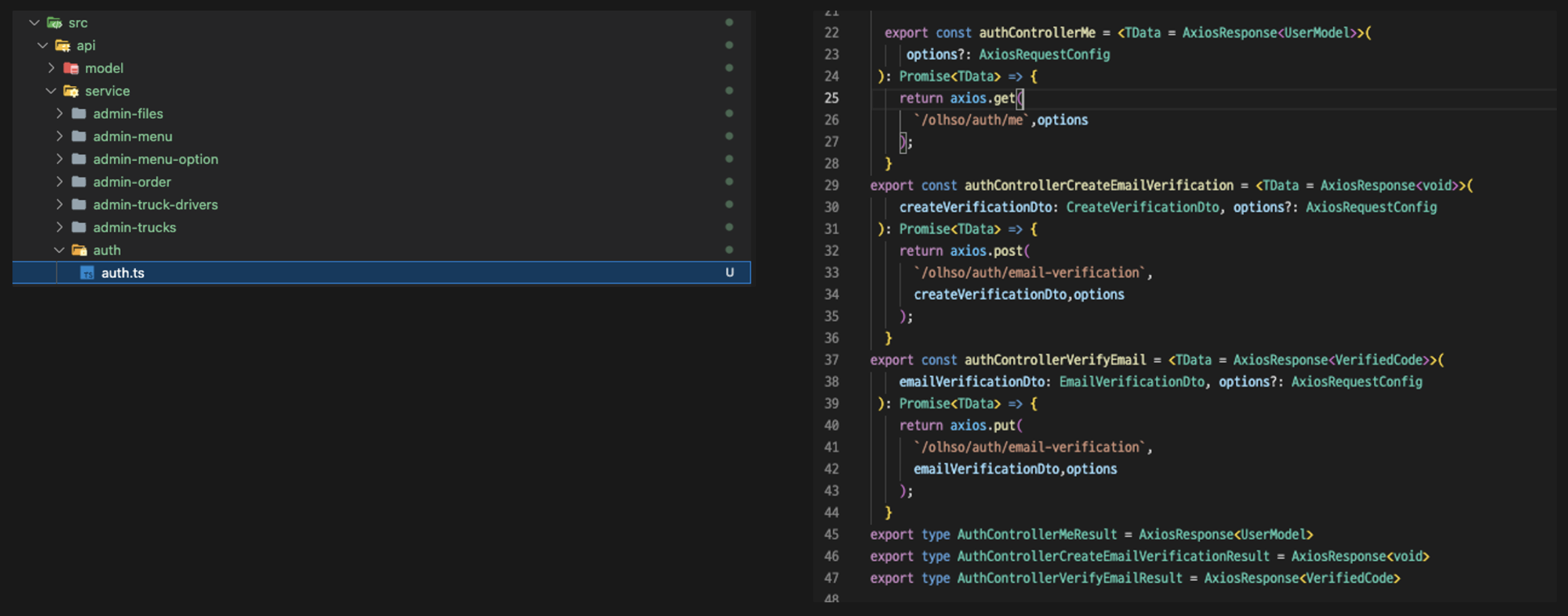
→ 이해한 바 : 백엔드의 스웨거 데이터를 기반으로 axios.get / axios.post / axios.patch 등을 1개의 함수와 파일로 만들어준다. 
📍Orval 기본 사용법
1. 기존에 작성하던 코드
const onPressGetCodeButton = async (event: GestureResponderEvent) => {
if (email === "") return alert("Please enter your email.");
if (!email.includes("@") || !email.includes(".")) return alert("Please enter a valid email.");
// 최소 1분 재전송 대기시간 체크
if (lastSendEmailAt && dayjs().diff(lastSendEmailAt) < 60000)
return alert("Email retransmission requires at least one minute.");
// 인증코드 입력창 표시
setGetCodePressed(true);
// 최소 1분 재전송 대기시간 설정
setLastSendEmailAt(dayjs());
//3분 재시작시작 설정
setRemainingTime(180);
// 이메일 발송
await axios
.post(`${BASE_URL}/olhso/auth/email-verification`, { email })
.then((d) => {})
.catch((e: string) => {
console.error(e);
alert("Email retransmission requires at least one minute.");
setLastSendEmailAt(null);
setGetCodePressed(false);
});
};2. Orval를 사용한 코드
const onPressGetCodeButton = async (event: GestureResponderEvent) => {
if (email === "") return alert("Please enter your email.");
if (!email.includes("@") || !email.includes(".")) return alert("Please enter a valid email.");
// 최소 1분 재전송 대기시간 체크
if (lastSendEmailAt && dayjs().diff(lastSendEmailAt) < 60000)
return alert("Email retransmission requires at least one minute.");
// 인증코드 입력창 표시
setGetCodePressed(true);
// 최소 1분 재전송 대기시간 설정
setLastSendEmailAt(dayjs());
//3분 재시작시작 설정
setRemainingTime(180);
// 이메일 발송
await authControllerCreateEmailVerification({ email })
.then((d) => {})
.catch((e: string) => {
console.error(e);
alert("Email retransmission requires at least one minute.");
setLastSendEmailAt(null);
setGetCodePressed(false);
});
};
3. Orval를 사용한 보다 편리한 코드
const onPressGetCodeButton = async (event: GestureResponderEvent) => {
if (email === "") return alert("Please enter your email.");
if (!email.includes("@") || !email.includes(".")) return alert("Please enter a valid email.");
// 최소 1분 재전송 대기시간 체크
if (lastSendEmailAt && dayjs().diff(lastSendEmailAt) < 60000)
return alert("Email retransmission requires at least one minute.");
// 인증코드 입력창 표시
setGetCodePressed(true);
// 최소 1분 재전송 대기시간 설정
setLastSendEmailAt(dayjs());
//3분 재시작시작 설정
setRemainingTime(180);
// ⭐️ 아래와 같이 작성하면 a의 type이 자동으로 들어가서 사용하기 편리 ⭐️
const a = await authControllerCreateEmailVerification({ email })
// 이메일 발송
await authControllerCreateEmailVerification({ email })
.then((d) => {})
.catch((e: string) => {
console.error(e);
alert("Email retransmission requires at least one minute.");
setLastSendEmailAt(null);
setGetCodePressed(false);
});
};
📍Orval 설정 방법
- 현재 프로젝트에서는백엔드의 스웨거를 기반으로 생성하기 때문에 type 변경, 파라미터 변경은 백엔드에 문의해야했다.
- 설정 파일 방법
//{project_root}/orval.config.js
export default {
"olhso-base-backend": {
output: {
target: "src/api/service",
schemas: "src/api/model",
mode: "tags-split",
},
input: "https://base-dev.olhso.com/olhso/docs-json",
},
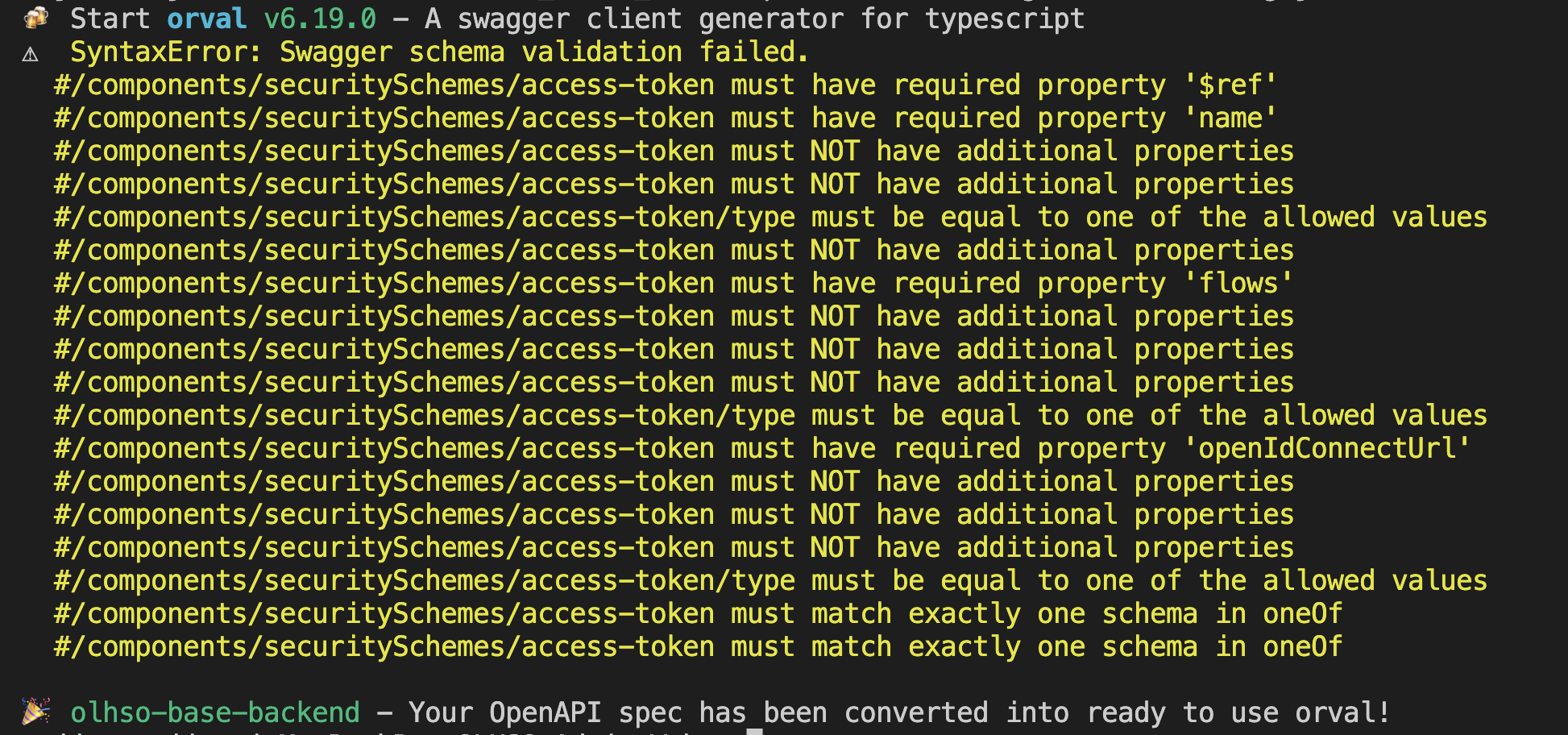
};- 설정 파일 생성 후 아래 명령어를 터미널에 입력하면 api 폴더와 안에 REST API가 자동으로 생성된다.
npx orval --config ./orval.config.js
- 참고 문서 : orval
