
🔎 React SPA에 이어서 React Router에 대해서 학습하고자 한다.
라우팅이란 무엇인지, 라우팅을 위해 사용하는 라이브러리 React Router를 어떻게 사용하는지, React Router 주요 컴포넌트로는 어떠한 것들이 있고 각각의 역할은 무엇인지에 대해 정리해보고자 한다.
✔️ Routing이란

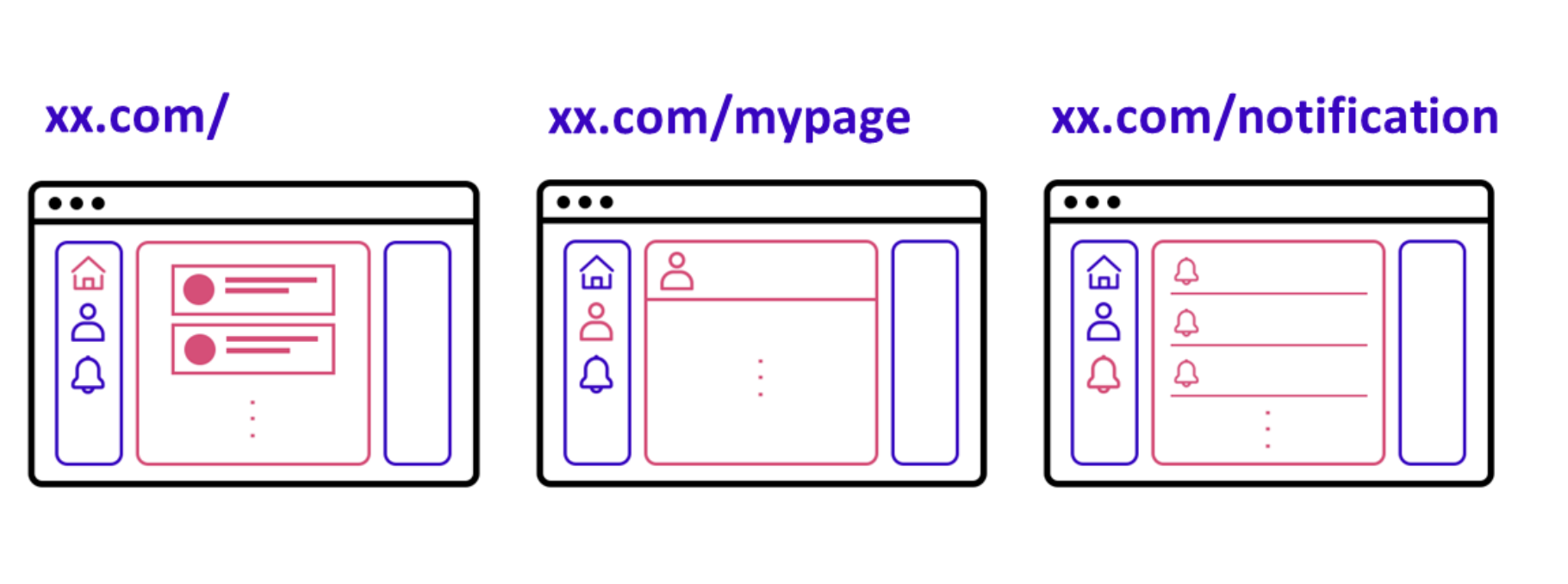
SPA는 화면에 따라 주소도 달라지는데,
다른 주소에 따라 다른 뷰를 보여주는 과정을 경로에 따라 변경한다고 하며, Routing이라고 한다.
✔️ React Router란

React SPA에서는 라우팅을 위해 라이브러리를 사용하는데,
그 중 가장 많이 사용하는 것이React Router라는 라이브러리이다.
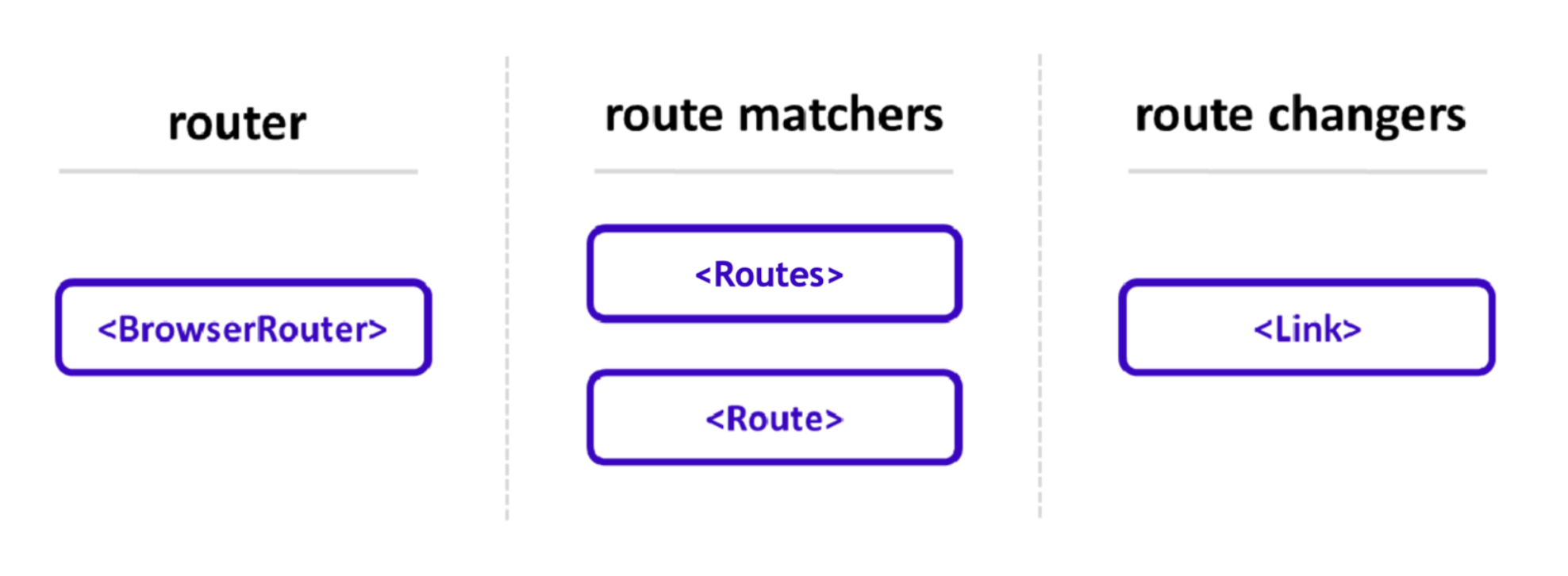
✔️ React Router 주요 컴포넌트

1) 라우터 역할 : BrowserRouter(React Router DOM이 사용되는 부분의 상위 컴포넌트로 위치)
2) 경로 매칭 역할 : Routes 와 Route(Routes 컴포넌트의 자식 컴포넌트)
3) 경로 변경 역할 : Link( 해당 컴포넌트를 클릭할 때, Route의 path와 일치하는 페이지로 이동할 수 있게 해주는 컴포넌트)
이 컴포넌트를 사용하려면 React Router에서 따로 불러와야 한다
불러오는 명령어는 아래와 같다import {BrowserRouter,Routes,Route,Link} from "react-router-dom";
✔️ React Router 환경 세팅

1. react-router 라이브러리 설치
// 원하는 폴더에 React App 설치 npx create-react-app simpleroute cd simpleroute // react-router 라이브러리 설치 npm install react-router-dom@^6.3.02. App.js로 react-router 컴포넌트 꺼내오기
import React from "react"; import {BrowserRouter,Routes,Route,Link} from "react-router-dom"; export default function App() { return (...)}
