📍 오늘 React의 State & Props에 대해 3시간 정도 학습을 하고 바로 내일까지 이틀간 진행할 React Twittler State & Props 과제에 들어가게 되었는데, 아직 개념과 사용 방법(문법)에 대해 확실하게 이해하지 못한 상태에서 과제 테스트를 통과하려 코드를 작성하다보니 혼란스러웠다.내일 이어질 과제를 제대로 진행하기 위해 추가적으로 학습을 하며 정리해보고자 한다.
✔️ What is 'props'
🔎
props란
컴포넌트의 속성을 의미하고,
객체 형태이며,
외부로부터 전달받은 값으로
함부로 변경될 수 없는 읽기 전용 객체이다.
✔️ How to use 'props'

function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child>I'm the eldest child</Child>
</div>
);
};
function Child(props) {
return (
<div className="child">
<p>{props.children}</p>
</div>
);
};🔎 props를 사용하는 방법
1. 하위 컴포넌트에 전달하고자 하는 값과 속성을 정의
2. props를 이용하여 정의된 값과 속성을 전달
3. 전달받은 props를 렌더링
import "./styles.css";
const App = () => {
const itemOne = "React를";
const itemTwo = "배우고 있습니다.";
return (
<div className="App">
{/* Learn 컴포넌트에 itemOne 과 itemTwo 를
props 로 전달하세요 */}
<Learn>{itemOne} </Learn>
<Learn text = {itemTwo} />
</div>
);
};
const Learn = (props) => {
// 전달받은 props 를 아래 <div> tag 사이에 사용하여
// "React를 배우고 있습니다" 라는 문장이 렌더링되도록 컴포넌트를 완성하세요
return <div className="Learn">
{props.children}{props.text}
</div>;
};
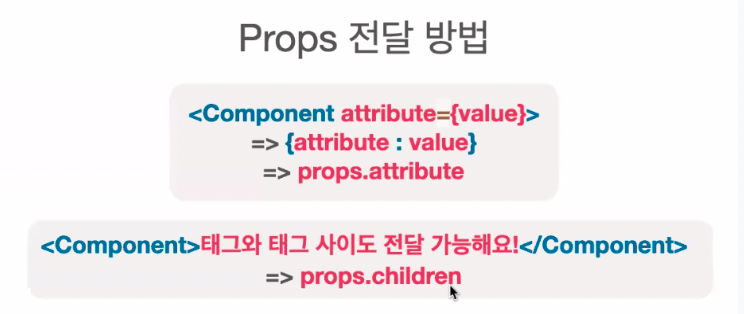
export default App;🔎 props를 전달하는 또 다른 방법
→ 여는 태그와 닫는 태그의 사이에 value를 넣어 전달한다.
✔️ What is 'State'

🔎
state란
컴포넌트 내에서 변할 수 있는 값
변수 대신 쓰는 데이터 저장 공간
useState()을 이용해 만들어야 한다
상태는 React state로 다뤄야 한다
문자, 숫자, array, object 모두 저장 가능하다
🔎 왜
state를 사용하는 것일까?
데이터는 변수에 넣거나, state에 넣으면 된다.
그럼 그냥 변수를 사용하면 되는 것을 왜 state를 만들어서 사용할까?
state에 데이터를 저장해놓는 이유는 웹이 앱처럼 동작하게 만들고 싶기 때문이다.
state는 데이터가 변경되면 데이터를 담고 있는 HTML이 자동으로 재렌더링이 된다. 즉, 새로 고침 없이도 HTML이 스무스하게 변경되는 것이다.
그래서 자주 바뀌는, 중요한 데이터는 변수가 아닌 state로 저장해서 사용해야 한다.
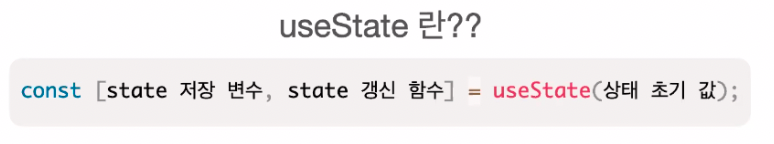
✔️ What is 'useState'

🔎 React에서 state를 다룰 수 있게 해주는 특별한 함수이다
useState를 호출하면 배열을 반환한다
State의 이름은 자유롭게 지어도 된다
✔️ How to use 'State'
- useState 불러오기
import { useState } from "react";
- useState 를 컴포넌트 안에서 호출 (useState 문법)
function CheckboxExample() { // 새로운 state 변수를 선언하고, 여기서는 이것을 isChecked 라 부른다 const [isChecked, setIsChecked] = useState(false); }
- useState 를 호출하면 배열을 반환
//useState 수도 코드 const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);//useState 실제 코드 function CheckboxExample() { const [isChecked, setIsChecked] = useState(false); // const [state 저장 변수, state 갱신 함수] = useState(state 초깃값);
- state 변수에 저장된 값 사용
//삼항연산자 사용 예시 <span>{isChecked ? "Checked!!" : "Unchecked"}</span>
✔️ How to change 'State'
🔎 state는 직접 수정이 안된다
state 변경함수(setIsChecked)를 사용해야한다
1) 일단 기존 state 카피본 만들고
2) 카피본에 수정사항 반영하고
3) 변경함수()에 집어넣기
→ state를 변경하고 싶으면 수정된 데이터를 만든다
state의 복사본을 만들어서 수정하기
deep copy(값을 공유하지 않고 서로 독립적인 값을 가지는 복사)한 값을 수정한다
function App() { let[titleName,setTitleName] = useState([부트캠프, 코드스테이츠, 프론트엔드]); let[like,setLike] = useState(0); function ChangeTitleName() { let newArray = [...titleName]; //deep copy newArray[0] = '부트캠프추천'; setTitleName( newArray ); } return ( <div className= "App"> <div className= "black-nav"> <div>BLOG</div> </div> <button onClick = { ChangeTitleName }> 버튼 </button> <div className= "list"> <h3>{titleName[0]}<span onCilc={()=>{setLike(like+1)}}>👍🏻</span>{like}</h3> ...
✔️react의 component

🔎 React의 개발 방식의 가장 큰 특징은
컴포넌트 단위로 시작한다는 점이다.
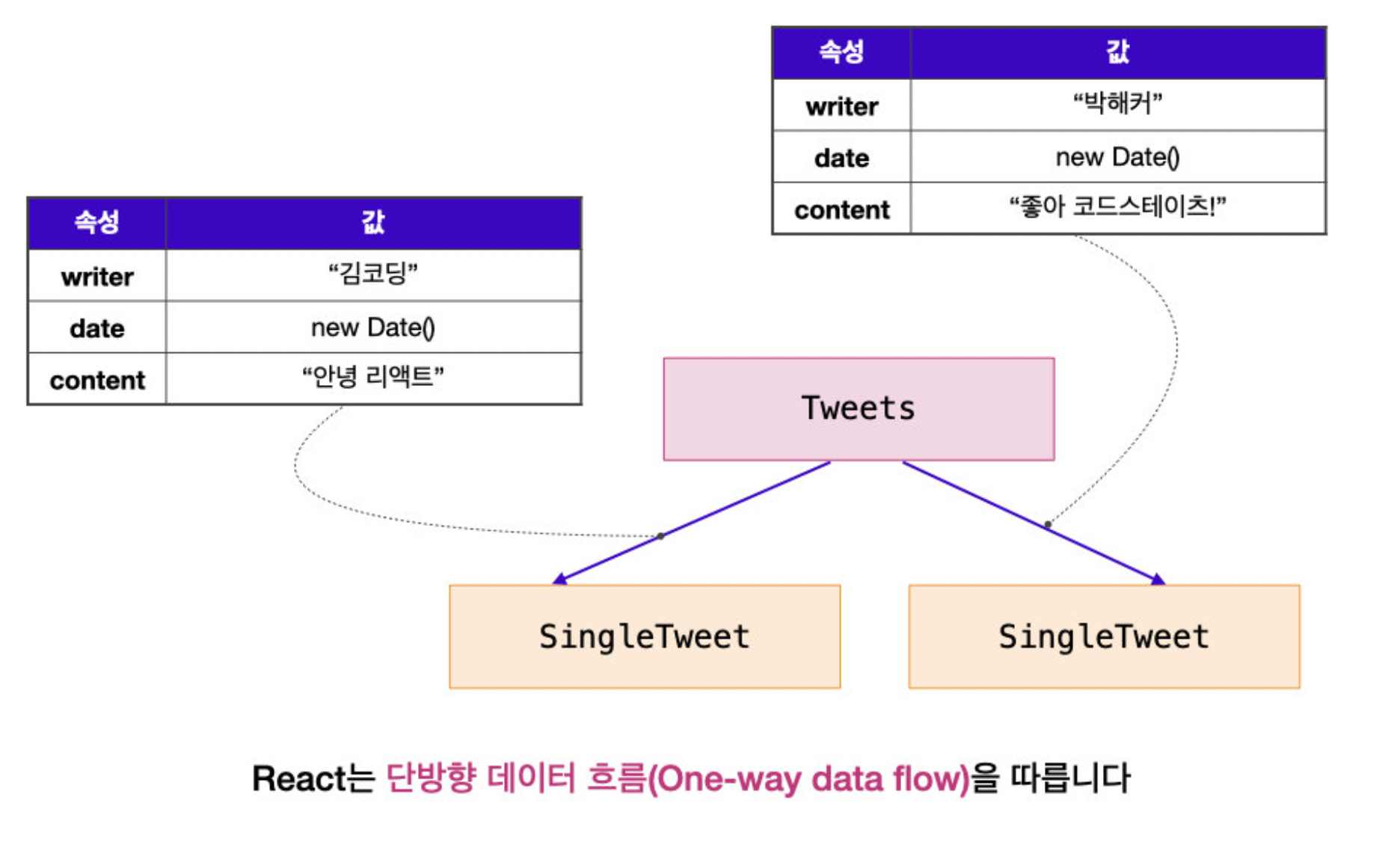
단방향 데이터 흐름(데이터 흐름은 하향식)
React에서 데이터를 다룰 때는,
컴포넌트들 간의 상호 관계와 데이터의 역할, 데이터의 흐름을 고려하여 위치를 설정해야 한다
🔎 복잡하고 보기 어려운 div 지옥
이런 HTML을 줄여서 쓸 수 있는 방법으로 react의 component 문법이 있다return ( <div className="modal1"> <h2>제목</h2> <p>날짜</p> <p>상세내용</p> </div> <div className="modal2"> <h2>제목</h2> <p>날짜</p> <p>상세내용</p> </div> <div className="modal3"> <h2>제목</h2> <p>날짜</p> <p>상세내용</p> </div> )
🔎 component 만드는 방법
1.함수 새롭게 선언
2.축략을 원하는 HTML 코드를 넣고
3.원하는 곳에서 <함수명 />으로 사용... <div className="modal1"> <h2>제목</h2> <p>날짜</p> <p>상세내용</p> </div> <Modal></Modal> //component 함수 사용 </div> );} function Modal(){ //함수 새롭게 선언 return( <div> //축략을 원하는 HTML 코드를 넣기 <div className="modal2"> <h2>제목</h2> <p>날짜</p> <p>상세내용</p> </div> </div> ) }
🔎 component 유의사항
1. 이름은 대괄호
2. return() 안에 있는 건 태그 하나로 묶어야 한다 <> </>
component 만들어두면 관리가 편해진다
그럼, 어떤걸 component로 만드는게 좋을까?
1) 반복 출현하는 HTML 덩어리들
2) 자주 변경되는 HTML UI들
3) 다른 페이지 만들 때도 컴포넌트로 만듬
component 단점
무분별하게 많이 사용하면, state 사용할 때 복잡해진다