
🔎 React 2일 차 학습 전 JavaScript 문법 숙지의 중요성을 느끼고, 수 많은 JavaScript 문법 중 이건 꼭 알아야하지 않을까 생각이 든 JavaScript 문법 몇 가지를 정리하며 복습해보고자 한다.

1. object shortthand assignment
let name = "fejigu" let age = "100" let person = { //키와 키값에 들어가는 변수의 이름이 같다면, 하나로 작성이 가능하다 name : name, // name age : age // age } console.log(person); //{name: 'fejigu', age: '100'}→ 키와 키값에 들어가는 변수의 이름이 같다면, 변수 하나만 작성이 가능하다

2. Destructuring
let person = { name = "fejigu", age = "100" } // 이 두 줄은 아래와 같이 한 줄로 작성이 가능하다 // let name = person.name // let age = person['age'] let {name,age} = person console.log(name,age); //fejigu 100→ 객체를 분해해서 값을 가져온다
내가 어떤 객체에서 가지고 오고 싶은 key 값을 멘션하면, 변수가 만들어지고 그 변수 안에는 그 key 값이 들어가게 된다.let array = [1,2,3,4] //내가 위 배열에서 1,2만 가지고 오고 싶다면 let[a,b] = array console.log(a,b); //1 2→ 배열에서도 동일하게 적용이 가능하다

3. Rest parameter
//rest 파라미터 문법 //내가 1,2를 제외한 array 값을 가지고 싶다면 let array = [1,2,3,4] let[a,b,...rest] = array console.log(rest); //[3,4]→ rest 파라미터 문법
//spread let person = {name : "fejigu", age : 100} // 내가 person이라는 객체를 그대로 복사하고 싶다면 let person2 = {...person} //그럼 아래 코드는 무슨 차이가 있을까? let person3 = person console.log(person2);//{name: 'fejigu', age: 100} console.log(person3);//{name: 'fejigu', age: 100} //복사하는 방법의 차이로 아래와 같은 차이를 보인다 console.log(person==person3);//true, 하나의 객체를 두 개의 변수가 참조하고 있는 상황이므로 console.log(person==person2);//false,객체가 하나 더 생성되어, 두 개의 객체가 서로 다르므로→ let person3 = person
는 객체의 주소값만 복사(즉, 객체는 하나이고 그 객체를 참조하는 변수가 두 개인 것이다)
→ let person2 = {...person}
는 실제로 객체를 하나 더 생성하는 것(즉, 객체가 두 개)//spread //복사 후 새로운 값 추가도 가능 let person = {name : "fejigu", age : 100} let person2 = {...person, address : "seoul"} console.log(person2); //{name: 'fejigu', age: 100, address: 'seoul'}→ 복사 후 새로운 값 추가 가능
//spread //복사 후 기존 정보 변경 가능 let person = {name : "fejigu", age : 100} let person2 = {...person, age : 10} console.log(person2); //{name: 'fejigu', age: 10}→ 복사하면서 기존 값 변경 가능
//배열인 경우에도 복사 후 새로운 값 추가 가능 let a = [1,2] let b = [...a,3] console.log(b); //[1,2,3] let c = [...a,...b] console.log(c); //[1,2,1,2,3]→ 배열에서도 동일하게 적용이 가능하다

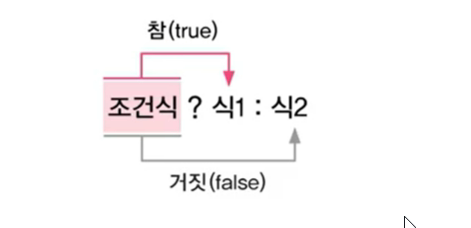
4. 삼항 연산자
//삼항연산자
let person = null;
//기존 자바스크립트에서는 아래와 같이 작성
// if(person){
// console.log(person.name)
// } else{
// console.log("NO PERSON")
// }
//이제 리액트에서는 이렇게 작성한다
person?person.name:"NO PERSON"
console.log(person?person.name:"NO PERSON") // NO PERSON → person?person.name:"NO PERSON"
위 코드를 읽어보자면, person이 있느냐 있으면 person.name을 프린트하고 없다면 "NO PERSON" 해라.
🔎 이렇게 `JavaScript 문법` 몇 가지를 정리하며 복습 해보았다. 내일부터 이어지는 `React` 학습 2일차도 열심히 따라가보자..!
