포트포워딩이란?
포트포워딩(Port Forwarding)의 정의는 다음과 같다.
In computer networking, port forwarding or port mapping is an application of network address translation (NAT) that redirects a communication request from one address and port number combination to another while the packets are traversing a network gateway, such as a router or firewall.
[출처: https://en.wikipedia.org/wiki/Port_forwarding]
즉, 하나의 Address와 Port 조합으로 온 request를 redirect 해주는 NAT 기능을 말한다.
포트포워딩을 왜 사용해야 할까?
하나의 IP에는 다른 Port를 가진 다양한 서버가 존재할 수 있다.
ex) localhost:8080, localhost:3000
IP와 Port를 명시하여 원하는 서버에 request를 보내는 방법도 있지만
ex) http://localhost:8080
만약 IP와 Port가 아닌 도메인 네임을 이용하여 요청하게 되는 경우 어려움이 있다
예를 들어 일반적으로 접속하는 방식대로 http://www.example.com/와 같이 접속하게 된다면
HTTP Protocol의 Port인 80 Port에 자동으로 연결되게 된다.
이때 Nginx를 이용하여 다양한 request를 적절한 Port로 Forwarding해줄 수 있다.
포트포워딩 방식
포트포워딩을 위해 URL의 정보를 활용하게 되는데
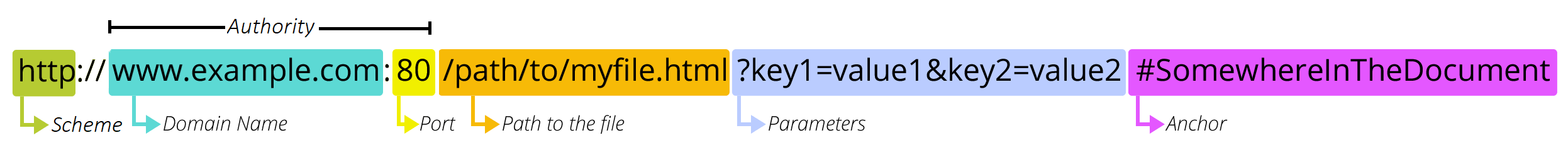
URL의 구조는 다음과 같다.

[출처: https://developer.mozilla.org/ko/docs/Learn/Common_questions/Web_mechanics/What_is_a_URL]
이러한 URL의 정보를 활용하여 포트포워딩을 하기 위한 구분 방식에는 다음과 같이 두가지가 있다.
1. Domain Name을 이용한 구분
2. Path를 이용한 구분
두 방식 모두 sudo vim /etc/nginx/nginx.conf를 통해 nginx 설정 파일을 열어 진행한다.
nginx 설정 파일을 열게되면 다음과 같은 내용을 확인할 수 있다.
...
server {
listen 80;
listen [::]:80;
server_name _;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
...1. Domain Name을 이용한 구분 방식
URL의 Domain Name을 통해 구분하는 방식이다.
/etc/nginx/nginx.conf 파일의 server_name 부분을 통해 구분한다.
현재는 server_name _;와 같이 되어 있는 상태로
이는 Host Header 필드와 상관 없이 요청을 처리하는 것을 의미한다.
예를 들어 www.example.com과 abc.example.com과 같이
Host Header가 다르더라도 신경쓰지 않고 무시하고 요청을 처리한다.
cf) server_name "";은 Host Header가 없는 example.com과 같은 요청을 처리한다.
따라서 abc.example.com과 def.example.com을
각각 localhost:8080과 localhost:8081에 별도로 연결하고 싶다면
아래와 같이 server_name과 location의 proxy_pass를 지정해주면 된다.
TMI) 이러한 개념을 Virtual Host라고 한다.
...
server {
listen 80;
listen [::]:80;
server_name abc.example.com;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
proxy_pass http://localhost:8080;
}
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
server {
listen 80;
listen [::]:80;
server_name def.example.com;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
proxy_pass http://localhost:8081;
}
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
...2. Path을 이용한 구분 방식
URL의 Path를 통해 구분하는 방식이다.
/etc/nginx/nginx.conf 파일의 location 부분을 통해 구분한다.
현재는 location / { }와 같이 되어 있는 상태로
이는 server_name/에 해당하는 요청을 처리한다는 의미이다.
따라서 example.com/abc와 example.com/def을
각각 localhost:8080과 localhost:8081에 별도로 연결하고 싶다면
아래와 같이 location 부분을 설정하면 된다.
...
listen 80;
listen [::]:80;
server_name "";
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location /abc/ {
proxy_pass http://localhost:8080;
}
location /def/ {
proxy_pass http://localhost:8081;
}
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
...