'justify는 왜 content고, align은 items일까?', '왜 justify-items는 flex에서 사용하지 않을까?', '왜 grid에서는 justify-items를 사용할까?'
위 내용들은 궁금해진지 오래됐지만, 이제서야 머릿속에서 정리가 되는 질문에 대한 나만의 답이다. 항상 경험적으로 이렇게 사용했고 궁금해 질때마다 mdn을 읽고서 '맞네, 맞아'하고 시간이 지나면 까먹는 나를 발견하고서 나의 말로 내가 직접 정리해 두면 좋을 거 같아서 정리해 본다.
기본적인 flexbox, grid 그리고 main/cross axis을 알고 읽어야 이해가 될 것이다. 이에 대한 설명은 없으니 양해를 바란다.
justify/align-content속성은 줄(line)의 간격을 컨트롤하는 속성이다.
'flexbox'는 main axis(메인축)를 따라 아이템들이 채워져 나가는 것이다. 즉 메인축을 따라 여러 '줄'(line)이 쌓여간다. 이런 이유로 메인축은 줄의 간격을 컨트롤하는 것이 기본이 된다. 이 때문에 우리는 으레 메인축의 배치를 justify-content로 조정했던 것이다.

flex-wrap을 설정하지 않는 이상 무조건 메인축을 따라 '줄'이 쌓인다.
즉, justify-content는 각 아이템의 위치를 옮기는 것이 아니라, 메인축을 따라 늘어선 라인의 간격을 조정한다. 그래서 이 속성을 수정할 때마다 라인 사이사이의 '간격'이 달라진다.
하지만 cross axis(교차축)의 배치는 flex-wrap 속성을 설정하지 않고는 여러 '줄'로 쌓아나갈 수가 없다. flex-wrap 속성을 설정해서 교차축에 여러 '줄'을 배치하게 되면 그때 되어서야 줄 사이의 '간격'을 컨트롤 하는 align-content를 사용할 수 있다. 즉, 'content'는 줄의 '간격'을 컨트롤한다. 여기서 'justify'는 메인축을 담당하는 것이고 'align'은 교차축을 담당하는 것이다.

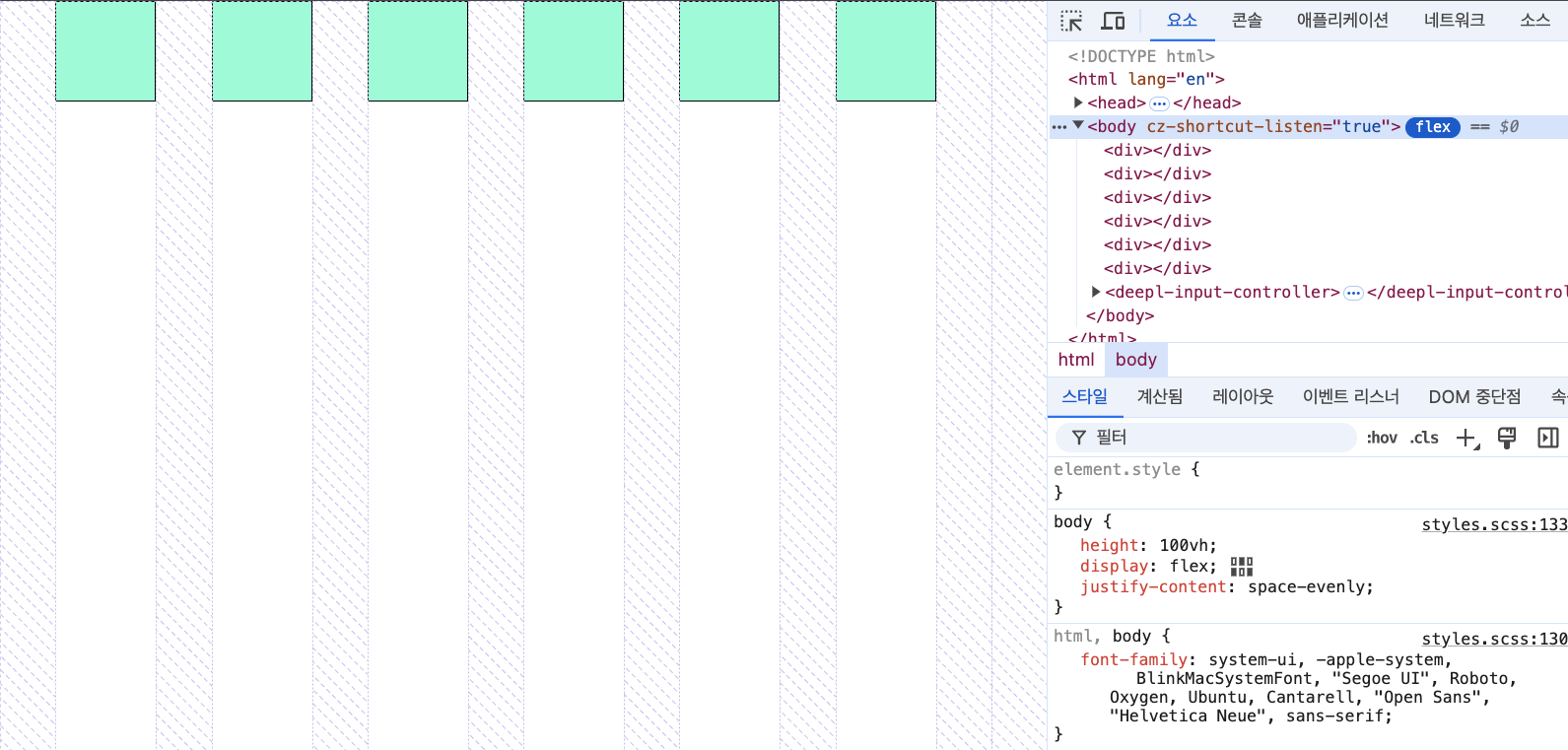
'justify-content: space-evenly'일 때 줄 사이의 '간격'이 변한다.

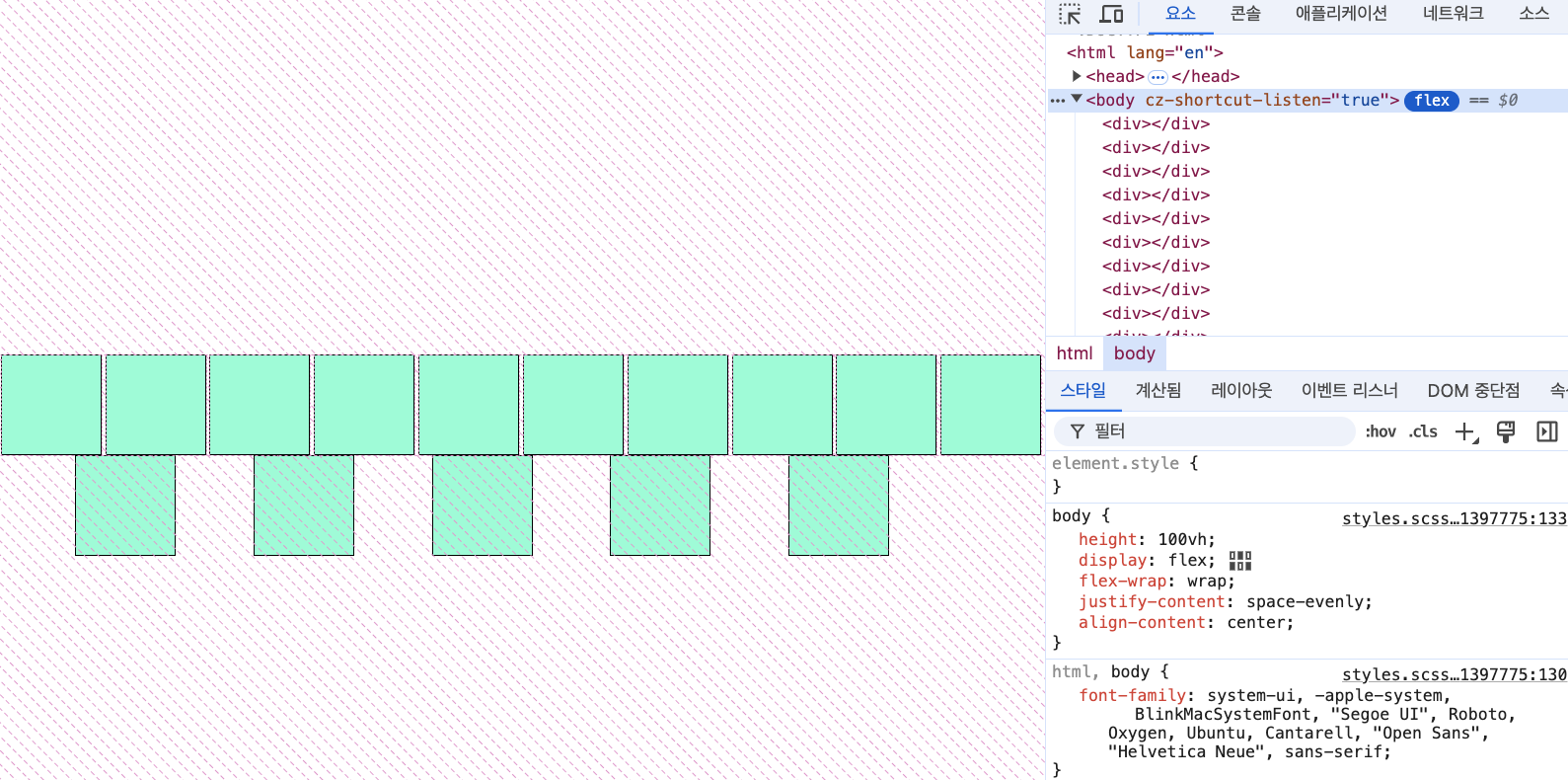
flex-wrap을 설정하고 나서 'align-content'를 설정해주면 교차축의 '간격'이 변한다.
'grid'에서도 똑같다. 'grid'에서도 'content'속성은 줄의 '간격'을 조정한다.

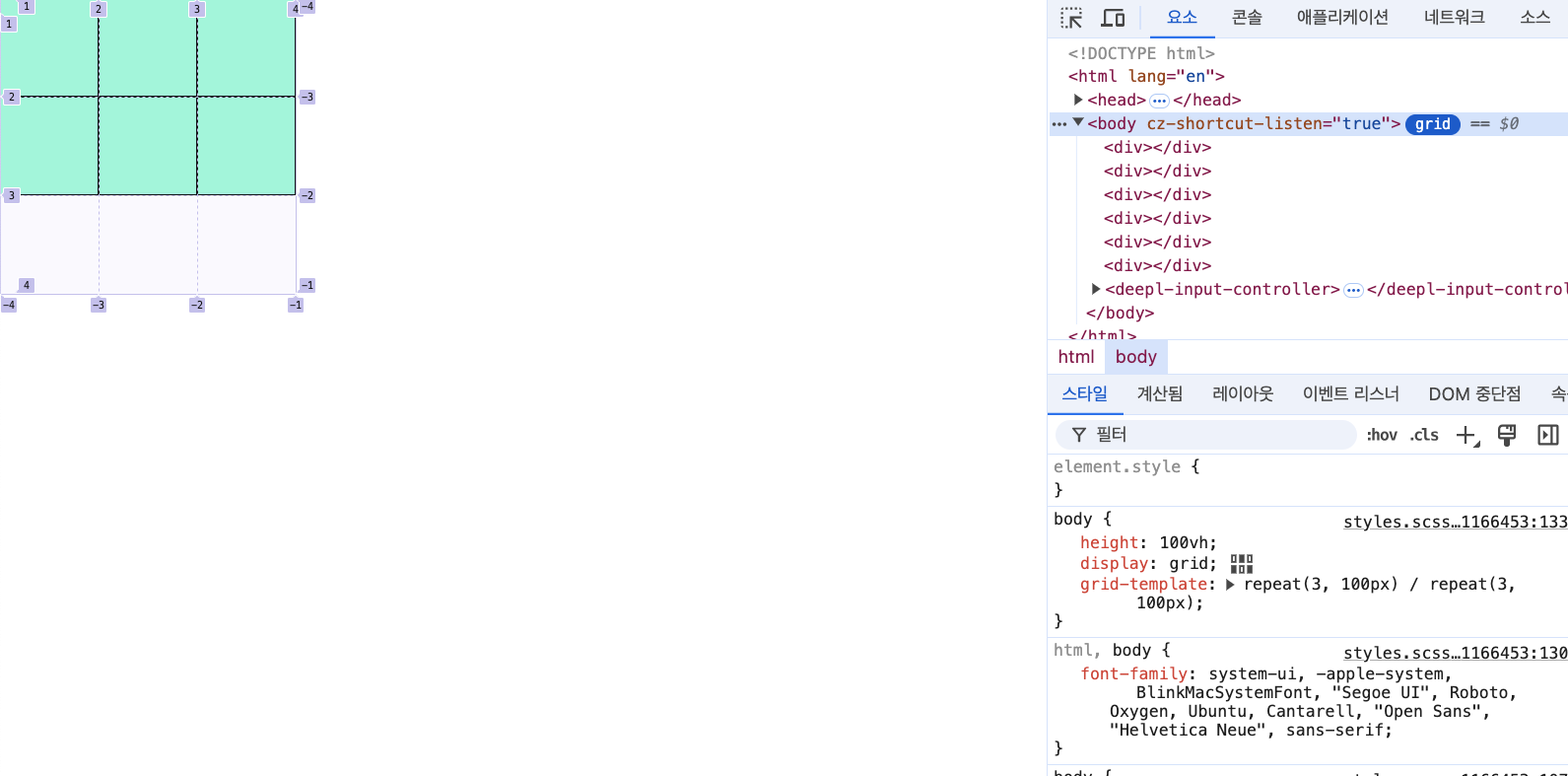
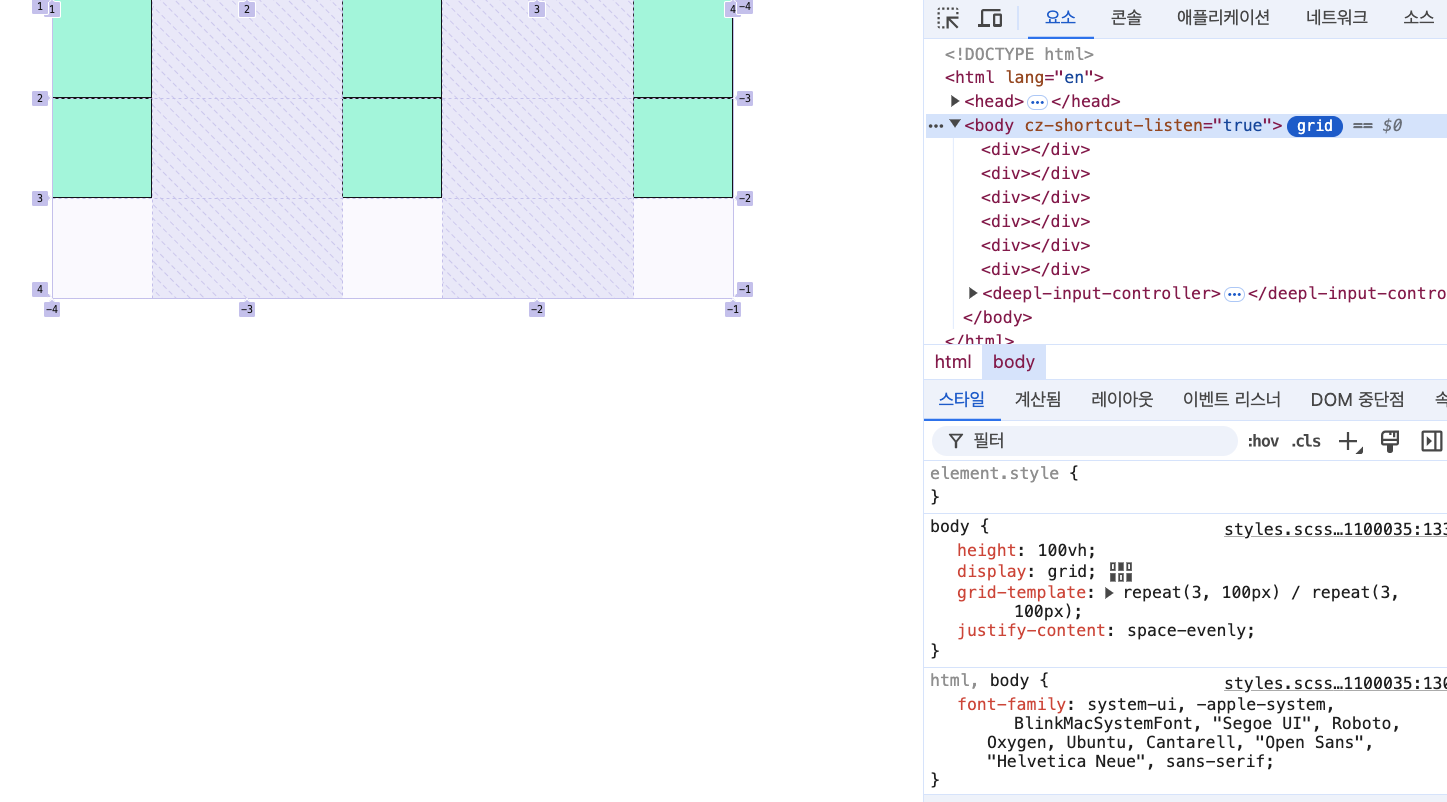
기본 그리드 설정

'justify-content: space-evenly'일 때 그리드 줄의 '간격'이 변한다.
justify/align-items속성은 각 줄 혹은 셀(cell) 안의 아이템의 배치를 컨트롤하는 속성이다.
'items'는 줄을 컨트롤 하지 않는다. 그래서 줄 사이의 '간격'을 조정할 수는 없다. 'items'의 역할은 각 줄 혹은 셀의 아이템을 어떻게 배치하는지를 컨트롤하는 속성이다. 이 때문에 justify-items는 'flexbox'에서 무시된다. 메인축의 줄을 따라 아이템이 늘어서기 때문에 justify-items가 적용될 여백 자체가 존재하지 않는다.

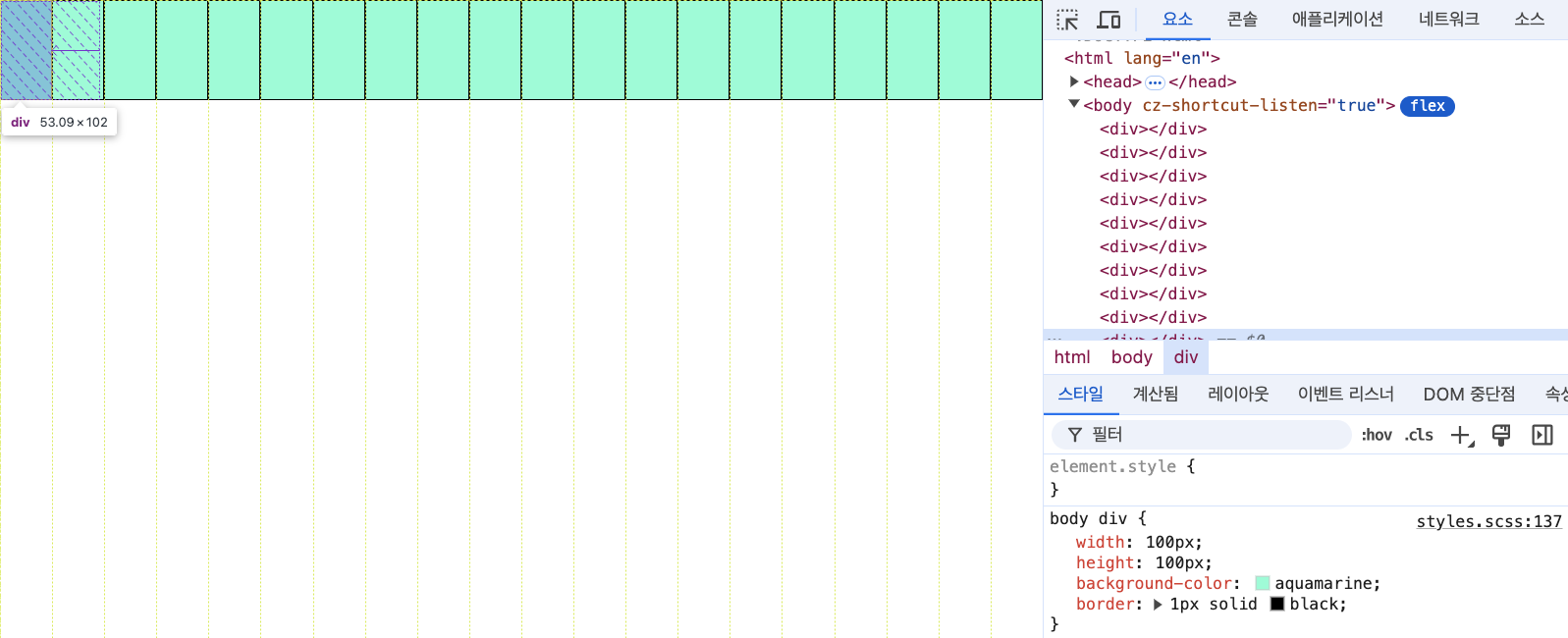
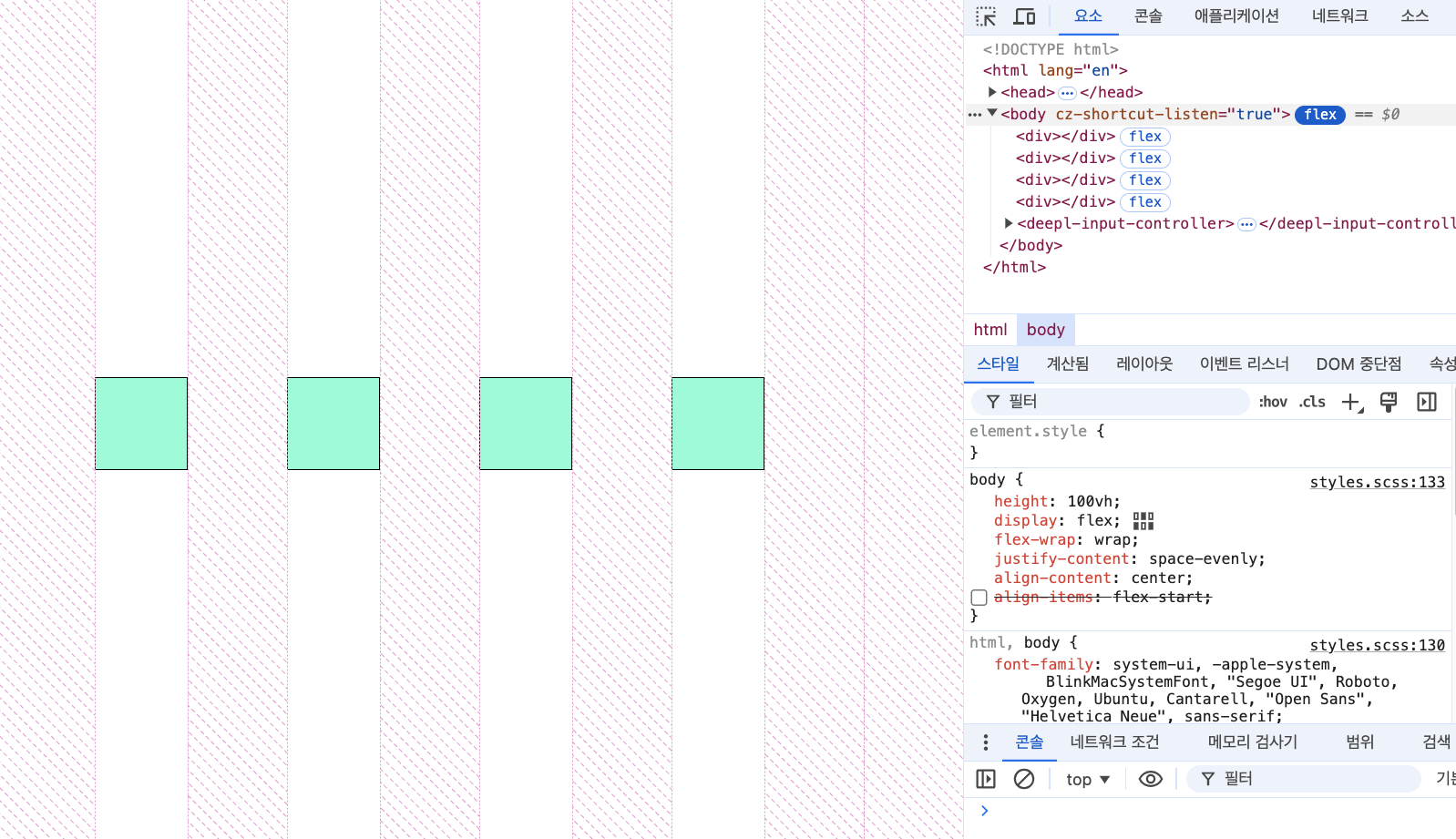
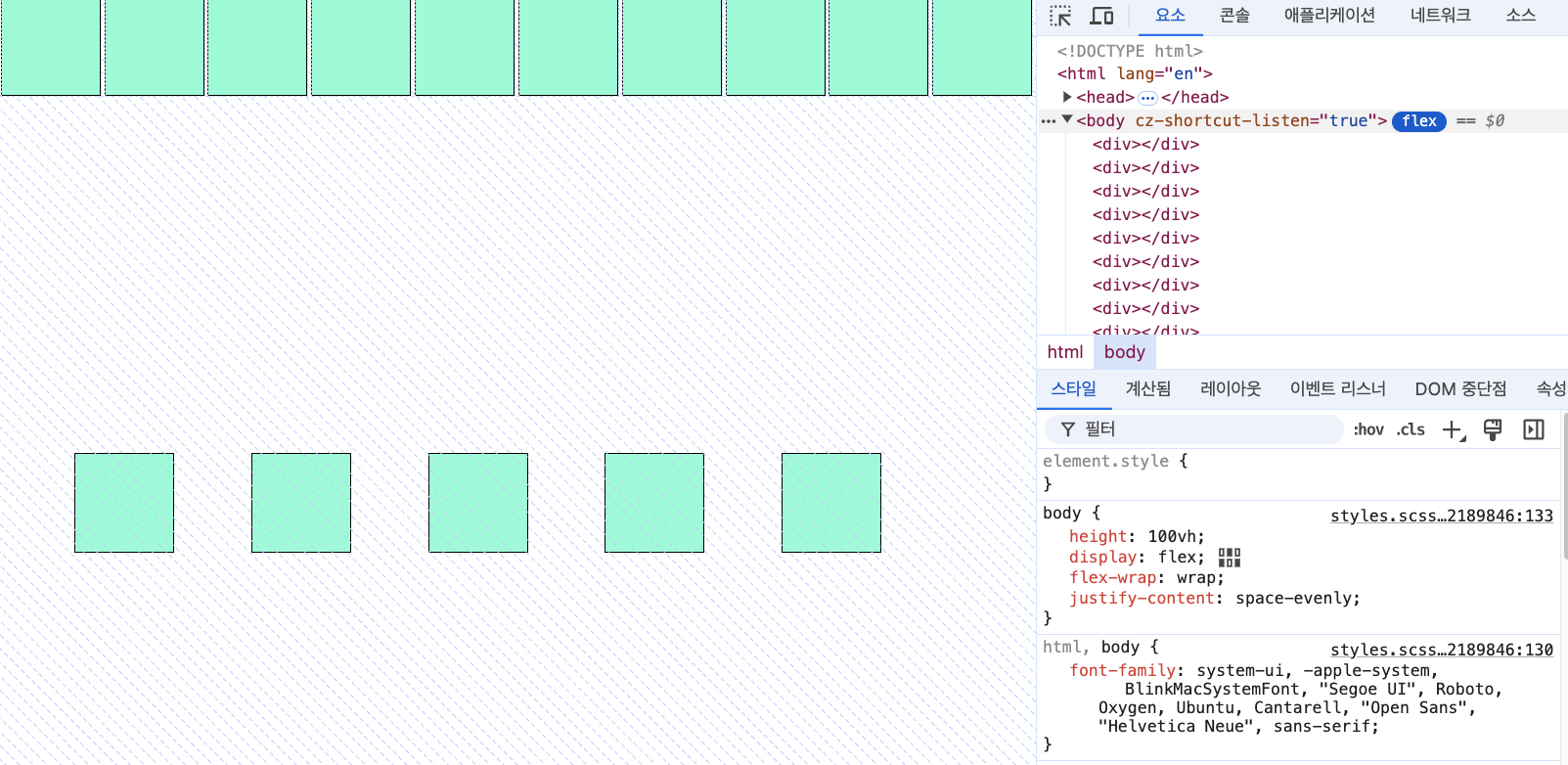
div 갯수를 줄여서 보면 메인축(가로)를 따라서 줄이 늘어서 있는 걸 확인할 수 있다.
여기서 메인축(가로)의 여백 자체가 존재하지 않는다.

그래서 justify-items: flex-start를 해도 무시된다.
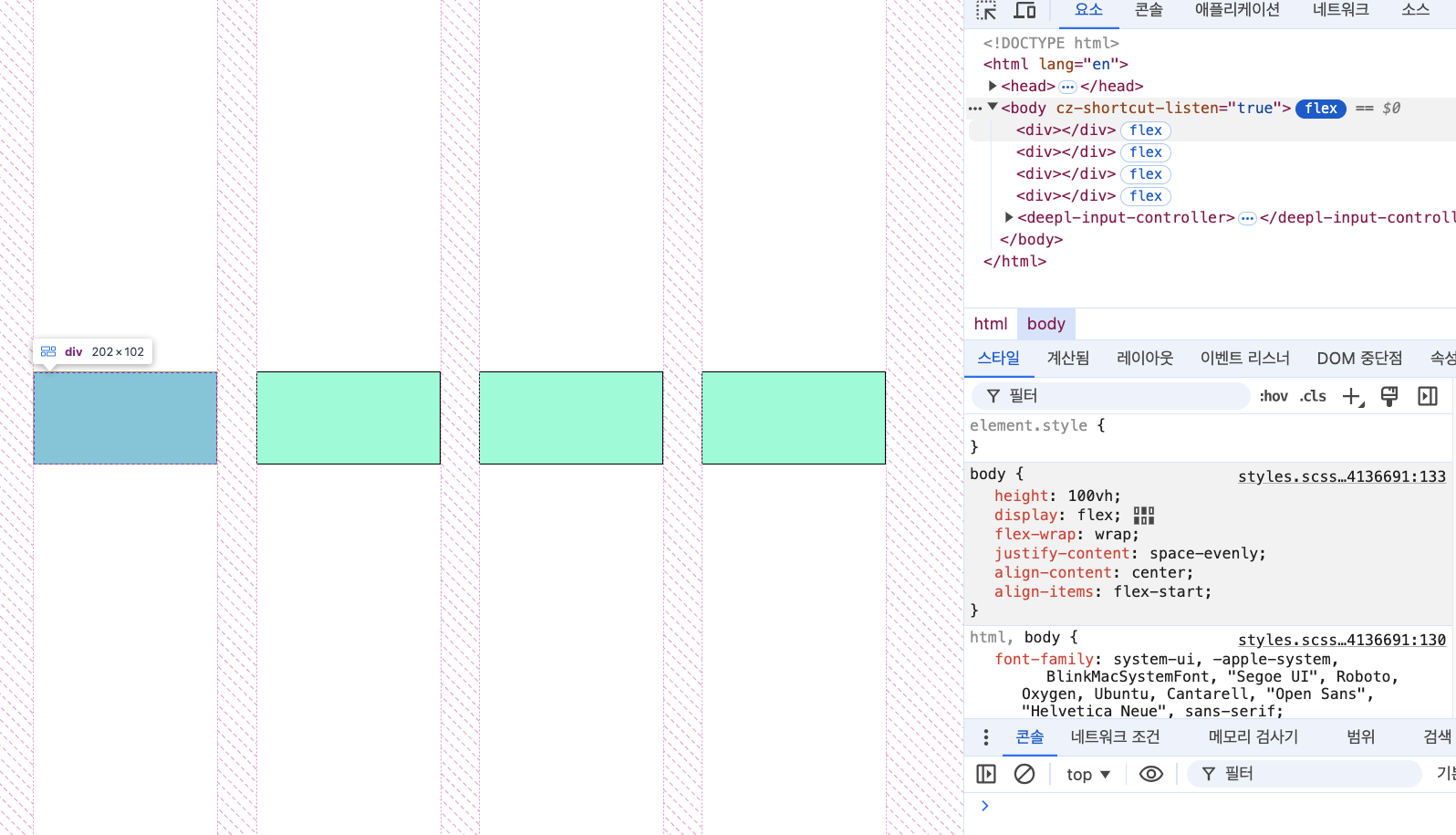
생각을 해보면 우리가 메인축을 따라 늘어선 줄 자체의 너비를 설정하는 방법은 해당 축에 위치하는 요소의 너비나 높이를 조절하는 것 빼고는 방법이 없다. 즉, 그 요소의 너비와 높이가 메인축을 따라 늘어선 줄의 너비가 되는 것이다.

줄의 너비를 바꿔줄 수 있는 방법은 해당 요소의 width를 늘리는 방법 밖에 없다. 그 외의 여백 공간을 메인축에 줄 방법이 없다.
반대로 교차축의 여백은 충분하다. 그렇기 때문에 그 줄을 따라 align-items가 적용된다.

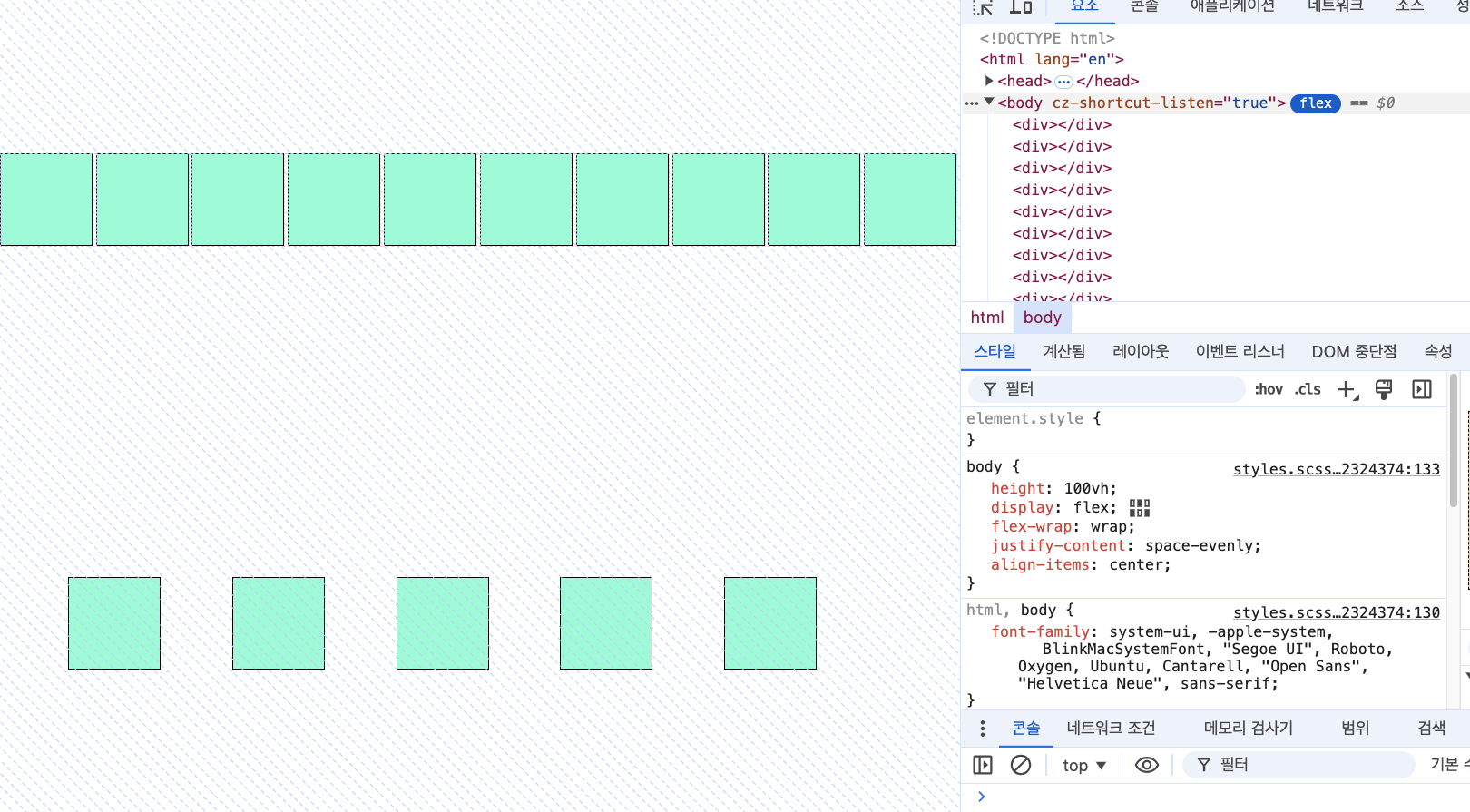
'align-items'를 설정하지 않은 'flexbox'이다.

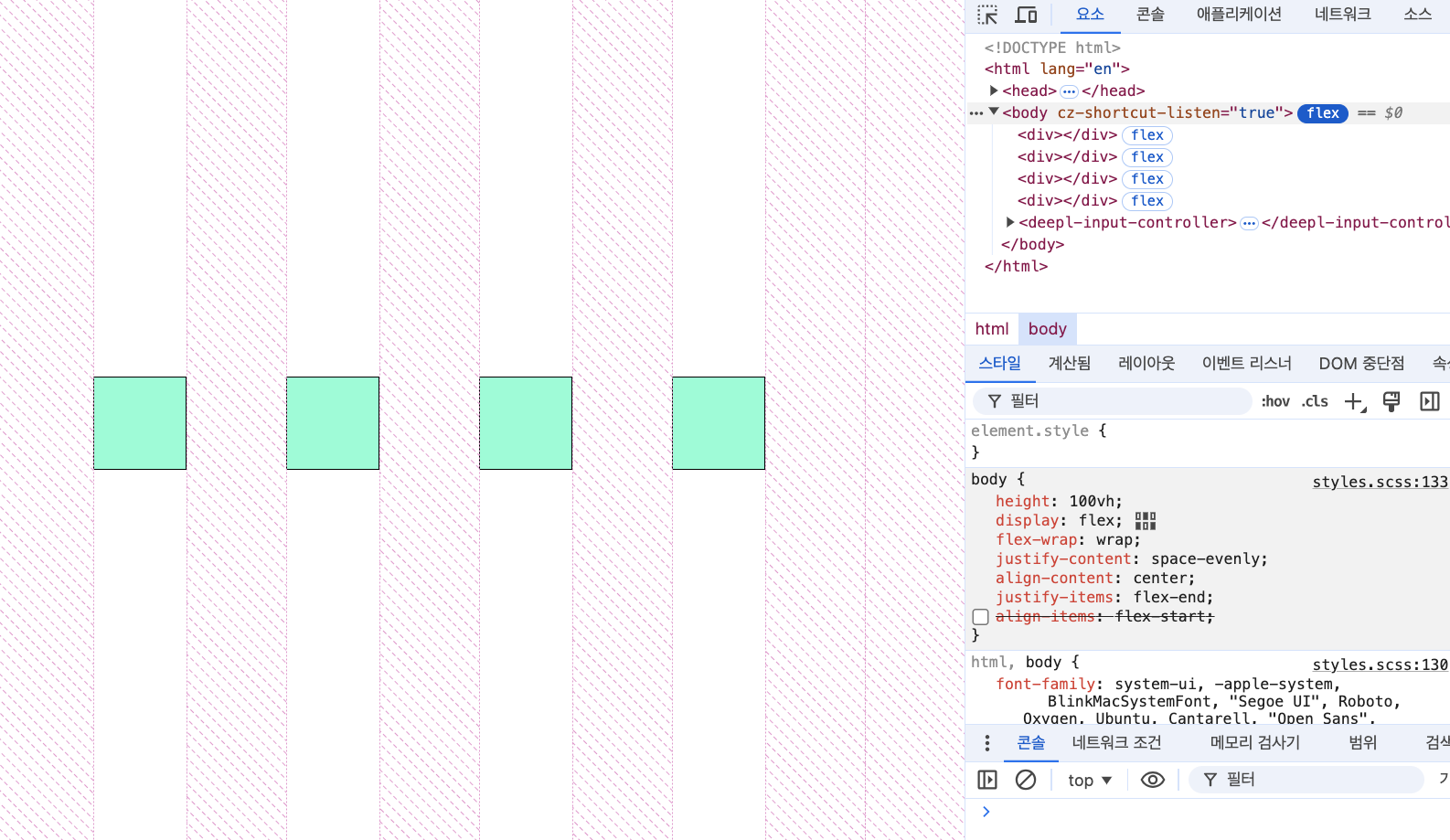
'align-items'를 설정한 'flexbox'이다. 메인축/교차축을 따라 늘어선 줄의 '간격'은 변함이 없다.
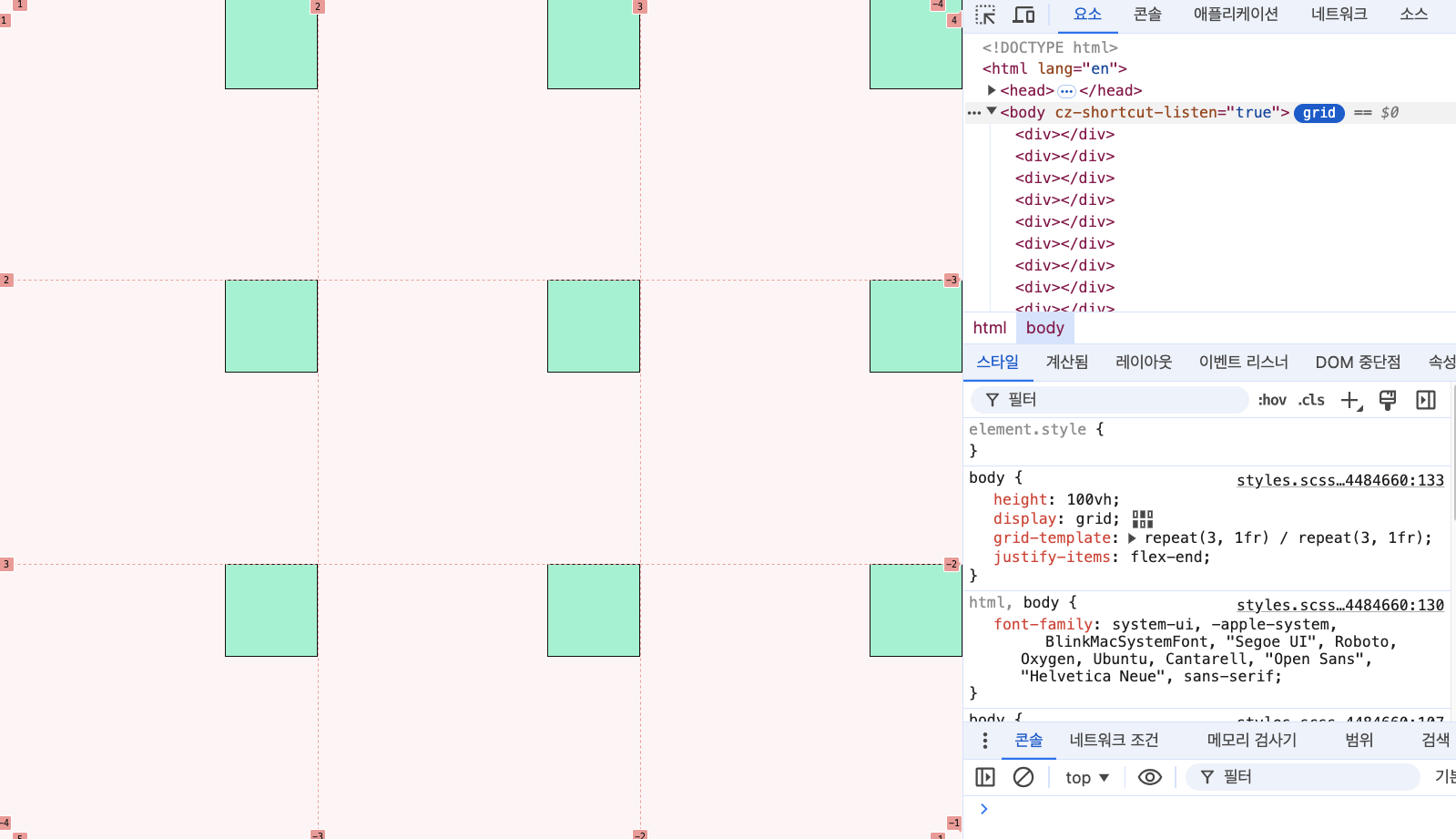
그래서 'grid'에서는 justify-items가 잘 적용된다. 각 셀 안에서 메인축 따라 움직일 여백만 확보해주면 아주 잘 적용이 된다.

각각의 셀 안에 메인축을 따라 여백이 넉넉하기 때문에 'justify-items: flex-end'가 잘 적용된다.
