React 일주일 차에 만난 Redux와 firestore
프로젝트를 하면서 든 생각들
지난 주 처음 리액트를 시작하고서 이번 주에는 Redux라는 것을 배웠다. 부프캠프 특성상 빠르게 진도를 나가는 건 당연하지만 그만큼 숙련할 시간이 없다는 건 아쉽다. 그래서 React의 여러 기능들, 특히나 내장되어 있는 useReducer나 useContext도 진득하게 써보고 싶은데 그렇지 못해서 아쉽다. 다만 다음주와 그 다음주까지 React를 더 파고들 시간이 있으니까 개인적으로 시간이 날 때마다 공부를 해봐야 겠다.

이번 주는 단어장을 Redux를 사용한 전역 상태 관리를 통해 구현하는 것이 과제였다. 제로초님 강의를 공부하면서 전역 상태 관리의 개념을 알고 있었기 때문에 Redux를 배울 땐 Ducks Structure 개념 빼고 생소한 부분은 없었다.
그래서 리덕스를 통한 첫 프로젝트였지만 Redux를 사용하는 것 자체는 굉장히 재밌었다. 하지만 문제는 firestore를 이용하는 부분이었다. 새로운 명령어를 이용해서 CRUD를 만들려고 하니 시간 걸리는 게 이만저만이 아니었다. 그래도 팀원들에게 물어보기도 하고 찾아보기도 하면서 해결해 나갔다.
그 외의 부분에서도 마냥 쉽게 구현한 것은 아니다. 모든 프로젝트와 배움에서 그렇듯이, 이번에도 여러 에러들을 마주하고 해결하는 즐거운 과정을 겪었다. 그 중에서 기억에 남는 몇 가지를 정리해보려고 한다. 적다 보면 길어질 수도?..
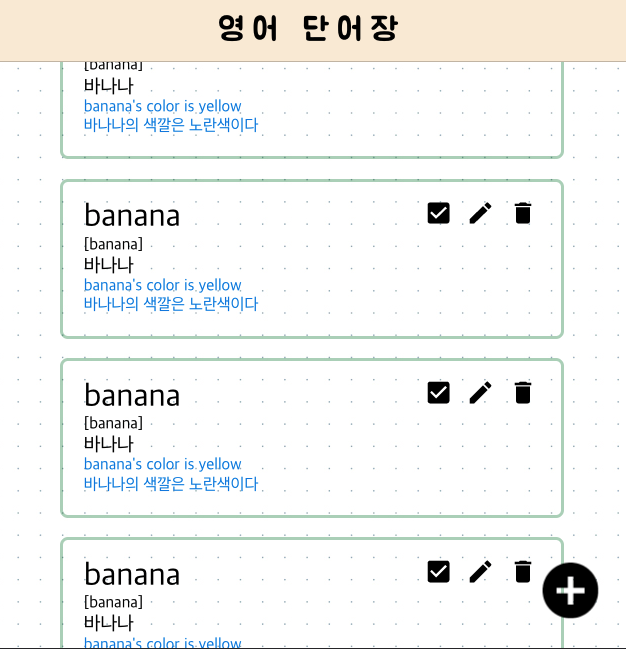
반응형 UI 구현하기
Flex로 하려고 하다가 동일한 단어 블록이 이어지는 형식이고 블록의 너비도 창의 크기에 따라 유동적이었다. 그래서 이번에는 Flex보다는 Grid로 하는 것이 훨씬 더 간편하고 좋다는 생각이 들었다. auto-fill와 minmax, 그리고 fr을 이용해서 정말 쉽게 반응형UI를 구현하였다. 우그많사(우리 그리드 많이 사랑해주세요)
또 rem을 처음으로 써보았다. rem과 rm에 대한 내용은 알고 있었지만 한 번도 프로젝트에서는 사용해 본 적이 없는데 이번에 실무에서 rem을 바탕으로 대부분 진행된다고 들어서 써보기로 했다. 각 환경에 따라 정해진 기본 px을 기준으로 비례한 값이 적용되기 때문에 rem을 통해서 만들면 훨씬 더 반응형에 적합하다고 했다.


단어 중복추가 현상 해결
새 단어를 등록 할 때 같은 단어가 두 번 추가되는 현상이 있었다. firestore에는 정상적으로 등록이 됐는데 브라우저에서는 새로고침 전까지 중첩된 등록이 보이는 현상이 었다. console을 하나하나 찍어가면서 확인해 본 결과 아래와 같은 프로세스로 단어가 추가가 되면서 문제가 생긴 것이었다.
새 단어 등록 👉 firestore에 추가 👉 Home으로 오면서 dispatch(FBActionFn())를 통해 추가된 state를 리덕스에 최신화 👉 단어등록 프로세스에서 리덕스에 또 추가 👉 같은 단어가 두 번 등록된 '것'처럼 보임
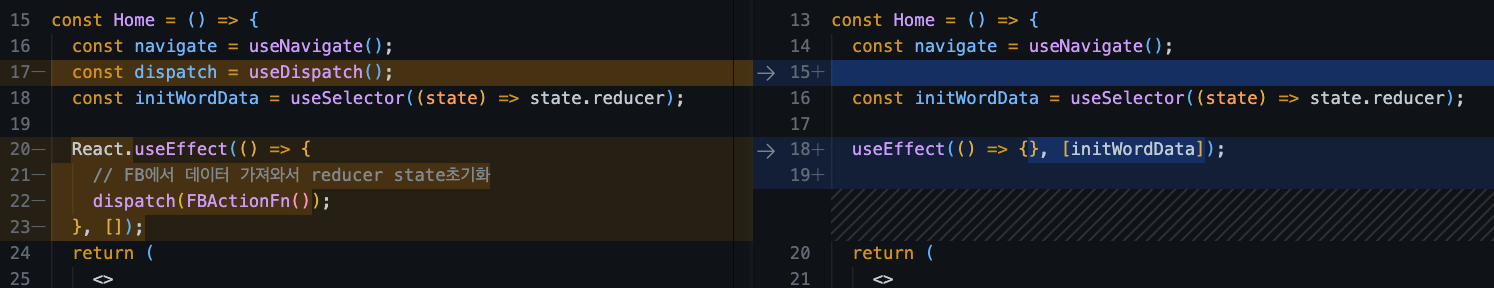
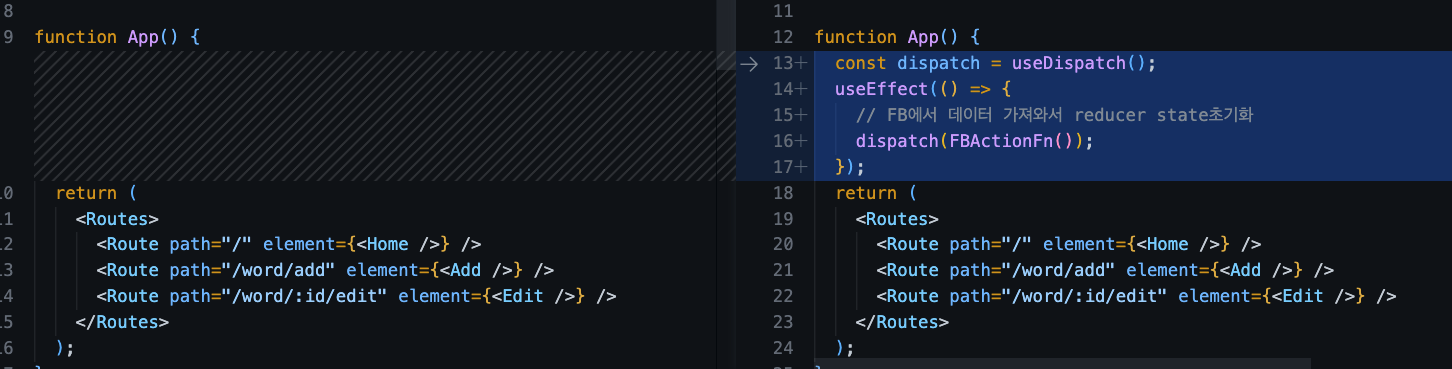
그래서 Home.jsx에 있던 dispatch를 App.jsx로 옮겨주면서 최초 랜더링 될 때 firestore에서 데이터를 가져와서 reducer의 초깃값을 설정해주고, 그 뒤에는 리덕스의 변화로만 state를 관리할 수 있도록 했다.
 Home에 있는 파이어베이스 액션 함수를
Home에 있는 파이어베이스 액션 함수를
 App으로 옮겨서 해결완료
App으로 옮겨서 해결완료
단어 등록 및 수정 과정에서 유효성 검사
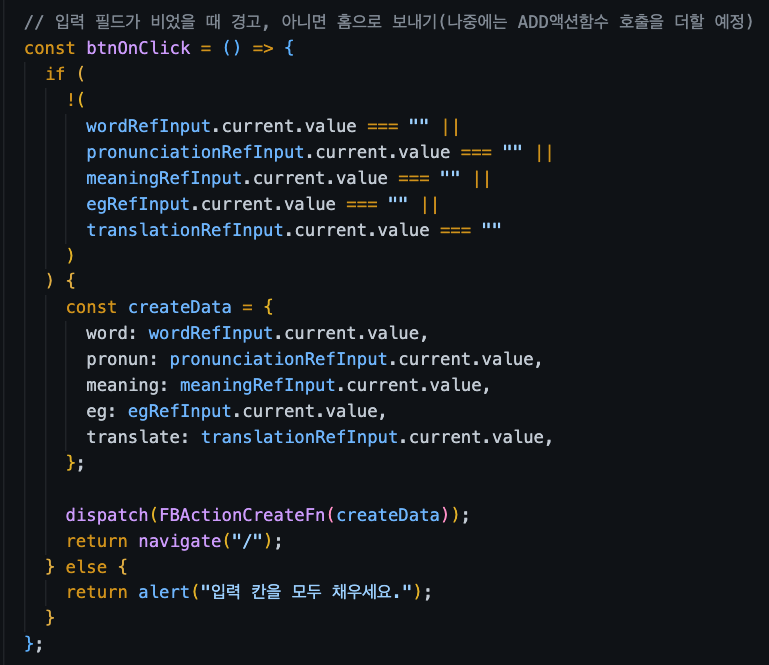
원래는 ref를 이용해서 Input의 value를 모두 확인한 후 빈 칸이 아니면(첫 번째 if) checked state를 수정했고 checked state가 true이면(두 번째 if) 수정이나 추가 액션 함수를 호출했다. 하지만 잘 작동되지 않았다. 무슨 문제인지 알 수가 없었는데, 이 부분에서는 if문 두 개를 통합하면서 해결이 되었다. 어차피 첫 번째 if문에서 모든 칸이 빈 칸이 아니라면 그냥 바로 액션 함수를 호출하는 방식으로 바꾸니 불필요한 state도 줄게 되었다.
 원래는 두 개의 if문으로 유효성 검사를 했는데 하나로 합친 모습
원래는 두 개의 if문으로 유효성 검사를 했는데 하나로 합친 모습
마무리
이번 프로젝트를 하면서 리액트에서 리덕스를 이용해서 어떻게 전역 상태 관리를 하는지, 그 전체적인 로직에 확실히 더 익숙해졌다. 여기에 더불어서 firestore라는 외부 DB에서 thunk라는 미들웨어를 이용해서 데이터를 CRUD할 때는 어떻게 코드를 작성해야 하는지도 배워보았다. 다음 주 과제를 할 땐, 리덕스에 대한 숙련도는 물론, 이번 주 과제를 하면서 느낀 점들을 바탕으로 리액트에서 컴포넌트 구성을 좀 더 짜임새 있게 해보도록 노력해야겠다.

이런 UI를 만들 때는 그리드 레이아웃이 정말 편한 것 같습니다. 문제를 해결하시는 과정을 생생히 볼 수 있어서 재밌네요ㅎㅎ 잘 읽었습니다!