
💻 구현 기능
- 유저 마이페이지에서 주소 검색 기능
- 해당 주소를 받아와서 스프링부트에 전달 및 db 저장
✏️ 기능 설계
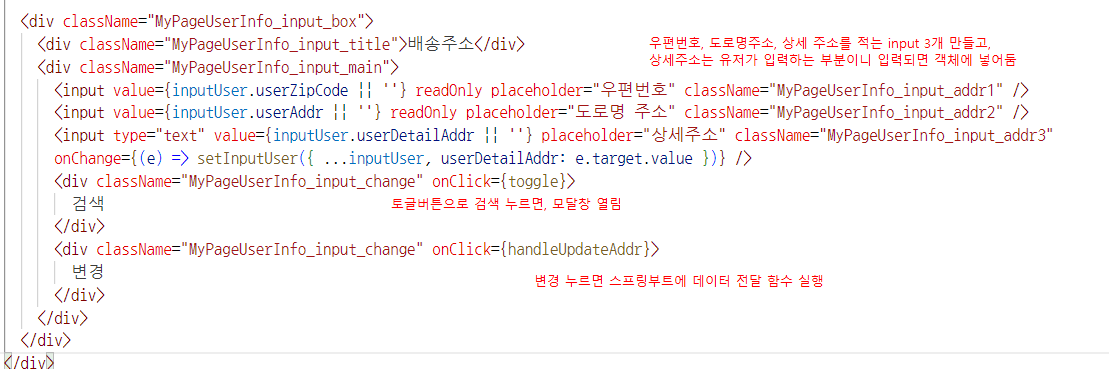
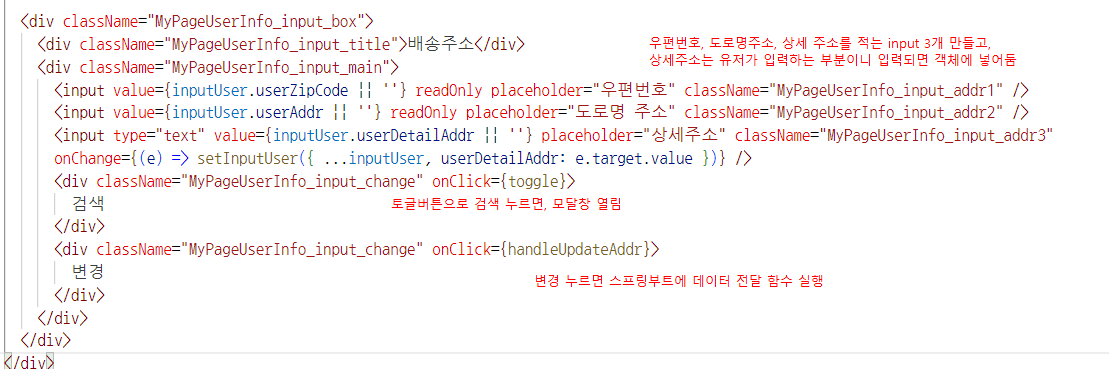
- 리액트에서 우편번호, 전체주소, 상세주소를 받을 폼 작성
- 다음 우편번호 서비스 api를 활용해서 정보 받아오기
- 해당 정보를 스프링부트로 전달
- 부트에서 전달받은 정보를 db에 저장
📌 구현 과정
1. 다음 우편번호 서비스 설치
https://postcode.map.daum.net/guide
npm ireact-daum-postcode 로 설치
Modal을 사용할 예정이라 모달도 설치
npm i react-modal
2. 전달 인풋
- 유저가 입력하는 상세 주소 말고, 우편번호와 도로명주소는 readOnly로 지정해서 api값만 들어오게 설정



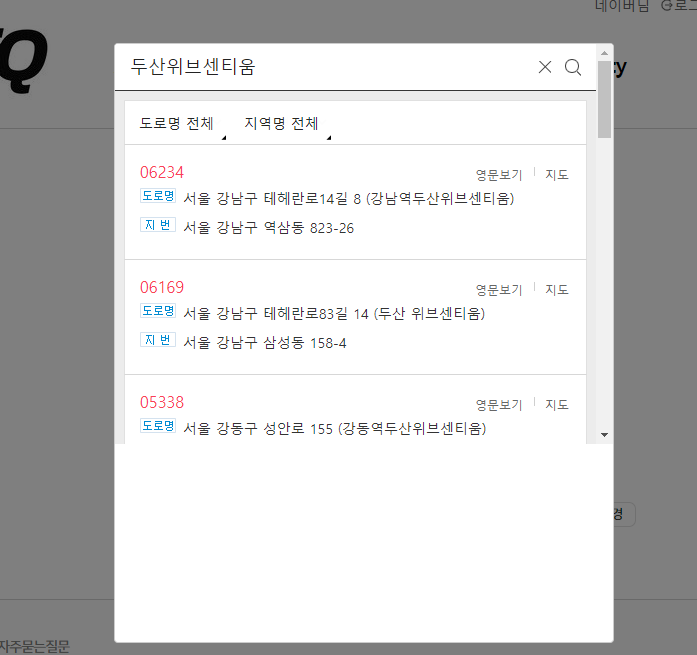
3. api 사용

- 임포트 후
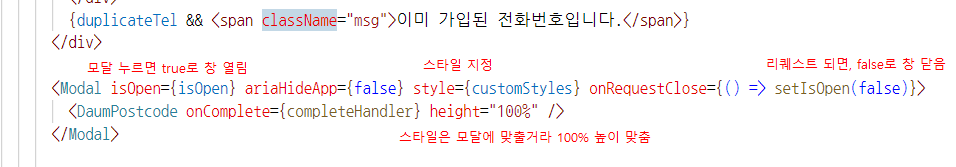
<DaumPostcode />객체를 사용하면 손쉽게 사용 가능

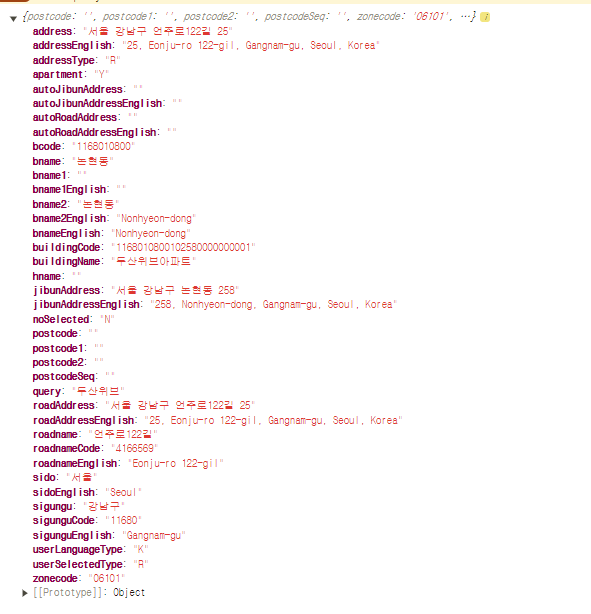
onComplete는 검색 후 데이터를 선택했을 때 해당 데이터가 반환하는 props로 중요함. 이게 없으면 실행해도 값을 저장하지 않는 것.

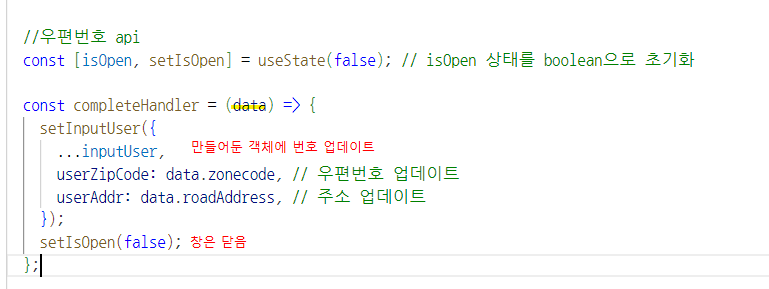
- 이렇게 onComplete 데이터에 들어오는데 여기서 우편번호랑 주소만 받아옴

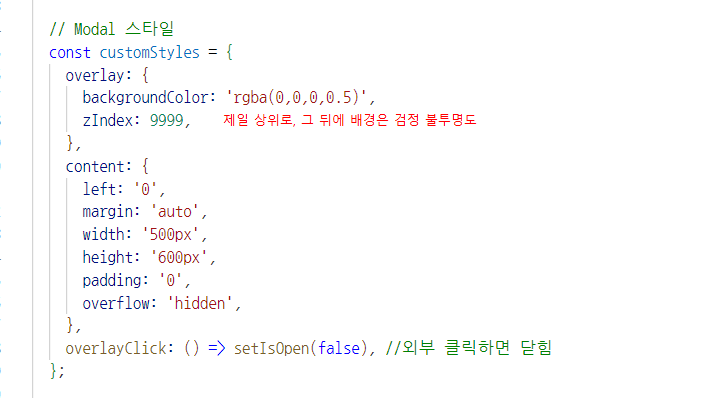
- 모달 스타일

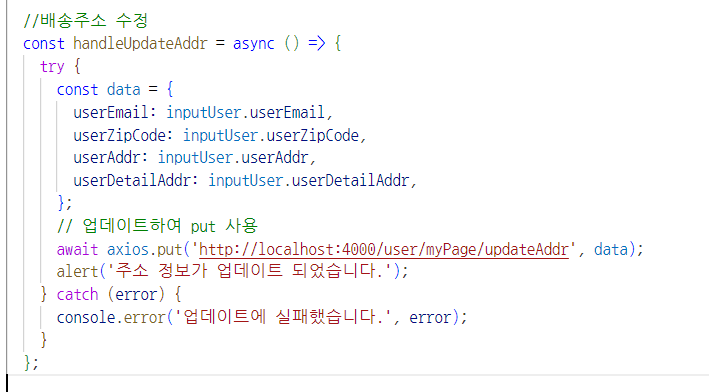
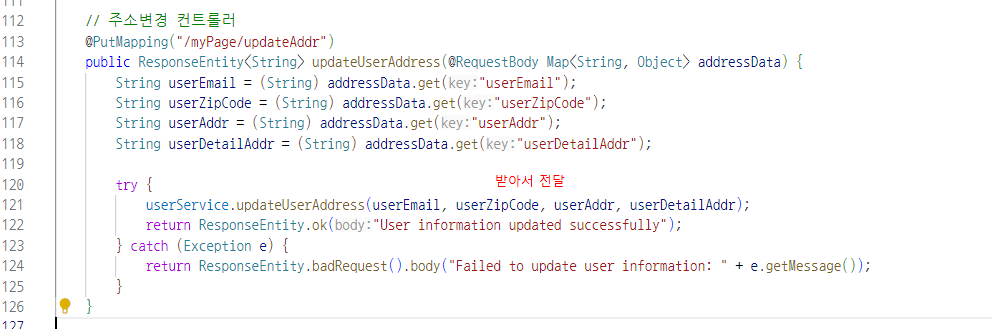
4. 해당 정보 스프링부트로 전달
- 리액트에서 변경 버튼을 누르면, 함수를 실행시켜서 스프링부트 컨트롤러로 전달

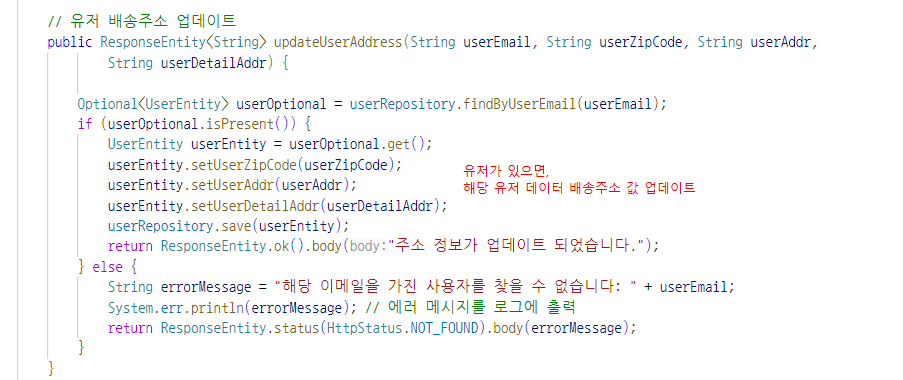
5. db에 저장


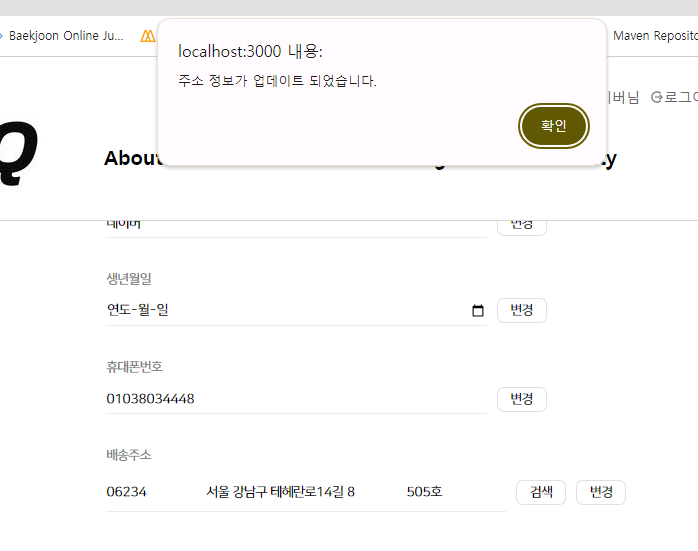
5. 결과


🤔 느낀점
모달을 사용해서 새창을 띄우고, 값을 받는 것 말고는 사용에 큰 어려움은 없었음!
