3. 번들러(Bundler)의 이해와 활용
3.1. 번들러의 등장 배경
3.1.1. JavaScript의 성장에 따른 모듈화의 필요성
- 구글 V8엔진의 등장 이후 브라우저 이외의 환경에서도 JS 사용을 고려하기 시작
- 큰 규모에서 js코드를 사용하기 위해 모듈의 필요성 대두
- 최초의 모듈 시스템은 HTML에서 JS원본소스를 제공하고, 브라우저에서 순서대로 로드하는 방식 사용
- 하나의 HTML 파일에서 여러 JS파일을 불렀을 때 모듈 간 스코프 구분이 안 돼 다른 파일을 오염
- CommonJS, AMD, UMD 등의 모듈에 대한 명세가 나오기 시작, ES6에서 JS의 표준 모듈 시스템 ES6 Module을 명세
3.1.2. 또 다른 의존성 발생
- ES6에서 표준 모듈 명세가 나왔지만 구형 브라우저에서는 사용하지 못해 또 다른 라이브러리에 의존하는 상황 발생
- 구형 브라우저에도 동작하게끔 코드를 컴파일(트랜스파일)하는 도구 등장
3.1.3. 코드를 프로덕션 환경에서 바로 사용할 수 있게 준비
- 여러가지 의존성과 전처리를 도와줄 테스크러너가 등장
- 테스크러너의 기능 중 모듈을 하나의 파일로 묶어주는 번들링 등장
- 번들러가 단순히 모듈을 하나로 묶어주는 기능을 넘어 *트리쉐이킹과 같은 최적화 작업을 수행하도록 발전
- 번들러 자체에서 개발과 빌드, 최적화 플러그인 제공으로 별도의 테스크 러너 없이 번들러만 사용 가능
- 트리쉐이킹(tree shaking) : import되었지만 실제 사용되지 않는 코드를 분석하고 제거하는 코드 최적화 기술
3.2. 번들러의 종류
3.2.1. 웹팩(webpack)
- 특징 :
- 비교적 오래된 번들러로 많은 정보가 존재, 안정성이 뛰어남
- 웹 앱에서 사용하는 CSS나 이미지같은 asset들을 JS코드로 변환, 이를 분석해서 번들하는 방식을 사용
- 타 번들러에 비해 설정할 것이 많고 복잡
- 강점 :
- 서드파티 라이브러리관리, CSS전처리, 이미지 에셋 관리에 강점
- 웹팩에서 제공하는 개발 서버가 다른 번들러에 비해 뛰어남(live reloading, HMR)
- 약점 :
- *코드 스플리팅(code spliting) 상대적 약세
3.2.2. 롤업(Rollup)
- 특징 :
- 웹팩과 유사하지만 ES6 모듈 형식으로 빌드 결과물을 출력해 라이브러리나 패키지 개발에 활용 가능 ← 웹팩과 파셀은 자체 로더가 있지만 롤업은 ES6 모듈을 기본으로 따르기 때문
- 강점 :
- 코드 스플리팅 강세
- 중복제거에 특화 ← 특히 진입점(entry point)이 여러 개 있을 때 두드러짐
- 롤업은 진입점이 다르기 때문에 중복해서 번들될 수 있는 부분을 공통되는 알아내고 독립된 모듈로 분리해 낼 수 있음 → 웹 워커(Web worker)와 메인 쓰레드 간에도 코드 스플리팅이 가능
- 약점 :
- 파일의 *해시 캐스캐이딩(hash cascading)이 약함
3.2.3. 파셀(Parcel)
- 특징 :
- 설치만 하면 별도의 설정 파일 없이 빌드 명령어를 입력해 바로 사용 가능
- 웹팩과 달리 JS 엔트리를 지정해 주지 않고 앱 진입을 위한 HTML 자체를 읽기 때문
- HTML파일을 순차적으로 읽으면서 JS, CSS, 이미지 asset 등을 직접 참조함
- 설치만 하면 별도의 설정 파일 없이 빌드 명령어를 입력해 바로 사용 가능
- 강점 :
- 트리 쉐이킹 강점
- ES6, CommonJS 모듈 모두에 대해 트리 쉐이킹 지원
- 간편한 트랜스파일러 설정
- CSS나 이미지 같은 asset들의 종속성을 인식하고 번들에 추가하려면 트랜스파일러를 사용
- 트랜스파일이 필요한 파일 유형을 일일이 설정해야 웹팩 및 롤업과 달리, 파셀은 트랜스파일에 대한 기본 제공을 지원
- 트리 쉐이킹 강점
- 약점 :
- 웹팩과 롤업에 비해 상대적으로 적은 정보, 상대적으로 낮은 안정성
3.2.4. 번들러 선정
- 많은 서드파티를 필요로 하는 복잡한 애플리케이션이라면 웹팩
- 최소한의 서드파티로 라이브러리를 만들고 싶다면 롤업
- 복잡한 설정을 피하고 비교적 간단한 애플리케이션을 만들고 싶다면 파셀
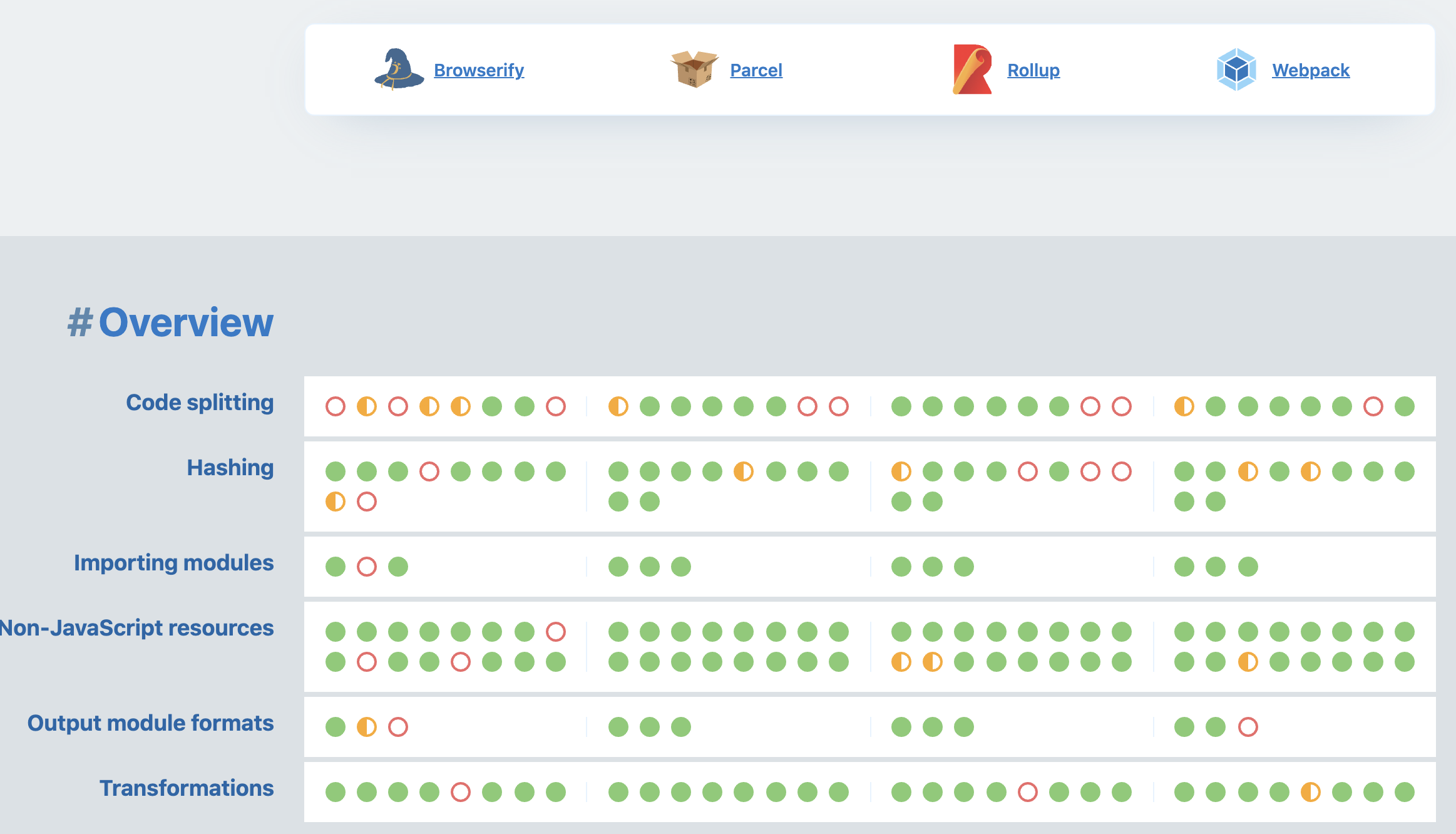
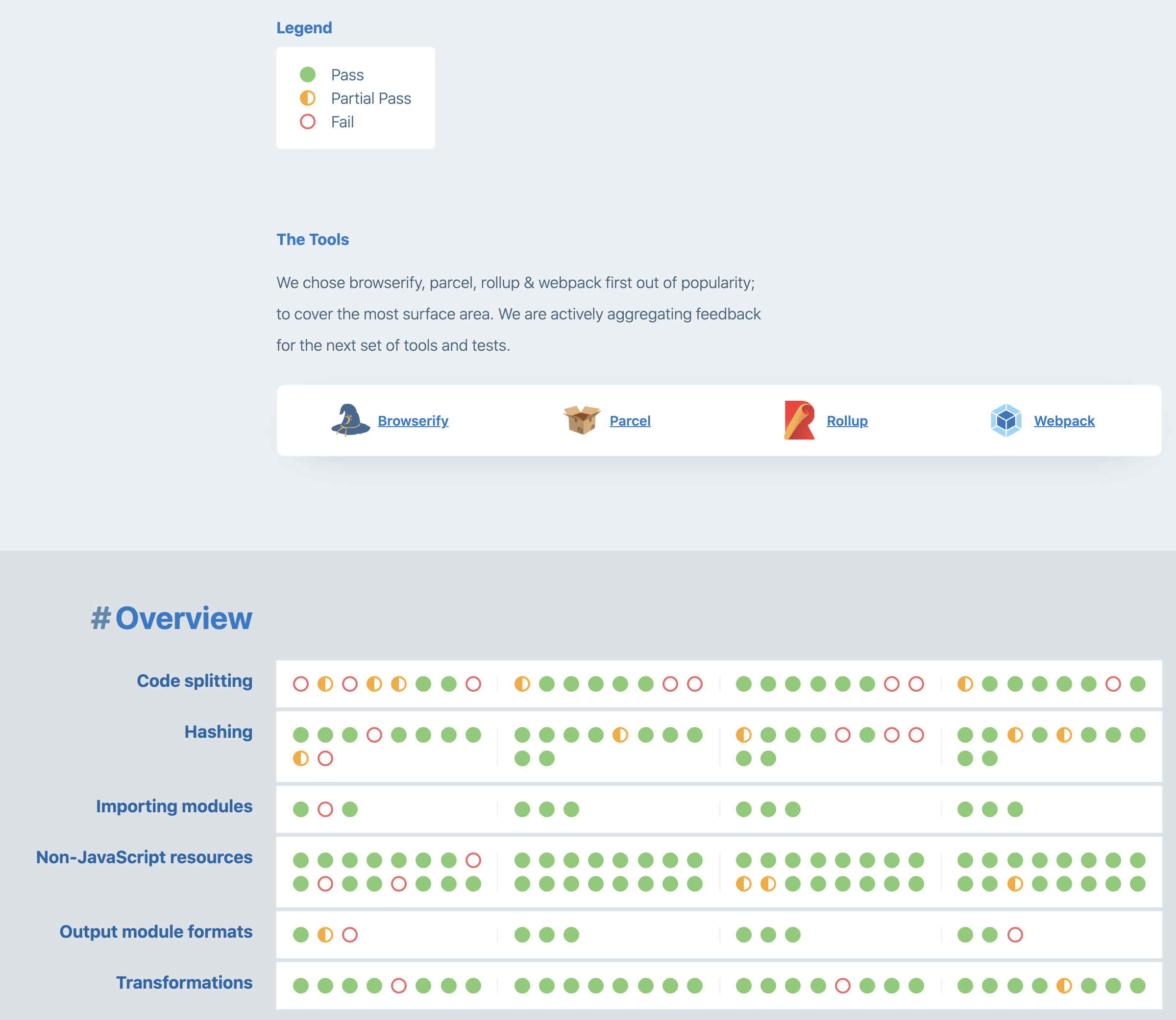
- 각 번들러의 장단점을 비교할 수 있는 사이트 Overview | Tooling.Report

* 코드 스플리팅(code spliting): 파일을 불러올 때 한번에 모든 것을 불러오는 대신 나눠서 불러오는 것
* 해시 캐스케이딩(hash cascading): 하나의 파일의 해시가 바뀌면 그것을 참조한 파일의 해시도 알아서 바뀜