5. BFF(Backend for Frontend)의 이해
- BFF는 마이크로 서비스 아키텍처 패턴 중 하나
5.1. BFF의 등장 배경
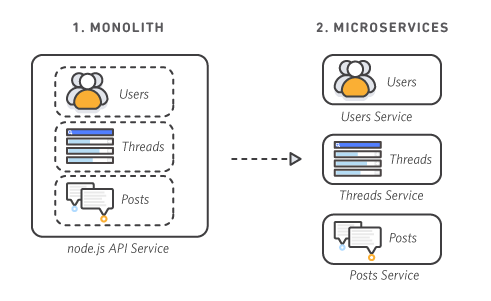
5.1.1. 모노리스 아키텍처(Monolith Architecture)
- 모든 프로세스가 긴밀하게 결합되고 단일 서비스로 실행됨
- 앱의 한 프로세스에 대한 수요가 급증하면 해당 아키텍처 전체를 확장해야함
- 앱의 한 프로세스가 중단되면 앱 전체가 중단됨
- 이러한 단점을 극복하고자 MSA 등장
5.1.2. 마이크로 서비스 아키텍처(Micro Service Architecture, MSA)

- 앱을 마이크로 서비스 단위로 나눠서 개발, 각각의 서비스는 API 통신으로 서로의 정보를 교환
- 마이크로 서비스?
- 예를 들어 넷플릭스 웹을 기준으로 서비스를 나누자면
- 결제서비스, 조회서비스, 영상시청서비스 등으로 나눌 수 있음
- 각각의 서비스는 하나의 프로세스로 돌아가는 것이 아니라 각각의 서비스가 독립적인 프로세스로 돌아가고 서로 API통신을 통해 정보를 주고 받으며, 유저에게 도달하는 FE( 웹 모바일)로 합쳐짐
5.1.3. MSA를 적용한 프로젝트에서 FE개발자가 맞닥뜨릴 시나리오
🤮
- 여러 플랫폼(웹, 모바일, 스마트워치 등)을 지원해야하고 각각은 특정 데이터를 필요로함
- 하나의 UI를 빌드하기 위해 여러 서비스로부터 API를 호출
- 원하는 데이터의 형태에 도달하기 위해 여러 API 호출의 응답을 조작하고 짜 맞춤
- 전혀 필요하지 않은 데이터를 API를 통해 받음
- 다른 서비스들로부터 같은 정보를 다른 데이터 타입으로 받음
- 예를 들어 한 서비스는 date를 epoch로 보내고 다른 서비스는 같은 date를 Linux timestamp로 보냄
- 복잡한 연산이나 비즈니스 로직을 FE에 넣음
- 코드베이스가 커지고 복잡해지면 정리하기가 어려워지고 버그가 숨어 있는 복잡성이 나타나기 쉬워짐
- 일반적으로 FE코드는 매우 단순하고 간단하며 읽기 쉬워야 함
- 특히 렌더링 중에 UI 계층에서 복잡한 계산을 수행하지 않아야 함
- 렌더링과 계산 수행의 경합 → 성능 저하
5.1.4. 문제 발생의 원인 | 범용적인 API
- 범용적인 API에는 특정FE에 불필요한 데이터를 포함할 수 있음
- 여기서 FE는 플랫폼 단위(웹, 모바일, 스마트워치 등)
- 특히 스마트워치와 같은 일부 FE에 가능한 작은 응답을 제공해야 하는 경우에는 불필요한 정보를 거르는 것이 매우 중요
- FE 각각은 BE로부터 전달되는 데이터에 대한 특정한 요구를 가질 수 있지만 동일한 API를 호출하기 때문에 BE개발자는 모든 FE의 요구를 충족시키기 위해 사용 가능한 모든 데이터를 뱉어내려고 노력함
5.1.5. BFF 디자인 패턴 등장
- FE를 위한 BE를 구현하여 FE를 BE에서 분리
- FE마다 BFF가 하나씩 존재, FE요구에 따라 BFF를 커스텀
- 단, 요구사항이 매우 유사할 경우 하나의 BFF를 여러 FE와 공유가능(ex. IOS, Android)
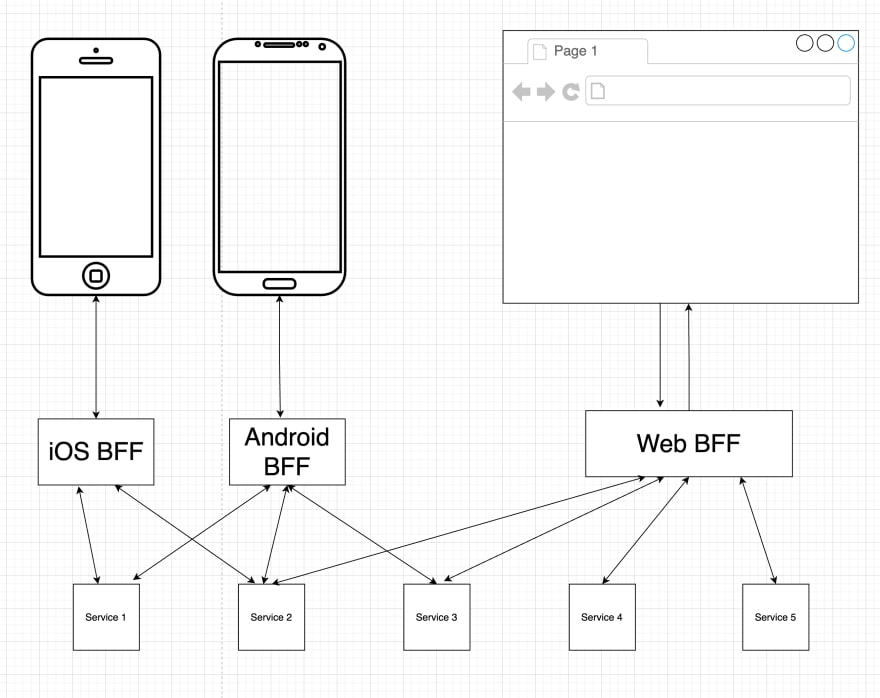
5.2. BFF 특징 | 여러BE를 사용하는 FE와 BFF를 사용하는 FE 비교
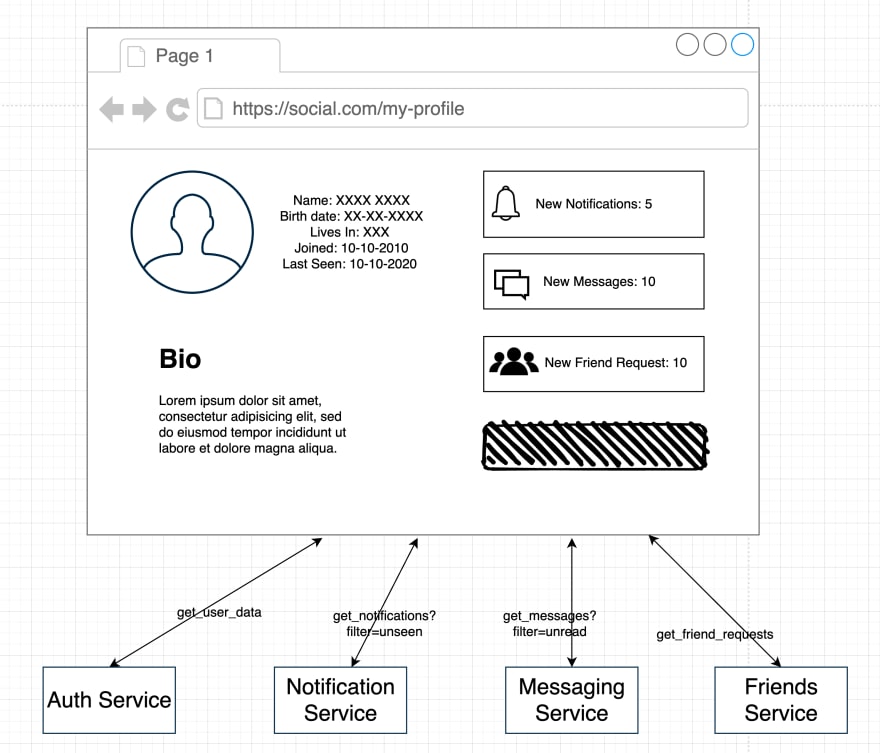
5.2.1. 여러 BE를 사용하는 FE
- 소셜 플랫폼을 위한 사용자 프로필 페이지를 만드는 웹을 MSA로 구축한 모습
- 웹 UI는 여러 서비스에서 API를 호출하여 프로필 페이지를 생성
- 사용자에 대한 데이터를 가져옴
- 가져온 사용자 이름 또는 사용자 ID를 기준으로 나머지 결과를 얻으려면 두 개 이상의 호출을 더 수행
- 응답에 이 UI를 만드는 데 필요하지 않은 많은 데이터가 포함될 수 있음
- 후자의 호출은 더 짧은 시간에 실행되도록 병렬로 호출될 수 있음
- 응답을 병합하고 이 사용자 프로필 페이지를 만드는 데 필요한 데이터만 수집해야 함
- 이와 비슷한 상황에서 훨씬 더 복잡한 UI와 훨씬 더 많은 서비스를 사용하여 데이터를 소비한다고 가정하면 머리가 빠개질 가능성 존재
- 하나의 API를 호출하여 이 페이지를 구축하는 데 필요한 데이터만 얻는 것이 더 효율적임
- BFF를 쓰자
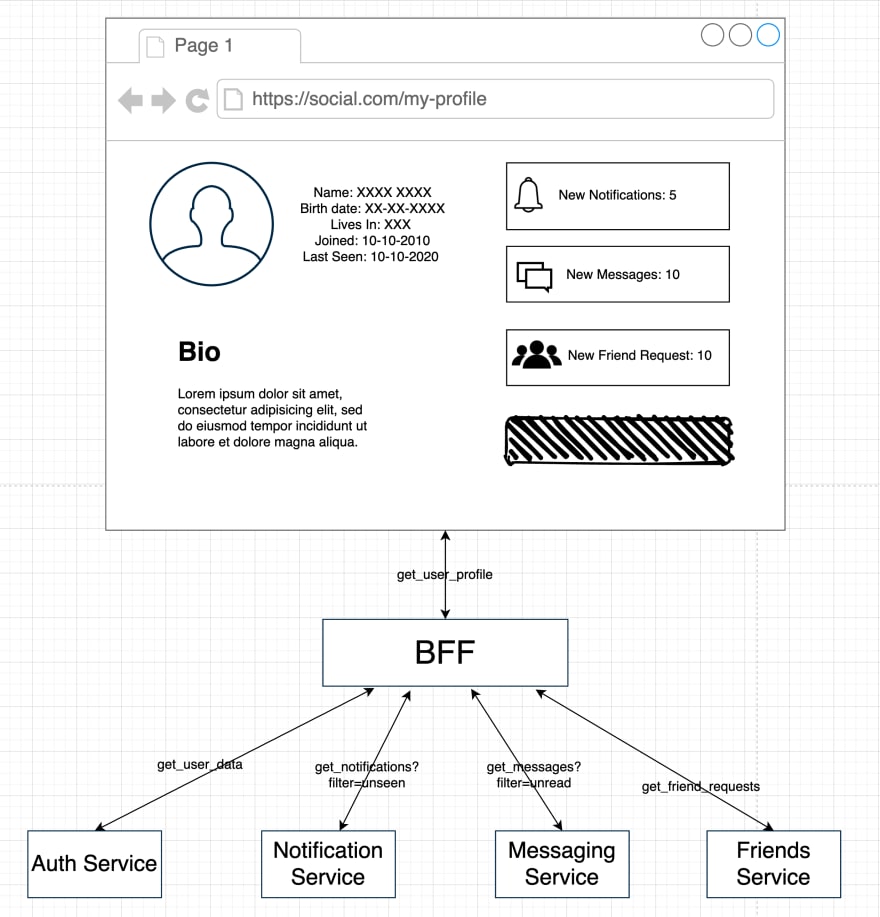
5.2.2. BFF를 사용하는 FE
- FE에서 모든 복잡성을 추상화
- FE의 역할은 반환된 데이터를 보여주는 것
5.2.3. BFF 도입의 추가적인 장점
- 보안
- FE에 필요한 데이터만 전송하기 때문에 공격자가 사용할 수 있는 불필요하거나 중요한 데이터를 숨김
- 캐싱
- FE에서 API 응답을 캐시해 마이크로 서비스를 호출하는 대신 캐시에서 결과 제공
- 오류 처리
- 오류 발생할 시 FE에 일관된 응답 제공 방법을 정의 가능
5.3. 요약
- BFF는 FE별 새로운 BE를 생성하는 데 초점을 맞추고 있으며, BFF는 FE의 요구 사항만 충족함
- BFF는 여러 서비스에서 API를 호출하고 필요한 최소한의 응답을 형성 후 FE로 전달
- FE는 UI를 렌더링하는 데 필요한 것만 가져옴
- FE가 하나라면 BFF는 의미가 없음
참고자료
Micro Service Architecture 마이크로서비스 아키텍처 간단하게 그리고 도입시 고려사항까지 !! (부제: MSA 과연 득인가 독인가)