📌Today I Learned
HTML
ex06_p
(중요) 태그는 용도에 맞게 적합한 태그를 사용한다.
<p>, paragraph
- 문단 태그
- 텍스트 집합
- 쌍태그
- 혼합형
p.align 속성
- horizontal alignment > 수평 정렬
- 내용물의 수평 정렬
- 열거형 > left|center|right|justify(양쪽 정렬)
ex07_heading
<hn>, heading
- 제목 태그
- 문서 내의 제목을 출력하는 태그
- n: 1 ~ 6 > 제목의 중요도
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>- 쌍태그
- 혼합형
(중요) 태그의 출력 결과는 중요하지 않음 > 화면에 어떻게 보이는지는 그다지 중요하지 않다. > 화면 > CSS 재정의!!
(중요) 모든 태그 > 의미에 맞는 활용 > 시맨틱 웹(Semantic Web)
hn.align
- 수평 정렬
ex08_hr
<hr>, Horizontal Rule
- 수평바, 구분자
- 문단과 문단을 구분하는 역할
- 콘텐츠와 콘텐츠를 구분하는 역할
- 단독태그
<hr> 속성
- size: 선의 두께
- width: 선의 너비(px, %)
- align: 수평 정렬
- color: 선의 색상
- noshade: 그림자 유무
- title: 풍선 도움말(Tooltip, Hover Text)
<hr size="5" width="300" align="left" noshade title="수평바입니다.">HTML 속성 유형
- 숫자(단위없음)
a. 픽셀(px) > 화소 > 화상(이미지)를 구성하는 최소 단위 > 단일 색상을 가지는 점 1개
b. 글자수 - 숫자(단위: %)
- 100%의 기준이 누구인지?
- 부모 태그의 영역을 100으로 하는 상대단위
- 상대값
- 열거형
- 정해진 속성값 중 하나를 선택해서 사용
- 색상
- 색상명, RGB
- 플래그형(boolean)
- 속성명 기재(on), 미기재(off)
- 문자열
- 자유롭게 기재
- URL
- 자원의 경로
ex09_style
HTML > 골격 구성 + 데이터 표현 + 서식 기능(절대 사용 안함)
CSS > 디자인(서식 구현)
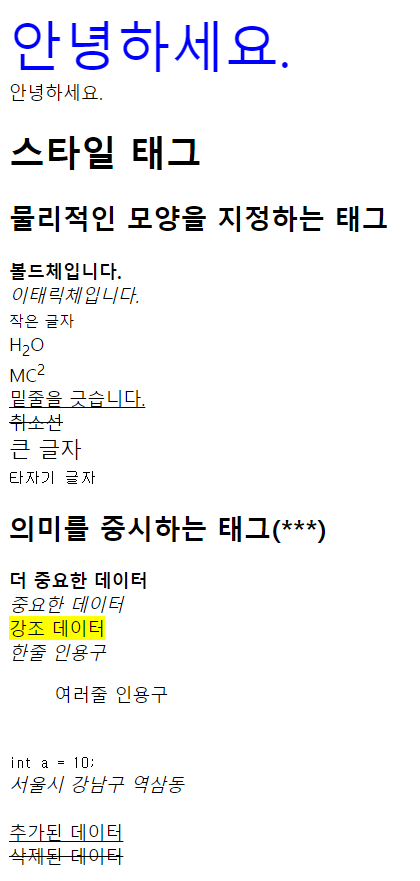
<font size="7" color="blue">안녕하세요.</font>
<br>
안녕하세요.
<h1>스타일 태그</h1>
<h2>물리적인 모양을 지정하는 태그</h2>
<b>볼드체입니다.</b><br>
<i>이태릭체입니다.</i><br>
<small>작은 글자</small><br>
H<sub>2</sub>O<br> <!-- 밑첨자 -->
MC<sup>2</sup><br> <!-- 윗첨자 -->
<u>밑줄을 긋습니다.</u><br> <!-- 노란 밑줄 - 퇴출 직전 -->
<strike>취소선</strike><br>
<big>큰 글자</big><br>
<tt>타자기 글자</tt>
<h2>의미를 중시하는 태그(***)</h2>
<strong>더 중요한 데이터</strong><br>
<em>중요한 데이터</em><br>
<mark>강조 데이터</mark><br>
<cite>한줄 인용구</cite><br>
<blockquote>여러줄 인용구</blockquote><br>
<code>int a = 10;</code><br> <!-- 번역 안됨 -->
<address>서울시 강남구 역삼동</address><br>
<ins>추가된 데이터</ins><br>
<del>삭제된 데이터</del><br>
ex10_list
*** 대부분의 태그는 현업에서 활발하게 사용중
List, 목록
- 순서가 있는 목록
<ol>+<li>- Ordered List
- List Item
- 순서가 없는 목록
<ul>+<li>- Unordered List
- List Item
- 용어 정의 목록
<dl>+<dt>+<dd>- Definition List
- Definition Term
- Definition Description
ex11_link
링크, Link
<a>, anchor(닻), link
링크 속성
- a.href: 클릭하면 이동할 URL
- a.target: 열거형. _self|_blank|_parent|_top|프레임명
_self > 내부 링크용. 현재 페이지에서 이동된다. 기본설정
_blank > 외부 링크용. 새로운 탭에서 페이지가 열린다.
<h2>외부 링크</h2>
<a href="http://www.naver.com">네이버로 이동합니다.</a>
<h2>이동 형태</h2>
<a href="http://google.com" target="_blank">구글로 이동합니다.</a>
<!-- 새 탭으로 이동 -->
ex12_url
URL(URI)
- Uniform Resource Identifier
- Uniform Resource Locator
- 웹상의 자원(페이지, 이미지, 영상, 프로그램)등을 구분하기 위한 고유 주소값
- http://localhost:8090/client/html/ex12_url.html
- http://www.naver.com:80/ -> // 80은 기본이라 지워도 됨
- https://www.naver.com:443/ -> // 443은 기본이라 지워도 됨
- https://www.google.com:443/
-
http://
https://
- 프로토콜(=통신 규약)
- Hyper Text Transfer Protocol > 웹 페이지를 주고 받는 통신 규칙
- Security
- 웹서버와 클라이언트간의 데이터를 주고 받기 위한 약속
-
localhost(=127.0.0.1)
www.naver.com
www.google.com
- 도메인 > DNS(Domain Name Service) > Server IP Address 변환 접속
- 서버측 호스트(컴퓨터)의 주소
-
:8090
:80
:443- 포트번호
- 포트번호
-
/client/html/ex12_url.html
- client > Context Root(webapp 폴더)
- /html/ex12_url.html > 실제 자원의 경로
URL 표현 방법
1. 상대 경로
- 주소의 시작을 '.'으로 한다.
- '.': 현재 페이지가 존재하는 폴더의 경로
- 절대 경로
- 주소의 시작을 '/'으로 한다.
- '/': 프로젝트의 루트 폴더의 경로
- '/client' == webapp 폴더
- 로컬 경로
- 드라이브명으로 시작 > 사용 불가능
- 드라이브명으로 시작 > 사용 불가능
- 외부 경로
- 남의 사이트의 자원 참조 (ex. 이미지 주소 가져와서 사용)
- http://OOO
- https://OOO
파일 경로
- C:\test\aaa\test.txt
웹 경로
ex13_image
이미지, Image
<img>- 단독태그
- img.src
- source
- 이미지 파일 URL
- img.alt
- alternate text > 대체 텍스트
- 이미지를 대신해서 출력할 문자열
- 검색용
- 스크린 리더용
- img.width
- 이미지 너비
- 이미지 너비
- img.height
- 이미지 높이
HTML 속성
- 필수 속성, Required
- 반드시 작성해야 하는 속성
- src, alt
- 선택 속성, Optional
- 필요하면 작성하는 속성
- width, height
<img src="images/cat.jpg" alt="고양이" width="500" height="200" />ex14_tag
인라인 태그 vs 블럭 태그
- 모든 태그는 위의 두 분류 중 하나에 속한다.
- 랜더링(Rendering, 태그를 화면에 출력하는 작업) 결과가 서로 다르다.
인라인 태그, Inline Tag
- 자신의 내용물과 주변 태그의 내용물을 같은 라인에 출력한다.
- PCDATA(텍스트)는 인라인 태그에 속하는 성질을 가진다.
- 내용물의 크기가 태그의 영역이다.(***)
블럭 태그, Block Tag
- 자신의 내용물과 주변 태그의 내용물을 다른 라인에 출력한다.
- 내용물의 크기와 상관없이 자신이 속한 라인을 독점한다.
- 내용물의 크기와 상관없이 태그의 너비는 항상 100%이다. 높이는 내용물의 크기와 동일하다.
<a>태그는 인라인 태그이다.<br>태그는 인라인 요소들을 개행하는 역할<p>태그는 블럭 태그이다.
