Color Hunt를 만들어보자😎
(지금까지 배운 개념들만 이용하여 구글의 검색화면을 한번 따라 만들어 보았다.)
코드 작명센스부터 1도 없는 코린이이므로 클래스 이름 무근본 주의하시길..
참고로 정답이 아닐수도있다는거.....

구조를 잘 짜야한다
(막 눈에보이는대로 했다가 피본 1인😑)
1.박스 2개 만들기
1.회색박스
먼저 HTML에 div코드로 한줄을 입력
<div class="container">그리고 CSS로 크기, 위치, 넓이, 색깔 등을 지정해 준다
.container {
margin: 30px auto;
border: 1px solid #ebeff3;
width: 355px;
height: 445px;
background-color: #ebeff3;
border-radius: 10px;
}2.파란박스
회색박스 안에 들어가있는 형태로 작성을 해야하므로 1번에서 작성한 코드를 부모로 두고 작성했다.
<div class="container">
<div class="innercontainer">
</div>
</div>innercontainer라는 클래스명으로 div를 만든뒤 CSS로 형태 수정
.innercontainer {
border: 1px solid #709FB0;
margin: 20px auto;
padding: 30px;
width: 250px;
height: 250px;
background-color: #709FB0;
border-radius: 10px;
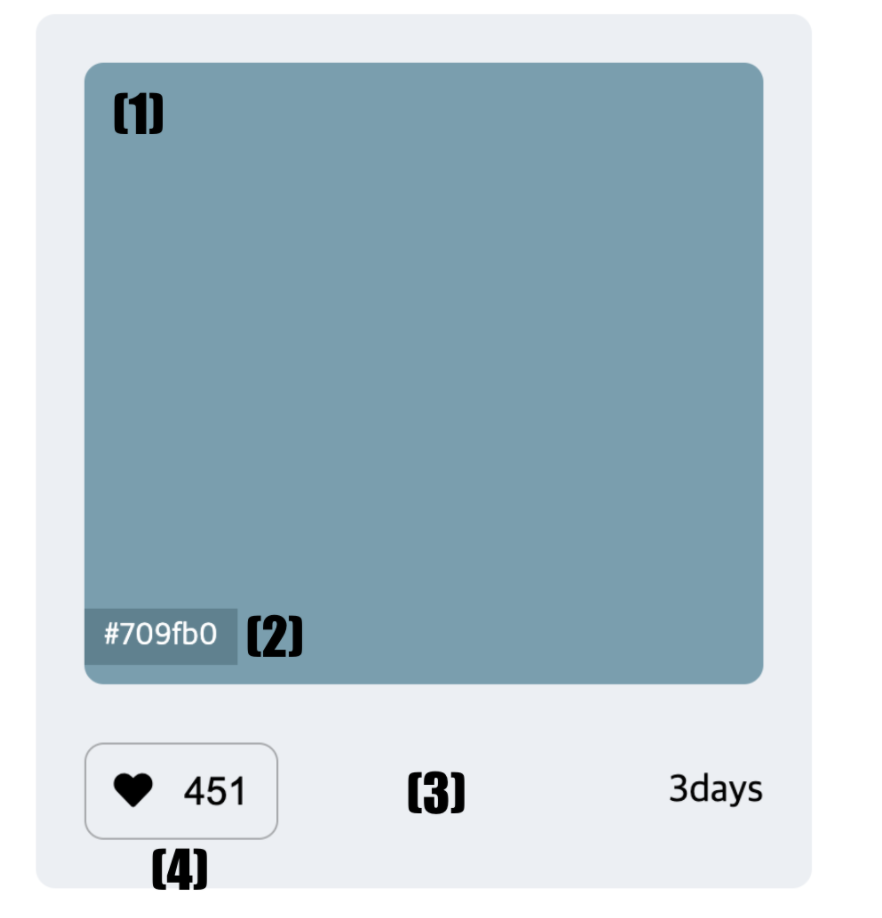
} 2.컬러값이 적힌 작은 박스는(span태그로 사용)마우스가 박스에 올려질때 보이게 하기
정말정말정말 (x 100) 2번을 해결하느라 4시간은 소비한거 같다.....
(🙂->😕->😨->🤬🤯 코딩은 안맞는거 같은데라며 멘붕옴)
1) 먼저 위치를 파악한다. 파란박스안에 위치한걸로 확인되니 일단 파란박스안에 들어갈수 있게 처리하자
<div class="container">
<div class="innercontainer">
<span class="effect">#709fb0
</span>
</div> 1번에서 작성한 HTML에 span을 추가했다.
2)완성된 이미지에서 작은 박스는 왼쪽에 밀착, 바닥에서 조금 떨어진 정도의 위치에 있는 것을 알 수 있다. 작은박스의 이동을 자유롭게 하기위해 css에
.innercontainer {
position: relative;
}
.effect {
position: absolute;
bottom: 15px;
left: 0;
}부모에게 position:relative를, 자식인 span에게 position:absoulte를 부여한뒤 여러 요소를 조절하면된다.
3)hover효과를 통해 마우스가 박스에 가면 표시되게 하기
먼저 평소에는 작은박스에 보이지 않게 설정한다.
요소를 투명하게 하는 속성은 opacity로 0.0부터 1까지 사용이 가능하다
(0으로 갈수록 투명해짐)
즉 css opacity속성을 통해 hover가 사용되기 전에는 0을 설정,
hover가 사용되면 opacity를 1이 되게 하면 되는것
.effect {
background-color: #568390;
color: #ffffff;
opacity: 0;
}
.innercontainer:hover .effect{
opacity: 1;
padding: 3px;
}3.heart버튼과 days
1)heart 이미지와 버튼
button태그,안에 heart아이콘을 만든다.
그리고 days도 div로 작성을 한다
<div class="last">
<button type="button">
<i class="fas fa-heart"></i>
451
</button>
</div>
<div class="day">3days</div> 2)1번은 버튼과 days가 수직으로 위치한 상황으로
이를 수평하게 해주는 작업이 필요함.
이때 사용하는게 flex
<div class="incontainer">
<div class="last">
<button type="button">
<i class="fas fa-heart"></i>451
</button>
</div>
<div class="day">3days
</div>
</div>둘을 하나의 div로 묶은뒤 CSS에 display: flex를 적용한다.
나머지 작업도 동시에 진행
.incontainer {
display: flex;
justify-content: space-between;
align-items: center;
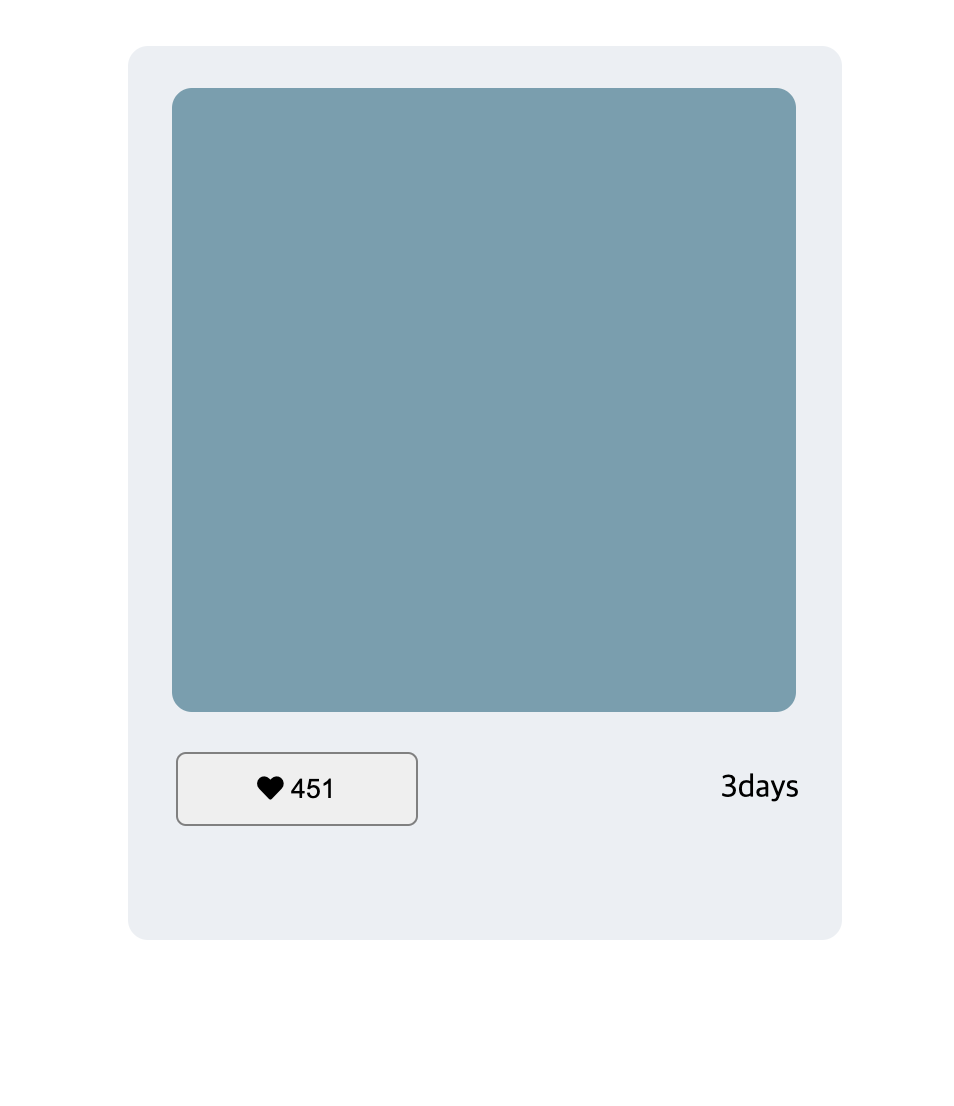
width: 312px;결과

짜잔
HTML&CSS를 통해서 잘 결과가 나왔다🤩
이제 발뻗고 잘수있다~
