
지금까지 나는 django
python .manage.py runserver 0:8000을 사용해 일시적으로 서버를 열고 닫는 과정을 반복해왔다. 실제 업무에서는 서버를 어떻게 관리할까? 웹 서버 관리를 해주는 프로그램이 세상에는 많이 존재한다. 이중에서 이번 기업협에서 사용한 프로그램인NGNIX에 대해 정리해 보겠다
엔진엑스가 익숙하지 않은 사람을 위한 공식 가이드
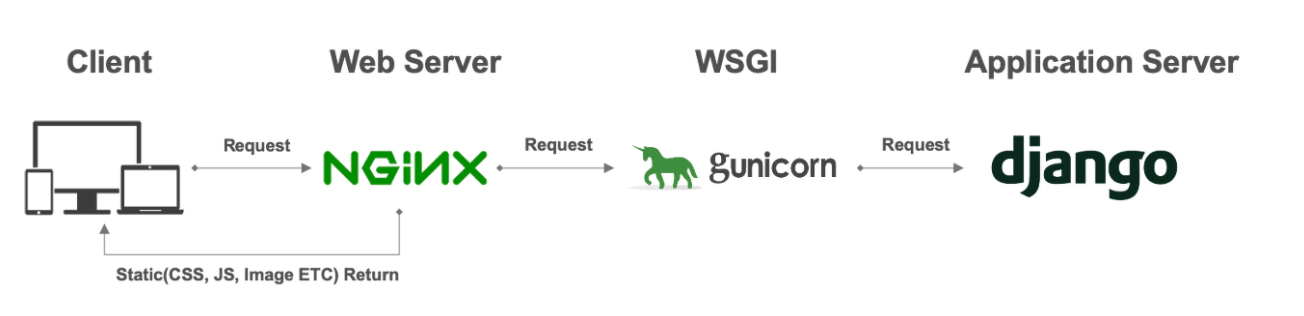
django의 runserver 커맨드는 주로 테스트용으로 사용되며, production 용도로는 WAS(Nginx, gunicorn)과 연동하여 배포하는 것이 일반적인 방법이다. 따라서 프로젝트를 진행하면서 django에 웹 서버인 nginx를 연동하는 과정이 있었다.
NGNIX(엔진엑스)
웹 서버 소프트웨어로, 가벼움과 높은 성능을 목표로 한다. 웹 서버, 리버스 프록시 및 메일 프록시 기능을 가진다. Apache보다 동작이 단순하고, 전달자 역할만 하기 때문에 동시접속 처리에 특화되어 있다. Request 처리 방식에서 apache 서버와는 다르다는 것이 핵심적인 차이이다.
대표적인 웹서버는 Apache가 있다. 1등을 놓치지 않는 소프트웨어인데, 이 Apache의 C10K 문제(10,000개 이상의 소켓을 열게 되면 하드웨어 성능이 충분함에도 불구하고 I/O 처리 방식의 문제 때문에 프로세스가 제대로 작동하지 않았음)를 보고 개발하게된게 NGNIX!
NGNIX의 역할
1.웹서버의 역할
기본적으로 정적파일을 처리하는 web werver의 역할을 할 수 있다(HTTP 프로토콜을 준수)
2. 응용프로그램 서버에 요청을 보내는 리버스 프록시로서의 역할

두번째 역할은 리버스 프록시(reverse proxy)인데, 클라이언트의 요청을 각 Application server에 배분해준다.
클라이언트는 가짜 서버에 요청(request)하면, 프록시 서버가 배후 서버(reverse server)로부터 데이터를 가져오는 역할을 한다. 여기서 프록시 서버가 Nginx, 리버스 서버가 응용프로그램 서버를 의미한다
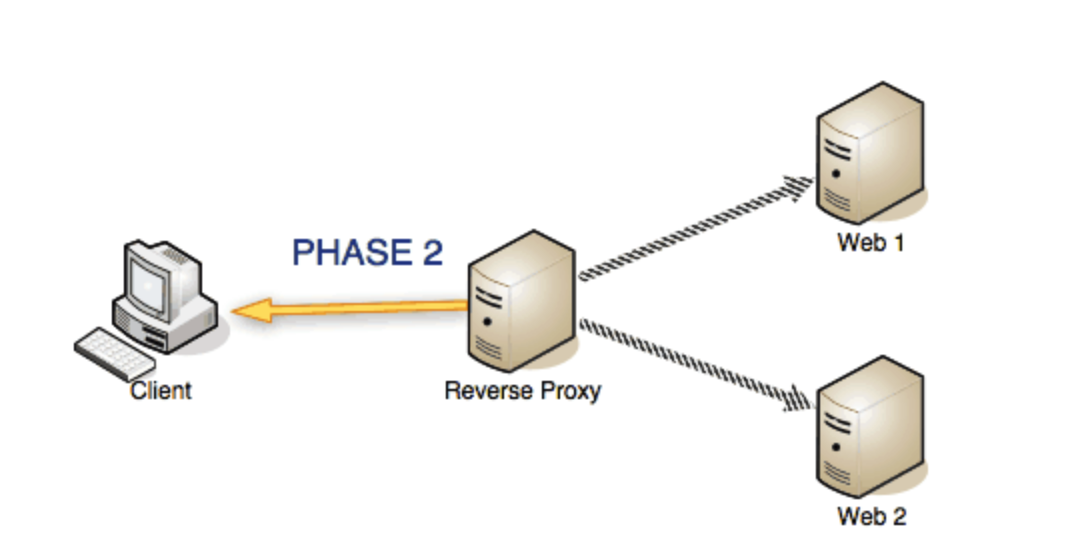
Reverse Proxy란,
Reverse Proxy는 클라이언트로부터의 요청을 받아서(필요하다면 주위에서 처리한 후) 적절한 웹 서버로 요청을 전송한다. 웹 서버는 요청을 받아서 평소처럼 처리를 하지만, 응답은 클라이언트로 보내지 않고 Reverse Proxy로 반환한다. 요청을 받은 Reverse Proxy는 그 응답을 클라이언트로 반환한다.
통상의 프락시 서버는 LAN -> WAN의 요청을 대리로 수행하지만 Reverse Proxy는 WAN -> LAN의 요청을 대리한다.
클라이언트로부터의 요청이 웹서버로 전달되는 도중의 처리에 끼어들어서 다양한 전후처리를 시행할 수가 있게 된다.
NGNIX 설치하기
각 운영체제에 맞는건 공식사이트참고
# 1. apt repository에 설치하려는 ngnix추가
## # ubuntu 버전 (18.04: bionic, 16.04: xenial) `$release`에 원하는 버전 넣어주면됨
deb https://nginx.org/packages/ubuntu/ $release nginx
deb-src https://nginx.org/packages/ubuntu/ $release nginx
# 2. 인증 키 등록
wget http://nginx.org/keys/nginx_signing.key
sudo apt-key add nginx_signing.key
# 3. 저장소 업데이트및 ngnix 설치
sudo apt-get update
sudo apt-get install nginx
#4. 잘설치됬는지 & 버전 확인
nginx -v아래와 같은 과정을 거친다
NGINX 제거하고 싶다면? sudo apt-get remove nginx
NGNIX디렉토리(⭐️중요⭐️합니다!)
왜냐 우리는 NGNIX의 기본 설정을 변경해줘야 하기 때문~
#nginx.conf가 위치한 경로로 이동한다
sudo find / -name nginx.conf
# nginx 시작
sudo /etc/init.d/nginx start
#설정 변경이 되고 다시시작시
sudo nginx -s reloadnginx 기본 디렉토리 : /ect/nginx
/ect/nginx를 가보면 아래와 같은 파일구조가 나온다
├── conf.d # nginx.conf 에서 불러들일수 있는 설정 파일
├── fastcgi.conf
├── fastcgi_params
├── koi-utf
├── koi-win
├── mime.types
├── nginx.conf # 기본 설정 파일
├── proxy_params
├── scgi_params
├── sites-available # 가상 호스트 설정 파일들 위치
│ └── default
├── ⭐️sites-enabled
│ └── default -> /etc/nginx/sites-available/default
├── snippets # nginx와 관련된 잡다한 설정파일들 위치 (ubuntu 에서는 여기에 위치시키는 것이 관례)
│ ├── fastcgi-php.conf
│ └── snakeoil.conf
├── uwsgi_params
└── win-utf이번에 프로젝트에서는 ⭐️sites-enabled 부분을 수정해주었다
백엔드 담당자분이 가이드를 주셔서 해당부분을 sites-enabled/내 세팅파일.con 으로 설정했다.
server {
listen 80;
server_name .회사이름
charset utf-8;
# static files
location /static {
alias /your/project/location/static;
}
# gunicorn fallback
location / {
proxy_pass http://127.0.0.1:8000;
proxy_set_header Host $host;
}
}이렇게 하면 기본적인 설치와 회사에서 사용하는 설정까지 맞췄다!
이제 남은건 gunicorn!
