HTTP란?
HTTP는 HyperText Transfer Protocol의 약자이다
1. HyperText
우리는 사실 HyperText가 무엇인지 알고있다. HTTP에서 HyperText는 HTML(HyperText Markup Language)의 HyperText와 그 의미가 동일하다. 문서와 문서가 링크로 연결되어있음을 뜻하며
HTML을 다시 짚고 넘어가보면, 문서와 문서가 링크로 연결되도록 하는 태그로 구성된 언어란 뜻이다. 다시 말하면, HTML은 웹페이지를 만들기 위해서 웹브라우저 위에서 동작하는 언어를 뜻한다.
HTML로 만든 웹페이지를 어떻게 주고 받을 것인가? 에 대한 이야기다.
2. Transfer
사전적 의미의 전송하다뜻이 그대로 적용된 것으로 우리는 우리가 만든 웹사이트를 널리 알리고 다른 사람들과 공유하기 위해서 다른 컴퓨터에게 전송해야 한다(뭐.. 혼자 만들고 혼자 만족하는거면 안해도되지만..) 그리고 전송은 보내는 주체와 받는 주체가 있다는 것이 큰 특징이다.
3. Protocol
프로토콜은 협약, 통신 규약 이라는 의미로 물리적으로 떨어진 컴퓨터 끼리 어떻게 HTML파일(HyperText)을 주고 받을지에 대한 소통방식&약속이다. 우리가 사용하는 인터넷 상에서 일어나는 소통은 대부분 HTTP 규약을 따른다.
HTTP란?
컴퓨터들끼리 HTML파일을 주고받을 수 있도록 하는 소통방식 또는 약속이다.
HTTP의 특징
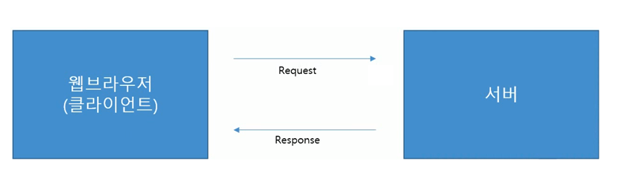
1.Request / Response (요청 / 응답)
너무너무 중요하다. 전송은 보내는 주체와 받는 주체가 있는데 사람끼리도 requset/response가 있듯, 컴퓨터도 마찬가지이다. 
2.Stateless
각각의 HTTP는 독립적으로 진행되기 때문에 과거의 통신에 대한 내용은 전혀 알지 못한다(사람으로 따지면 단기기억상실처럼,영화 메멘토가 떠오르는건 기분탓?) 그래서 매 통신마다 필요한 모든정보를 담아서 요청을 보내야한다.
만일 여러번의 통신(요청/응답)의 진행과정에서 연속된 데이터 처리가 필요한 경우(ex. 온라인 쇼핑몰에서 로그인 후 장바구니 기능)를 위해 로그인 토큰 또는 브라우저의 쿠키, 세션, 로컬스토리지 같은 기술이 필요에 의해 만들어졌다.
Request, Response 구조
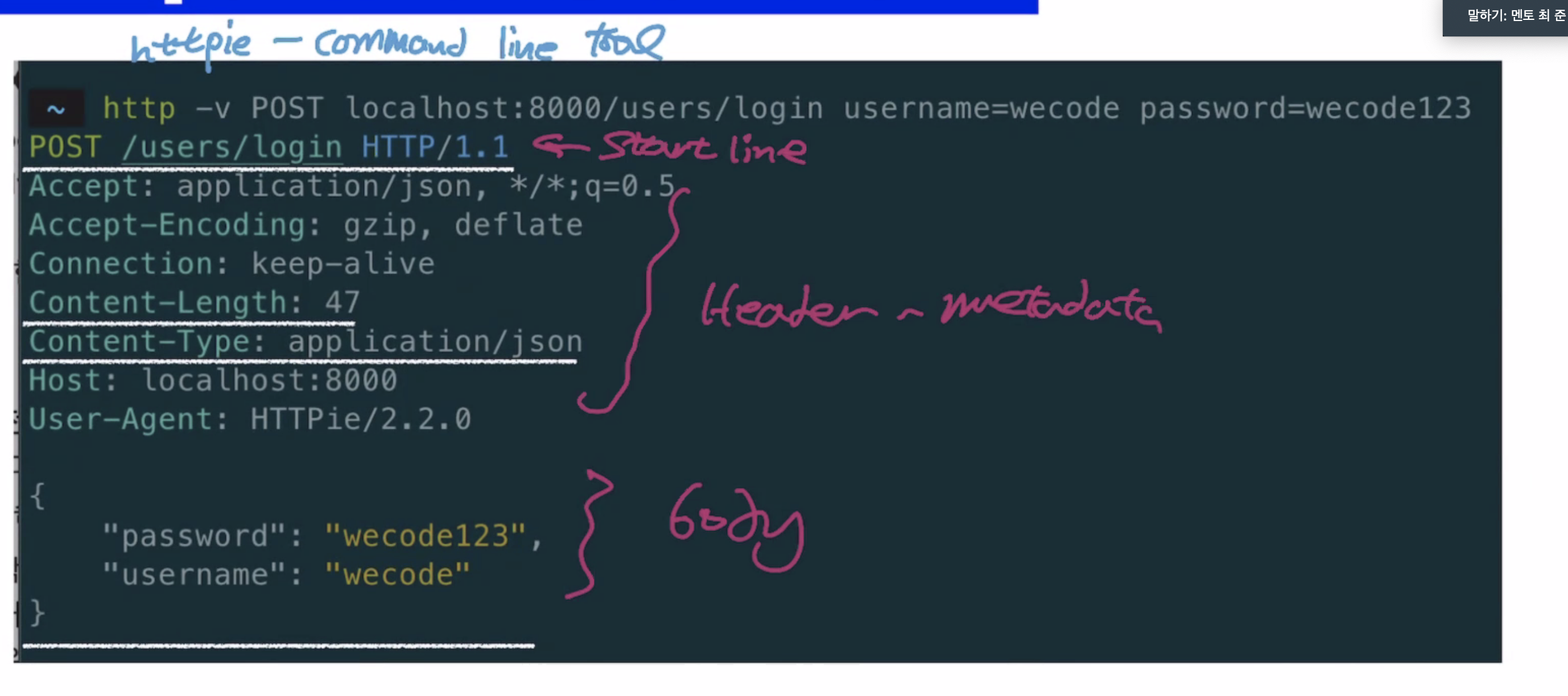
1. Request 메세지 구조
요청은 사실 그저 메세지에 불과하다.
HTTP 요청은 사실 프론트엔드(클라이언트) 에서 백엔드(서버)에 일(데이터 처리)을 시작하게 하기 위해 보내는 메세지다. 이 메세지의 구조는 크게 세 부분으로 구성되어있다.

1-1. Start Line: 요청의 첫번째 줄에 해당한다. 이 시작 줄도 세 부분으로 구성되어있다.
- HTTP Method: 해당 요청이 의도한 액션을 정의하는 부분. 주로
GET,POST,DELETE가 많이 쓰임 - Request target: 해당 request가 전송되는 목표 url
- HTTP Version: 말 그대로 사용되는 HTTP 버전을 뜻한다. 주로 1.1 버전이 널리 쓰임
GET /login HTTP/1.1 해석: GET 메소드로 login 이라는 요청 타겟에 HTTP 1.1 버전으로 요청을 보내겠다!
1-2.Headers: 해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분이다.
Key: Value 값으로 되어있다 (JavaScript의 객체, Python의 딕셔너리 형태라고 보면 된다)
자주 사용되는 Headers의 정보에는 다음이 있다
- Host: 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소가 된다(ex. www.apple.co.kr)
- User-Agent: 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari,
explorer) - Content-Type: 해당 요청이 보내는 메세지 body의 타입(ex. application/json)
- Content-Length: body 내용의 길이
- Authorization: 회원의 인증/인가를 처리하기 위해 로그인 토큰을 Authroization 에 담는다
1-3. Body: 해당 요청의 실제 내용. 주로 Body를 사용하는 메소드는 POST다.
ex) 로그인 시에 서버에 보낼 요청의 내용
Body: {
"user_email": "jun.choi@gmail.com"
"user_password": "wecode"
}2. Request 메세지 구조
HTTP 규약에 따른 응답의 구조도 또한 크게 세 부분으로 구성되어있다.
1-1. Status Line: 응답의 상태 줄이다. 응답은 요청에 대한 처리상태를 클라이언트에게 알려주면서 내용을 시작한다. 마치, 편지의 응답에 "응. 잘 지냈어" 라고 안부 인사를 건네는 것과 같다. 응답의 Status Line 도 세 부분으로 구성된다.
```markdown
1. **HTTP Version**: 요청의 **HTTP버전**과 동일
2. **Status Code**: 응답 메세지의 **상태 코드**
3. **Status Text**: 응답 메세지의 상태를 간략하게 설명해주는 **텍스트**
**HTTP/1.1 404 Not Found**
해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청(ex. 로그인 시도)에 대해서
유저의 정보를 찾을 수 없기 때문에(Not Found) 404 상태 메세지를 보낸다.
**HTTP/1.1 200 SUCCESS**
해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청에 대해서 성공했기 때문에
200 상태 메세지를 보낸다.
```-
Headers: 요청의 헤더와 동일하다. 다만, 응답에서만 사용되는 헤더의 정보들이 있다.
-
Body: 요청의 Body와 일반적으로 동일하다. 요청의 메소드에 따라 Body가 항상 존재하지 않듯이. 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다. 가장 많이 사용되는 Body 의 데이터 타입은 [JSON(JavaScript Object Notation)]이다.
ex) 로그인 요청에 대해 성공했을 때 응답의 내용
Body: {
"message": "SUCCESS"
"token": "kldiduajsadm@9df0asmzm" (암호화된 유저의 정보)
}자주 사용되는 HTTP 통신 메소드(클라이언트 요청기준)
1. GET
- 이름 그대로 어떤 데이터를 서버로 부터 받아(GET)올 때 주로 사용하는 메소드
- 데이터를 받아오기만 할 때 사용된다.
- 가장 간단하고 많이 사용되는 HTTP 메소드 (사실 우리가 웹페이지를 띄울 때 필요한 정보들을 모두 GET메소드로 요청을 보내서 받아온 응답을 화면에 띄우는 것이다)
ex)장바구니에 담은 제품을 조회한다
2. POST
- 데이터를 생성 / 수정 할 때 주로 사용되는 메소드
- 데이터를 생성 및 수정 할 때 많이 사용되기 때문에 대부분의 경우 요청에 body가 포함되서 보내진다
ex)장바구니에 맘에 드는 상품을 담는다
3. DELETE
- 특정 데이터를 서버에서 삭제 요청을 보낼때 쓰는 메소드
ex)장바구니에서 제품을 삭제한다
- Response Status Codes
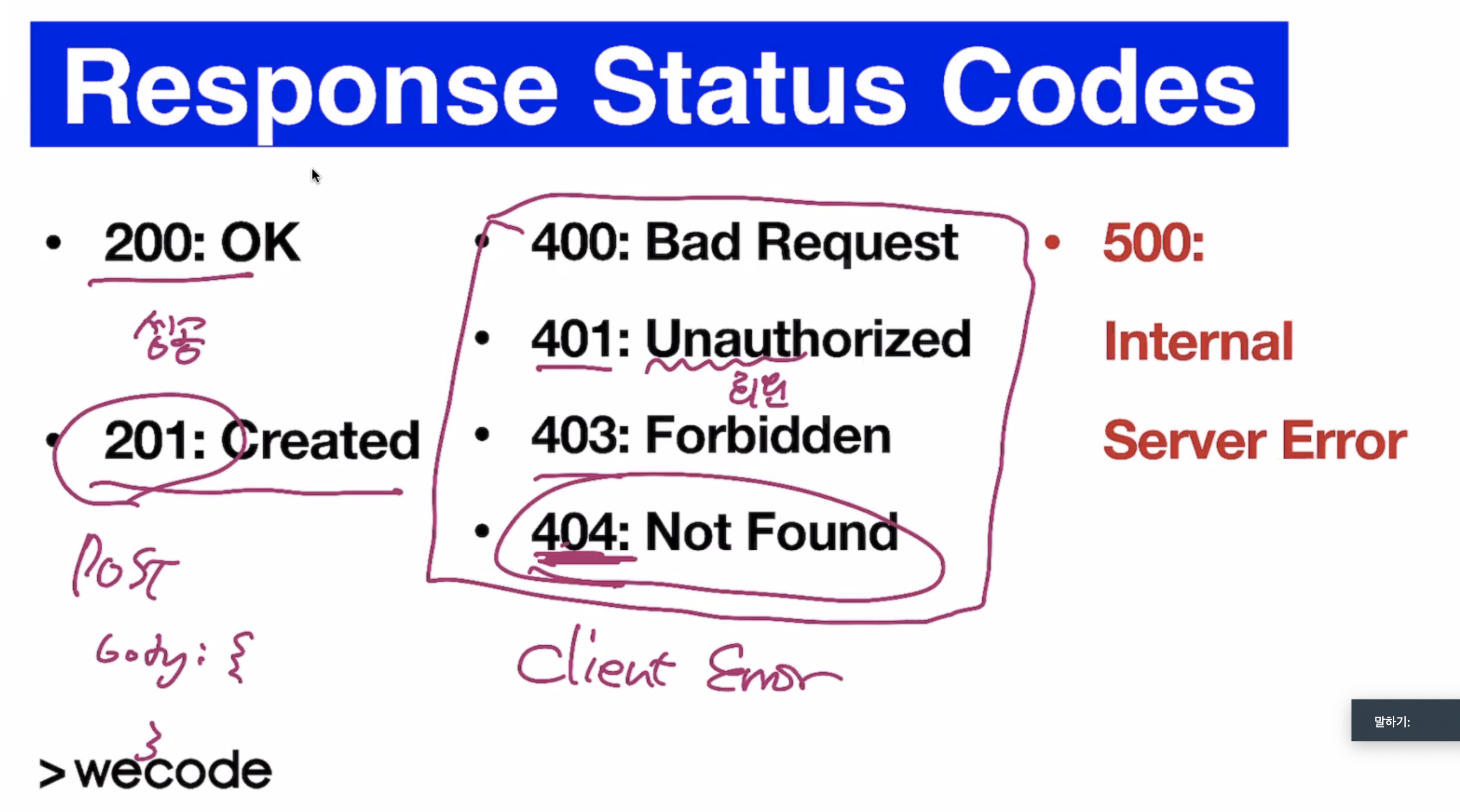
Response Status Codes
 Response Status Codes실제 프로젝트를 진행할 때 가장 많이 보게 될 응답의 상태 코드 들이다. Status Code의 숫자에 각각 의미가 내포되어 있다. 이 Status Code 만 보아도 응답이 제대로 됐는지 안 됐는지를 파악할 수 있다.
Response Status Codes실제 프로젝트를 진행할 때 가장 많이 보게 될 응답의 상태 코드 들이다. Status Code의 숫자에 각각 의미가 내포되어 있다. 이 Status Code 만 보아도 응답이 제대로 됐는지 안 됐는지를 파악할 수 있다.
200: OK
- 가장 자주 보게되는 Status Code
- 문제없이 요청에 대한 처리가 백엔드 서버에서 이루어지고 나서 오는 응답코드
- 우리는 모두 200 OK 를 원한다
201: Created
- 무언가가 잘 생성되었을 때에(Successfully Created) 오는 Status Code
- 대게 POST 메소드의 요청에 따라 백엔드 서버에 데이터가 잘 생성 또는 수정 되었을 때에 보내는 코드
400: Bad Request
- 해당 요청이 잘못되었을 때 보내는 Status Code
- 주로 요청의 Body에 보내는 내용이 잘못되었을 때 사용되는 코드
ex) 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가 대신 Body에 담겼을 경우
401: Unauthorized
- 유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미
ex) wish list, 좋아요 기능은 회원이 아니면 요청을 보낼 수 없음
403: Forbidden
- 유저가 해당 요청에 대한 권한이 없다는 뜻
- 접근 불가능한 정보에 접근했을 경우
ex) 오직 유료회원만 접근할 수 있는 데이터를 요청 했을 때
404: Not Found
- 요청된 URI 가 존재하지 않는다는 의미
500: Internal Server Error
- 서버에서 에러가 났을 때의 Status Code
- API 개발을 하는 백엔드 개발자들이 싫어하는 코드
(프론트는 내 잘못 아니라는 것을 알 수 있는 코드)
