- 활성화 버튼 만들기
- setState의 원리
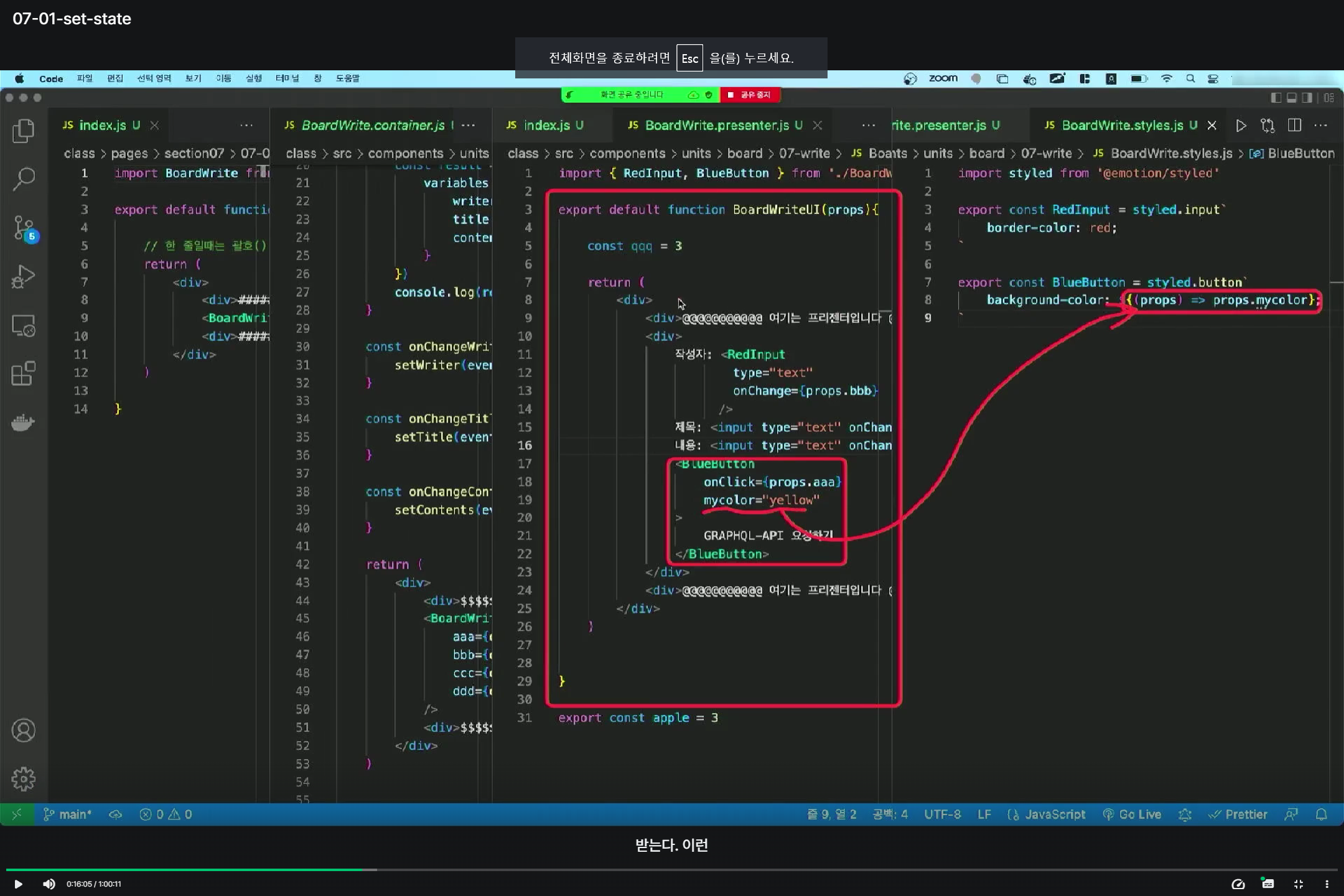
다시. props란?
부모 컨포넌트가 자식 컨포넌트에게 키 값 형식으로 정보를 전달할 때 쓰이는 코드
키={값} 형태를 띄고 있다.
import {RedInput} from "styles"
export default function UI(props){
return (
<RedInput
myColor="yellow"
onChange={props.writer}/>)}
위의 코드에서 UI (부모 컴포넌트) RedInput(자식 컴포넌트)이며,
type(키)text(값) 또한 props이다.
또한, RedInput은 style에서 가져온 컴포넌트이다. 그럼 해당 원리를 적용할 수 있다: 자식 컴포넌트를 부모 컴포넌트에 import한 후, 사용하는 위치에다가 자식 컴포넌트로 넘겨 줄 부모 컴포넌트의 데이터를 키:값 형식으로 지정하면, 기존 자식 컴포넌트에서 해당 값을 가져다가 쓸 수 있다.
여기서 myColor과 onChange가 마크업 내 태그의 역할도 하지만, porps의 역할도 할 수 있게 된다. 심지어 onChage는 이중props이다.
부모가 자식한테 보내는 데이터를 props로 받아도 자식이 함수가 없다면, 함수를 만들어서 사용하면 된다.
export const RedInput = styled.input`
color: ${(props)=>props.myColor}`
위 이미지에서 초록색이 다 컴포넌트이다.
isActive={true}
porps에는 조건을 넣어서 보낼 수도 있다.
background-color : ${(props)=>props.isActive===true ?"yellow" :"green" }
그런데, if(true), if(1)이 곧 'true'인 상태를 나타내듯이,
isActive={true}도 마찬가지이기 때문에
background-color : ${(props)=>props.isActive ?"yellow" :"green" }
이렇게 줄일 수 있다.