프레임워크와 라이브러리
대규모 프로젝트에서 효율적인 코드를 위해 프론트엔드 프레임워크가 등장했다.
대표적으로 Angular, React, Vue가 있다. 이런 프론트엔드 라이브러리/프레임워크는 UI를 자동으로 업데이트한다.
리엑트는 가상 돔(Virtual Dom)을 통해 재사용이 필요한 기능을 언제든지 필요한 곳에서 호출하여, 반복적인 코드 작성 없이 사용할 수 있도록 해준다.
ㅤ
프레임워크
프레임워크는 개발을 위한 기본 구조와 규칙을 제공하는 도구입니다. 개발자는 프레임워크가 제공하는 규칙과 인터페이스에 따라 코드를 작성해야 합니다.
프레임워크는 애플리케이션의 흐름과 제어를 관리하며, 필요한 기능과 도구를 제공합니다.
대표적인 예로는 백엔드 프레임워크 Spring과, 프론트엔드 프레임워크 Angular, Vue 등이 있습니다라이브러리
라이브러리는 개발을 위해 재사용 가능한 코드의 집합이며, 특정 기능을 수행하는 함수, 클래스, 모듈 등으로 구성됩니다.
라이브러리는 개발자가 필요한 기능을 호출하여 사용할 수 있습니다.
라이브러리는 프레임워크와는 달리 개발자가 코드의 흐름과 제어를 직접 관리합니다.
대표적인 예로는 jQuery, React, Express, Axios 등이 있습니다프레임워크와 라이브러리는 개발을 도와주는 도구들입니다. 둘 다 개발자가 이미 작성된 코드를 활용하여 개발을 빠르고 효율적으로 진행할 수 있도록 도와줍니다.
둘의 주된 차이점은 제어의 주체가 누구인가 하는 점입니다. 프레임워크는 개발자가 어떻게 개발을 해야 하는지에 대한 지침을 제공하므로, 개발자는 프레임워크의 규칙을 따라야 하고, 라이브러리는 개발자가 필요한 라이브러리를 활용하는 방식으로 개발자에게 제어권이 주어집니다.
ㅤ
ㅤ
ㅤ
-출처ㅣELANCER의 React란?
React
웹, 앱의 사용자 인터페이스를 보다 효율적으로 만들기 위한 자바스크립트의 프론트엔드 라이브러리. facebook에서 제공.
리엑트는 웹 프론트엔드 라이브러리다. 개발자들이 리엑트를 쓰는 가장 큰 이유가 컴포넌트 이기 때문이다 .(UI 또는 기능을 부품화해서 재사용 가능하게 하는 것) 규모가 큰 프로젝트일수록 진가를 발휘한다. 반복되는 단순 코드(예: 매 페이지마다 동일하게 나오는 배너 UI와 그 기능)를 하나의 컴포넌트로 묶어서 저장해두고 필요할때마다 불러와서 컴포넌트끼리 조립하면 된다. 페이지마다 매번 같은 코드를 적어내릴 필요가 없어졌다.
npm vs yarn
npm과 yarn은 자바스크립트 런타임 환경인 노드의 패키지관리자로서 전 세계 개발자들이 자바스크립트로 만든 유용한 기능들을 이를 통해 다운로드&관리한다.
npm
node.js의 기본 패키지관리자로 Node.js로 만들어진 모듈을 웹에서 받아 설치한다. npm은 프로그램을 설치한다면, npx는 프로그램을 실행한다. npm의 기능 중 하나로, 패캐지실행도구로서 작동한다. 항상 가장 높은 버전을 받아와 실행하기 때문에 개발자끼리 버전이 맞지 않는 불상사가 생기지 않는다.
yarn
npm의 상위호환이나 npm보다 점유율이 낮다.
.lock 파일
yarn.lock : 모든 디바이스에 같은 패키지 설치 보장. 버전 차이 버그 방지
package.jason : 프로젝트정보 & 의존성, 사용하는 오픈소스 (패키지), 버전기록.
ㅤ
만약 npm/yarn 둘 다를 이용하여 설치 시 2개의 기준(lock)이 생기기에 동일 프로젝트에서는 하나의 패키지매니저만 사용해야한다.
cmd와 powershell
window의 기본 명령 프롬프트는 cmd, 그보다 더 발전한 프롬프트는 powershell로 맥의 zsh와 명령어가 다르다.
powershell환경에서 node 모듈을 설치할 파일의 경로까지 찾아가 위의 명령어를 실행한다. (예: yarn install)
알아두면 좋을 팁
1. powershell에서 yarn 명령어가 안될 시 해결법
powershell에서 yarn 명령어가 먹히지 않는 경우가 있는데 관리자모드로 실행 후 Unrestriced로 변경한다.
Set-ExecutionPolicy Unrestricted2. yarn 과 npm 중 하나만 사용해야 하는 이유
리엑트 프로젝트 생성 도구를 폴더에 설치( create-react-app) 시, npm을 이용하면 자동업데이트가 되지 않아 개발자 간의 버전오류가 생긴다!
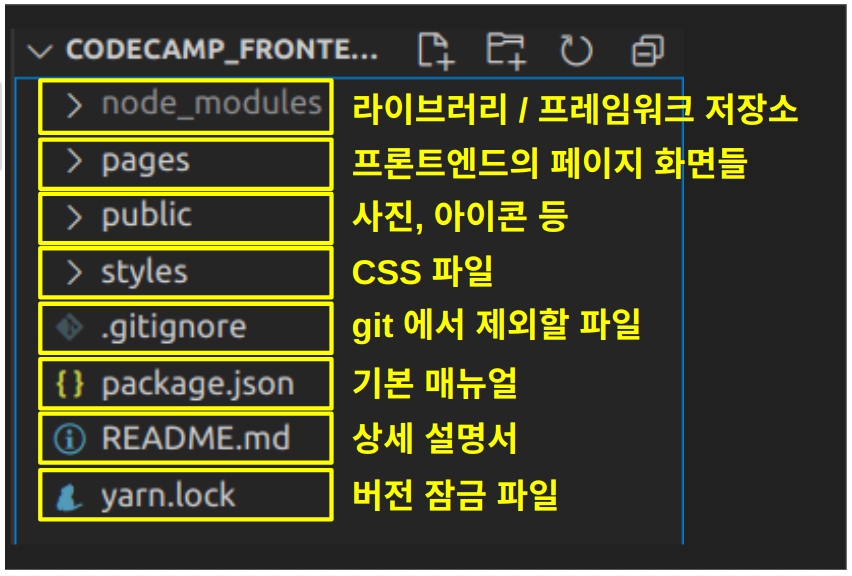
3. creat-next-app 으로 설치되는 파일
node_modules: npm으로 다운받은 오픈소스 저장
gitignore: 보안을 위해 github에 올리지 않을 코드 저장
package.JSON : 기본 메뉴얼
README.md: 내가 직접 만드는 메뉴얼
.lcok: 버전 잠금 파일

4. gitignore에 .next, node_modules이 포함된 이유
package.json에 있는 패키지 및 라이브러리들은 설치된 상태가 아닌, 설치 히스토리다. 프롬프트에서 ls를 쳤을때 jason이 나오는 위치에서 yarn install을 해주면 json의 히스토리에서 설치되지 않은 프로그램들만 골라 설치하여 node-modules란 폴더 안에 넣어준다.
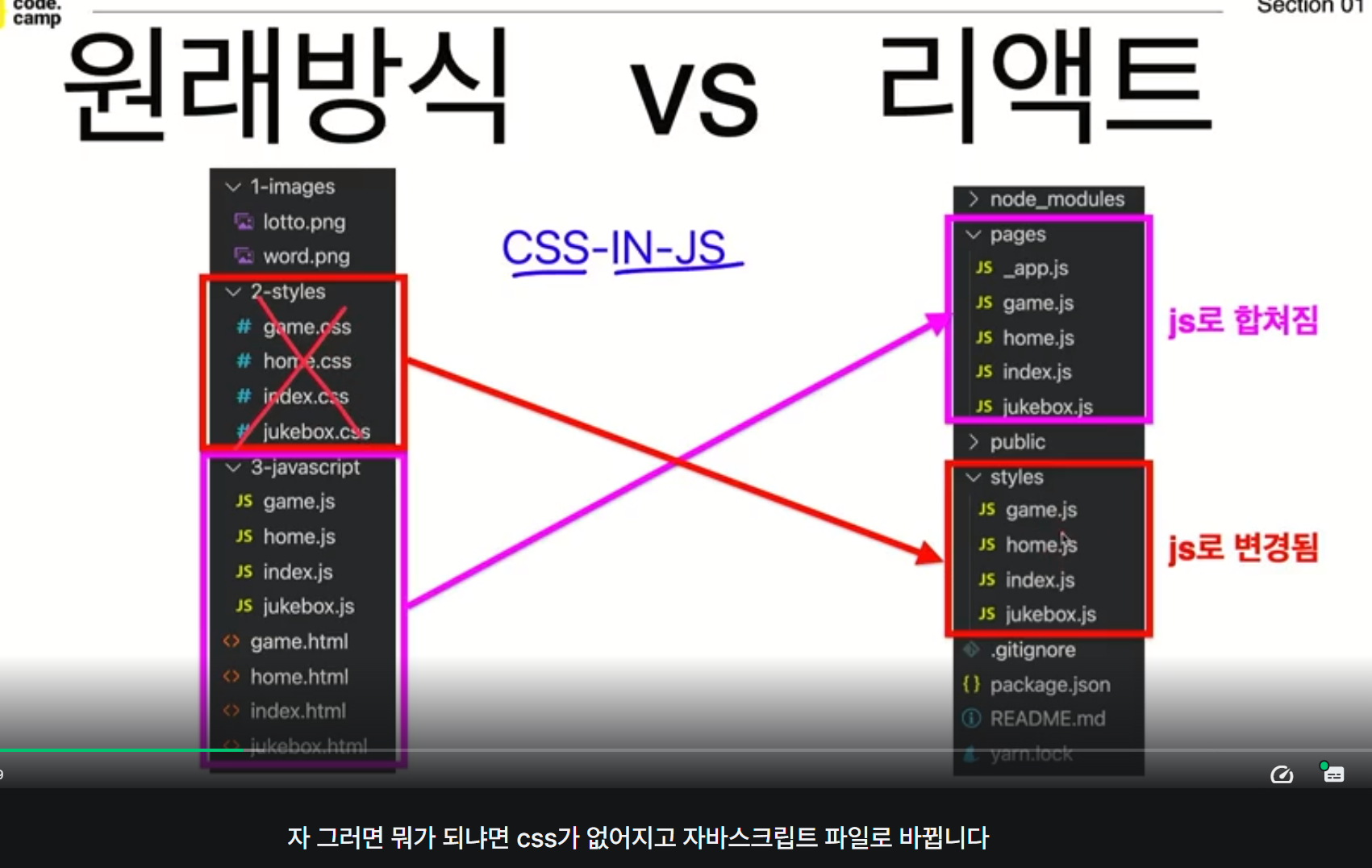
node 내에선 js 파일에 CSS, HTML, JS기 혼합되어있으나, 실제 브라우저에서 작동할때는 이 셋을 따로 분리하여 읽어들인다. 개발 후 빌드(yarn build) 명령을 하면 합쳐져 있던 파일이 css, html, js로 쪼개지게 된다.
yarn dev나 yarn install 명령어로 설치되는 .next, node_modules 파일은 임시파일이기 때문에 언제든지 삭제하고 다시 설치해도 괜찮다.
폴더의 색이 흐릿하다면 해당 파일은 gitignore에 저장된 파일이다. 앞서 언급한 두 파일의 경우 임시파일이기 때문에 ignore대상이고, github에 올려도 업로드되지 않는다.
실행 뿐만 아니라 코드리뷰 혹은 여러 이유로 clone을 다운로드하기 때문에 굳이 실행을 위한 도구인 node_modules과 .next를 올리지 않는 것. 괜히 용량만 차지한다.
내가 만든 페이지를 보고싶다면
콘솔창에 yarn -dev 를 친다.
react 전용 html에는 class가 없다.
CSS-IN-JS
React 인기 CSS 방식
const myTitle = styled.div width: 10rem; hight: 5rem; color: red; ㅤ <myTitle>제목입니다.</myTitle>
- 태그를 만든다
- css를 붙인다
- JS 변수에 담는다
이로서 HTML + CSS + JS 가 전부 합쳐진 나만의 태그를 만들 수 있다!!
myTitle 태그에는 css가 입혀져있는 상태이기 때문에 코드의 재사용성이 증가한다. 가독성, 편리성, 개발속도, 코드 해석능력 전부 개선된다.