출력하기
- 객체.메소드.메시지로 구성
document.write('메시지내용');
문자, 숫자, 변수계산
document.write('10+20'); = 10+20 이라는 문자로 인식document.write(10+20); = 결과 값 숫자 인식 30 출력
<script>
var num = 10+20;
document.write(num);
var num1 = 10;
var num2 = 20
document.write(num1+num2);
</script>
alert
형변환

<script>
var num = 1;
var str = 'javascript';
var temp = true;
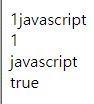
document.write(num+str);
document.write(num+'<br>'+str+'<br>'+temp);
</script>
정수 실수 문자 숫자 기호 표현
정수, 실수표현

<script>
var num1 = 10;
var num2 = 10.2;
var num3 = 1e+2;
document.write(num1+'<br>'+num2+'<br>'+num3+'<br>');
</script>
문자, 기호표현
- 문자는 일반적으로
싱글쿼트 사용
- 문자 내에서 문자를 표시하는 경우
더블쿼트 중첩사용
- 싱글쿼트가 그 자체인 문자는 앞에
역슬래쉬(\) 추가

<script>
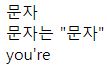
var str1 = '문자';
var str2 = '문자는 "문자"';
var str3 = 'you\'re';
document.write(str1+'<br>'+str2+'<br>'+str3+'<br>');
</script>
참,거짓 표현
- 참 거짓 형은
true, false 형으로 출력

<script>
var com1 = (10>2);
var com2 = (10<2);
document.write(com1 + '<br>' +com2+ '<br><br>');
</script>
typeof 타입표현

<script>
var type1 = 10;
var type2 = '문자';
var type3 = true;
document.write(typeof type1 + '<br>' + typeof type2 + '<br>' + typeof type3 + '<br><br>');
</script>
사칙연산, if-else
JS 연산자 참고
+ = 더하기- = 빼기* = 곱하기/ = 나누기% = 나머지-- = 감산연산자++ = 증가연산자

<script>
var num1 = 20;
var num2 = 10;
var score1 = num1 + num2;
var score2 = num1 - num2;
var score3 = num1 * num2;
var score5 = num1 / num2;
var score4 = num1 % num2;
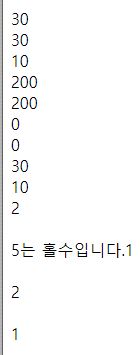
document.write(score1 + '<br>');
document.write(score1 + '<br>' + score2 + '<br>');
document.write(score3 + '<br>' + score3 + '<br>');
document.write(score4 + '<br>' + score4 + '<br>');
document.write(score1 + '<br>' + score2 + '<br>' + score5 + '<br><br>');
var evenOdd = 5;
var result = evenOdd % 2;
if (result == 0) {
document.write(evenOdd + '는 짝수입니다.');
} else {
document.write(evenOdd + '는 홀수입니다.');
}
var increase = 0;
++increase;
document.write(increase + '<br><br>');
++increase;
document.write(increase + '<br><br>');
--increase;
document.write(increase + '<br><br>');
</script>
if-else
<script>
var evenOdd = 5;
var result = evenOdd % 2;
if (result == 0) {
document.write(evenOdd + '는 짝수입니다.');
} else {
document.write(evenOdd + '는 홀수입니다.');
}
</script>