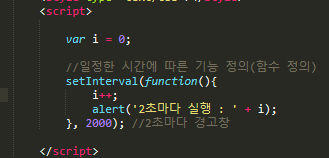
setInterval

setInterval = 일정한 시간에 따른 기능메소드. 일정 시간마다 함수실행
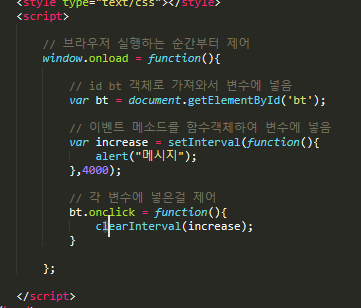
clearInterval

clearInterval = setInterval 이 실행하는 것을 멈춤window.onload = function(){}; = 함수를 감싸 멈춤 버튼을 눌러 자동반복을 컨트롤 하게 함
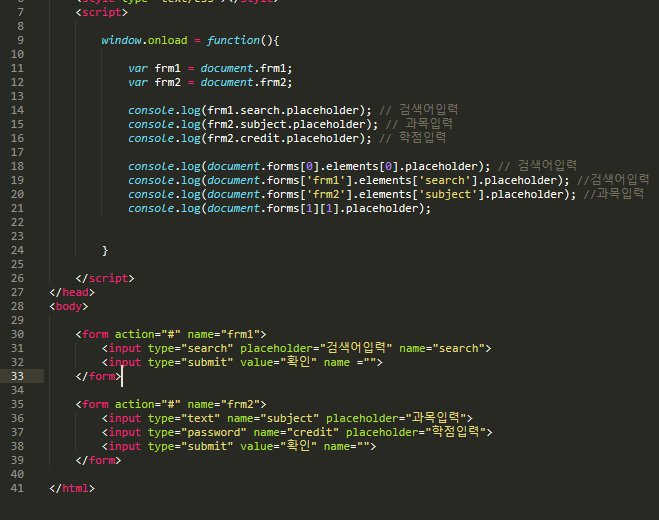
querySelector(All)

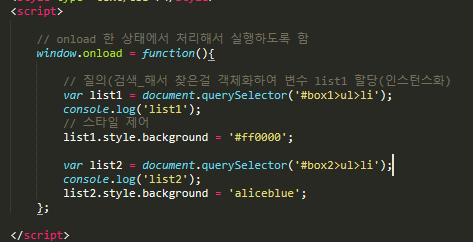
window.onload = function(){} = 최상단에 윈도우창이 onload 되면 그 함수 안에서 실행하고 질의하도록 먼저 설정var 변수화 = document.querySelector('해당 html 태그 지정'); = 해당하는 내용의 태그 지정 후 변수에 넣음.(그 변수를 콘솔로 확인, 스타일까지 제어하기 위함)

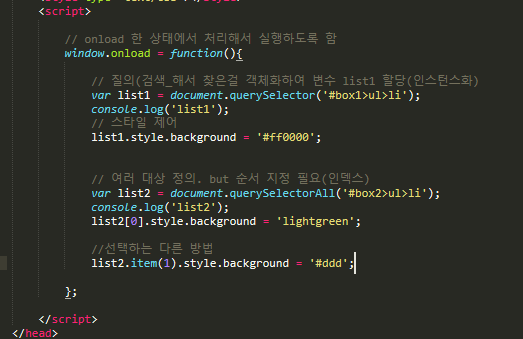
querySelectorAll = 만족하는 조건을 모두 찾지만 스타일 지정시 인덱스로 지정해야함item() = item 대상으로 지정 가능.
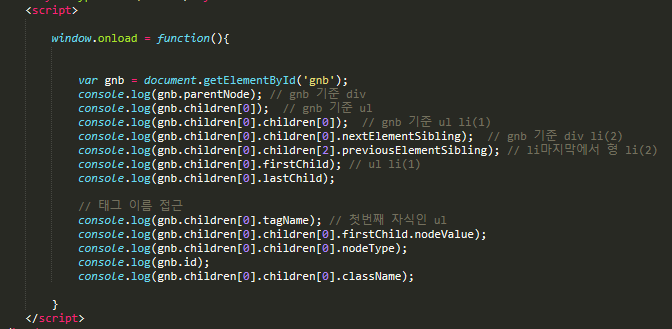
상대위치 선택(속성)

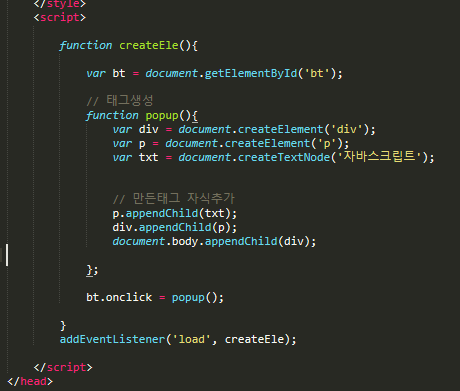
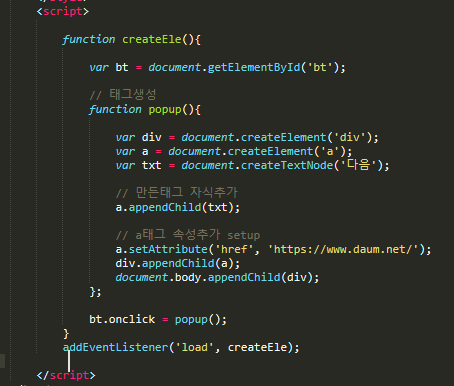
요소생성

속성추가

setAttribute = href 속성 주소추가
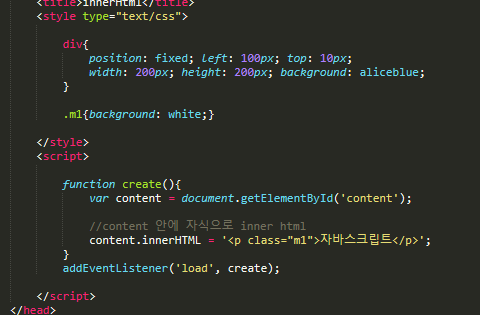
innerHTML

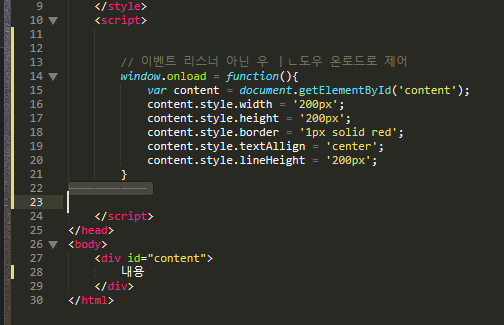
스타일

window.onload = function(){} = 함수안에 넣어 따로 이벤트리스너 없이 실행

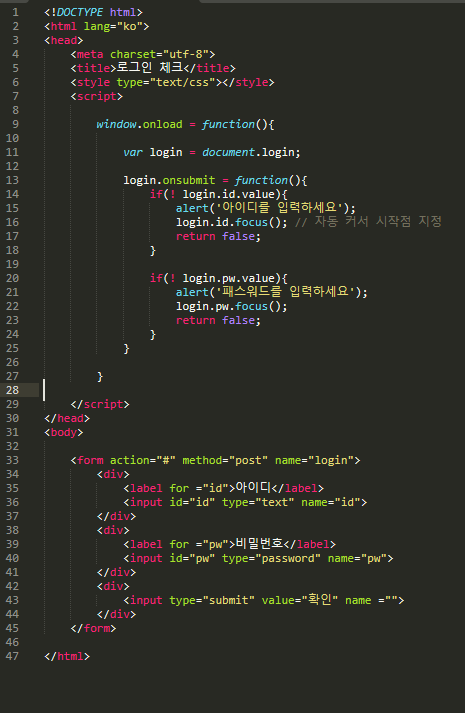
login 체크

return; = 으로 매 if 조건을 만족할시 멈추도록focus(); = 미입력시 입력 알림창 뜨고 자동 커서위치 지정
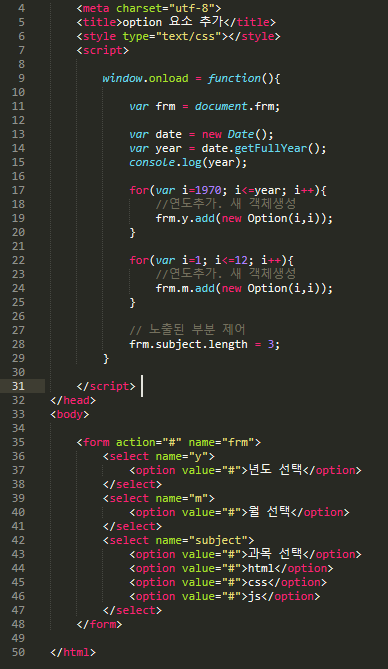
option 요소추가