
참고자료
🚀 What You Will Learn
1. HTTP
2. HTTP의 두가지 특징
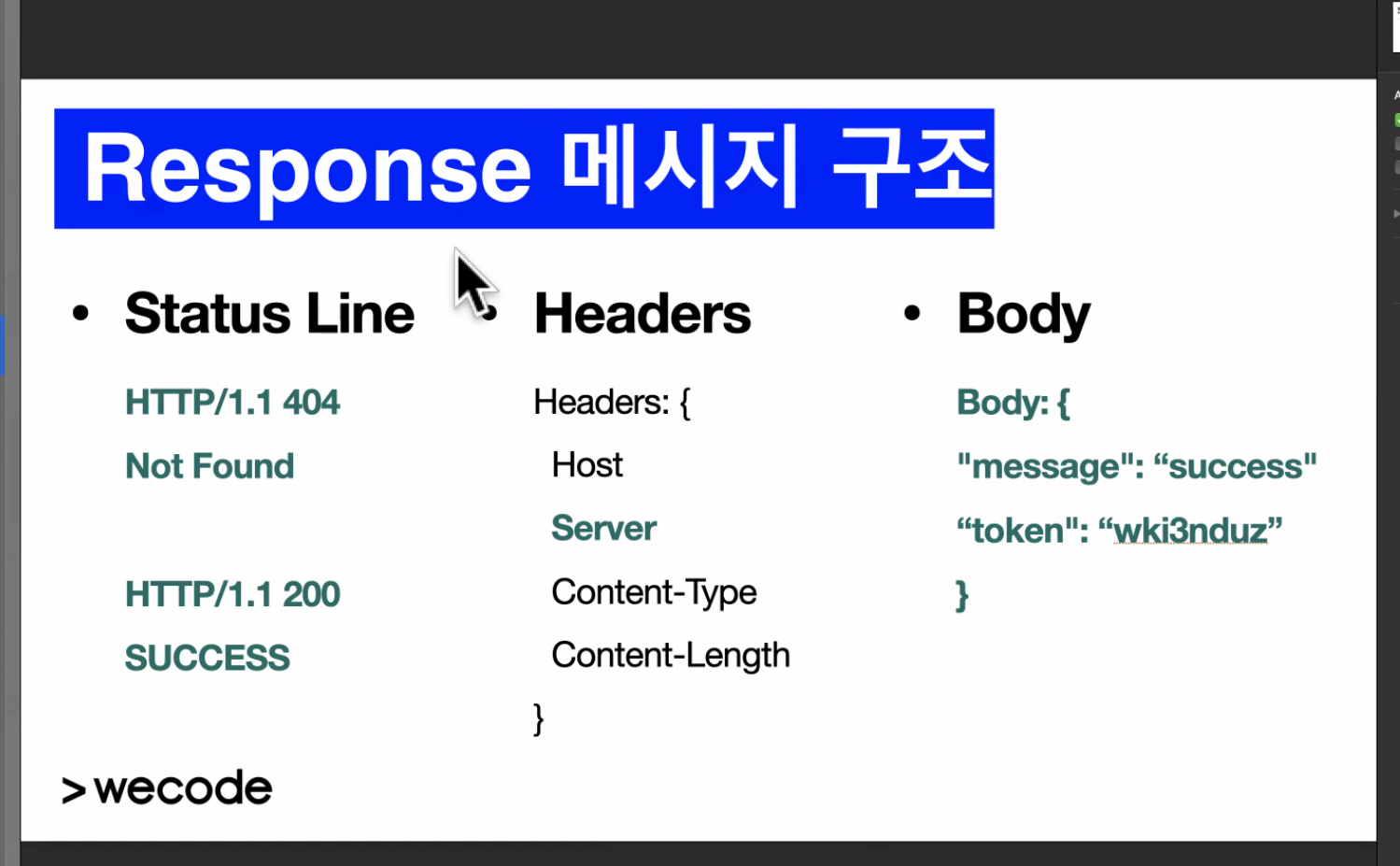
3. Request, Response 구조
4. HTTP Request Methods
5. Response Status Codes
HTTP 란?
- 줄여서 Hyper Text Transfer Protocol
- Hypertext = html로 이루어젠 웹 페이지를 어떻게 주고받는가의 문제
- Transfer = 내가 만든 페이지를 다른 사용자에게도 띄우고 보낸다(보내는 주체, 받는주체)
- Protocol = 통신상에서 일컬어지는 특정한 기준에 따라 마련된 통신규약. Html파일을 어떻게 주고받을지에 대한 약속.
즉, 컴퓨터끼리 Html파일을 서로 주고받을 수 있게하는 약속.
HTTP의 특징
- 요청과 응답. 즉, Request/Response로 나뉜다.

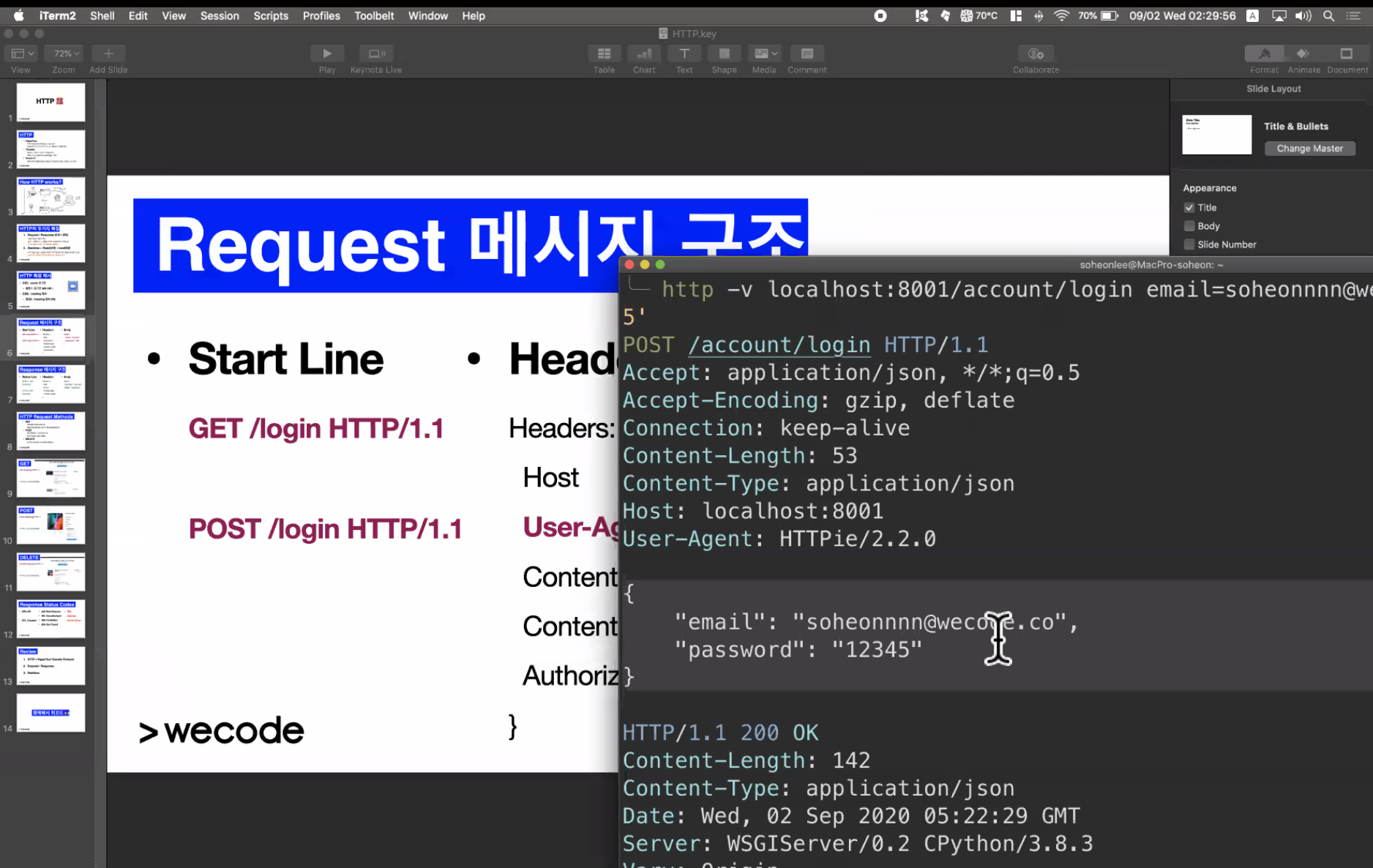
 Startline : http -v ~
Startline : http -v ~
Head : POST ~ User-Agent
Body : email, password 정보

- Stateless
각 요청과 응답은 독립, 별개이다. 즉, 과거의 통신(요청/응답)을 알지 못한다.
그러므로 매번 통신을 할때마다 모든 정보를 담아서 요청을 보낸다.
이런 이유로 연속된 데이터 처리를 할 경우(ex. 온라인 쇼핑몰에서 로그인 -> 장바구니 기능), 로그인 토큰, 브라우저 쿠키, 세션, 로컬스토리지 기술이 만들어짐.
- Stateless
참고자료 인용
-
Start Line: 요청의 첫번째 줄에 해당한다. 이 시작 줄도 세 부분으로 구성되어있다.
1. **HTTP Method**: 해당 요청이 의도한 액션을 정의하는 부분. 주로 **GET**, **POST**, **DELETE**가 많이 쓰임 2. **Request target**: 해당 request가 전송되는 **목표 url** 3. **HTTP Version**: 말 그대로 사용되는 **HTTP 버전**을 뜻한다. 주로 1.1 버전이 널리 쓰임 **GET /login HTTP/1.1** 해석: GET 메소드로 login 이라는 요청 타겟에 HTTP 1.1 버전으로 요청을 보내겠다! -
Headers: 해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분이다.
**Key: Value** 값으로 되어있다 (JavaScript의 객체, Python의 딕셔너리 형태라고 보면 된다) 자주 사용되는 **Headers** 의 정보에는 다음이 있다 Headers: { **Host**: 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소가 된다 (ex. www.apple.co.kr) **User-Agent**: 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari, ~~explorer~~) **Content-Type**: 해당 요청이 보내는 메세지 body의 타입 (ex. application/json) **Content-Length**: body 내용의 길이 **Authorization**: 회원의 인증/인가를 처리하기 위해 로그인 토큰을 Authroization 에 담는다 } -
Body: 해당 요청의 실제 내용. 주로 Body를 사용하는 메소드는 POST다.
**ex) 로그인 시에 서버에 보낼 요청의 내용** Body**:** { "user_email": "jun.choi@gmail.com" "user_password": "wecode" }
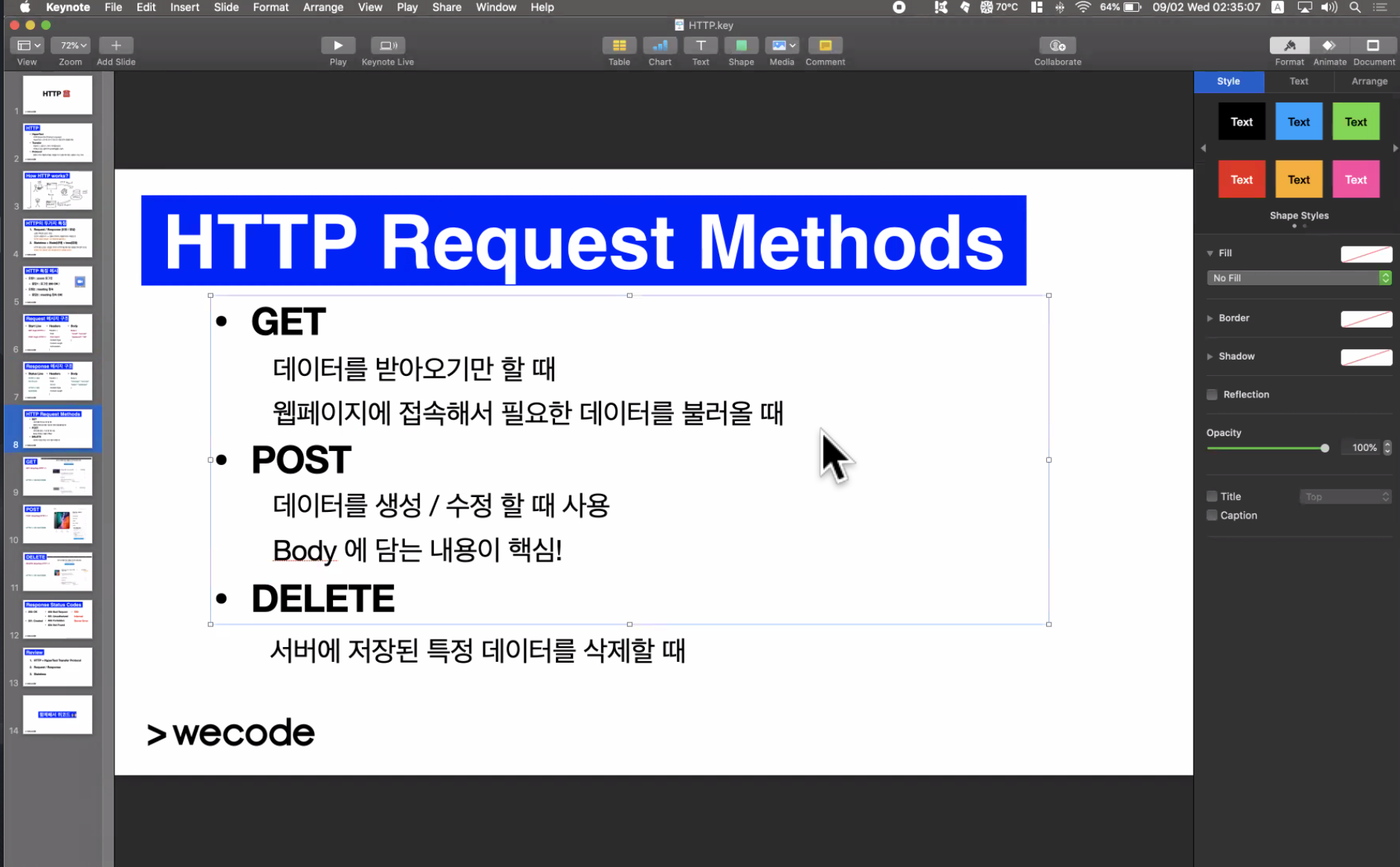
HTTP Request Methods(프론트엔드입장)
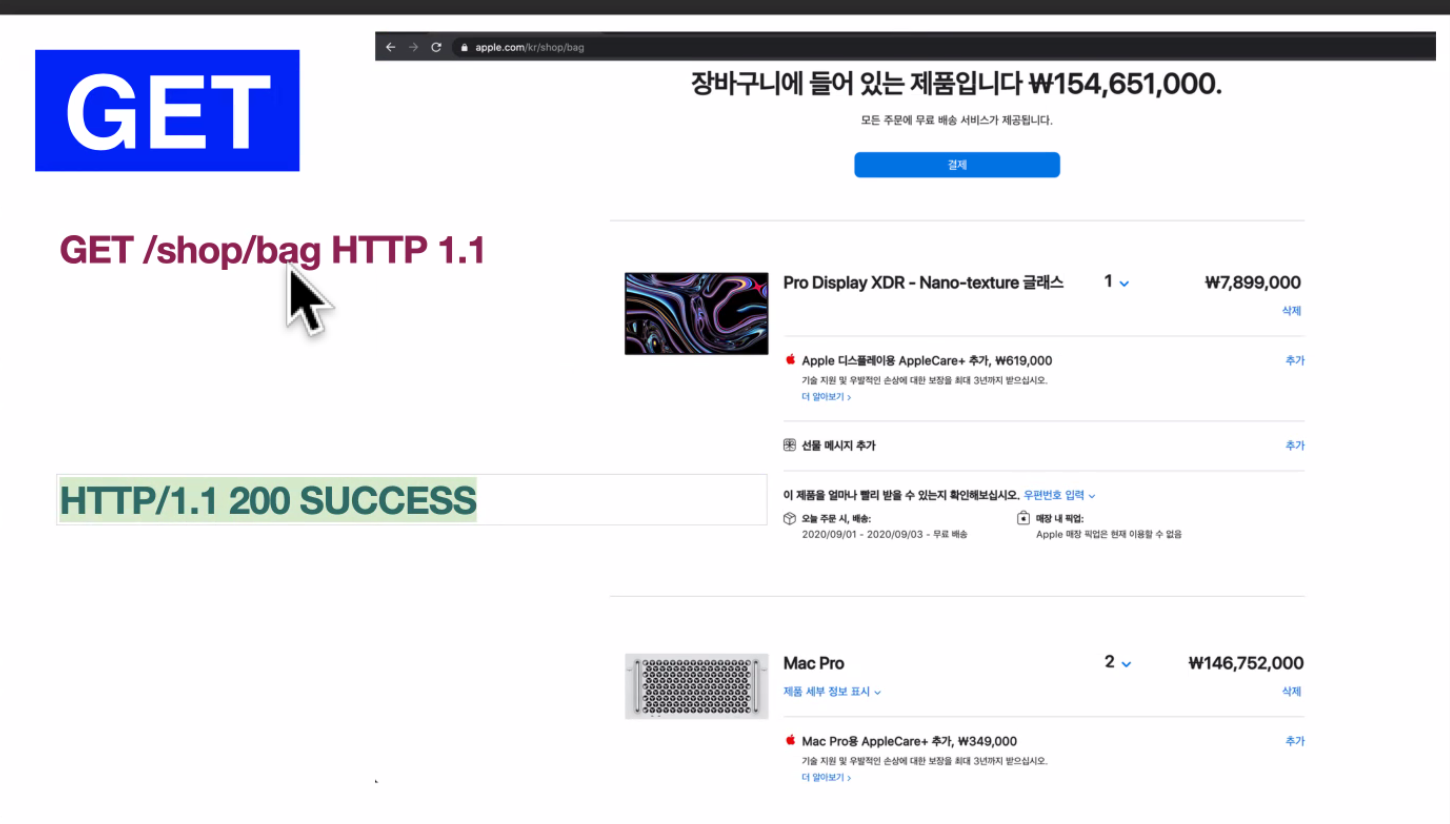
- GET
서버에서 데이터를 받아올때 사용(from 서버). 데이터를 받기만할때.
가장 간단, 많이 사용.

**장바구니에 담은 제품을 조회한다**
```markdown
**(축약된 요청 메세지)
GET /shop/bag HTTP/1.1**
Headers: {
"HOST": "https://www.apple.com/kr"
"Authroization": "kldiduajsadm@9df0asmzm" (유저가 본인임을 증명할 수 있는 인증/인가 토큰)
}
**(축약된 응답 메시지)
HTTP/1.1 200 SUCCESS**
Body: {
"message": "SUCCESS"
"carts": [
{
"productId": 10
"name": "Pro Display XDR - Nano-texture 글래스"
"price": "₩7,899,000"
"quantity": 1
},
{
"productId": 20
"name": "Mac Pro"
"price": "₩73,376,000"
"quantity": 2
}
]
}- POST
데이터를 생성, 수정할때 사용하는 메소드. 요청에 body가 포함되서 보내진다
**장바구니에 맘에 드는 상품을 담는다**
```markdown
**(축약된 요청 메세지)
POST /shop/bag HTTP/1.1**
Headers: {
"HOST": "https://www.apple.com/kr"
"Authroization": "kldiduajsadm@9df0asmzm" (유저가 본인임을 증명할 수 있는 인증/인가 토큰)
}
Body: {
product: {
"productId": 30
"name": "12.9형 iPad Pro Wi-Fi + Cellular 128GB"
"color": "스페이스 그레이"
"price": "₩1,499,000"
"quantity": 1
}
}
**(축약된 응답 메시지)
HTTP/1.1 201 SUCCESS**
Body: {
"message": "SUCCESSFULLY CARTS UPDATED"
}- DELETE
특정 데이터를 서버에서 삭제
**장바구니에서 제품을 삭제한다**
```markdown
**(축약된 요청 메세지)
DELETE /shop/bag HTTP/1.1**
Headers: {
"HOST": "https://www.apple.com/kr"
"Authroization": "kldiduajsadm@9df0asmzm" (유저가 본인임을 증명할 수 있는 인증/인가 토큰)
}
Body: {
productId: 30
}
**(축약된 응답 메시지)
HTTP/1.1 201 SUCCESS**
Body: {
"message": "productId 30 DELETED"
}Response Status Codes
-
200 : OK. 가장 많이 봄. 문제 요청에 관한 처리가 백엔드 서버에서 완전히 처리됐을때
-
201 : Created. 뭔가가 생성됐을때. 또는 post 메소드 요청에 따른 백엔드 서버에 데이터가 생성, 수정됐을때.
-
400 :Bad Request. 요청이 잘못됐을 때.
-
401 :Unauthorized. 사용자의 로그인, 회원가입이 선결적 필요할때. 뭔가를 할때 가입이나 로그인이 필요할때 나옴
-
403 : Forbidden. 해당 요청에 관한 권한이 없을때. 접근 불가능한 정보에 접근. 또는 유료회원만 접근할 수 있는 특정 데이터에 유료회원이 아닌 사용자가 데이터를 요청했을때
-
404 : Not Found. 요청된 url가 존재하지 않을때
-
500 : Internal Server Error. 서버에서 에러났을 때. API 개발을 주로하는 백엔드 측의 잘못을 보여줌... 프론트가 아니라.
정리
- HTTP : 컴퓨터끼리의 소통을 위한 통신규약
- HTTP 통신 : 요청과 응답으로 이루어짐
- Stateless : HTTP 통신의 요청과 응답은 개별, 독립적이다. 그러므로 이전의 상태를 알지 못한다. 계속해서 요청과 응답의 집합체 라고 이해했다.