
Event
event trigger : 브라우저 내 특정 사건 감지
event Handler : 이벤트가 발생했을 때 호출될 함수
event-driven programming : 프로그램의 흐름을 이벤트 중심으로 제어하는 프로그래밍 방식.
const button = document.querySelector(".button");
button.onclick = () => {
alert("I'm chosen!!");
};
button.onmouseenter = () => {
alert("I find you!!!");
};
button.onmouseleave = () => {
alert("See you!!");
};
// button tag를 찾아서 언제 실행될지 모르는 이벤트 함수를 브라우저에게 위임한다.
// 브라우저가 함수를 나 대신 호출해 준다.이벤트 핸들러 등록
이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것
이벤트 타입
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
| click | 마우스 버튼을 클릭했을 때 |
| dbclick | 마우스 버튼을 더블 클릭했을 때 |
| mousedown | 마우스 버튼을 눌렀을 때 |
| mouseup | 누르고 있던 마우스 버튼을 놓았을 때 |
| mousemove | 마우스 커서를 움직였을 때 |
| mouseenter | 마우스 커서를 HTML 요소 안으로 이동했을 때(버블링 X) |
| mouseover | 마우스 커서를 HTML 요소 안으로 이동했을 때(버블링 O) |
| mouseleave | 마우스 커서를 HTML 요소 밖으로 이동했을 때(버블링 X) |
| mouseout | 마우스 커서를 HTML 요소 밖으로 이동했을 때(버블링 O) |
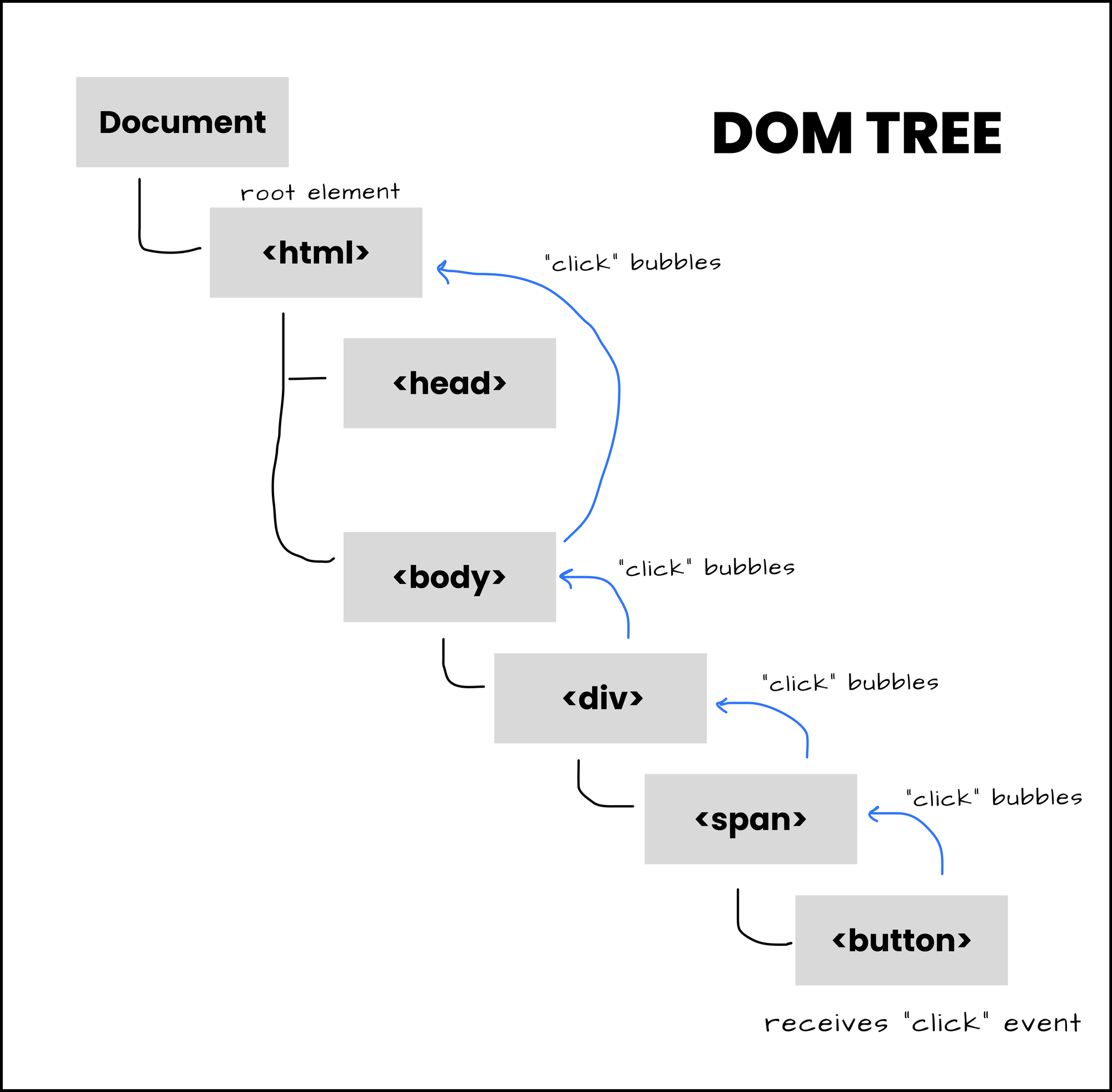
bubbling은 특정 요소에서 event가 발생했을 때 상위 요소로 event가 전파되는 것을 의미한다.
그림으로 나타내보면, 아래(자식) 쪽에서 발생했던 이벤트들이 부모로 전파되고 있다.
button tag를 click 했을 때 event를 이용해서 tag name을 출력해보자.
button.onclick = (event) => {
console.log("event.target.tagName", event.target.tagName);
};출력물

현재 클릭한 tag name이 출력된다.
event.target 실제로 event가 발생한 요소를 잡고
this
현재 실행중인 handler가 할당된 요소.
여기서는 form 안의 모든 요소에서 발생하는 이벤트를 잡는다.
form 안에서 이벤트가 발생하면 bubbling이 발생하여 handler가 실행된다.

click event 감지 후에 input tag를 event.target이 잡고 this는 전체 form안에서 일어나는 모든 이벤트를 감지한다.