
Array.prototype.reduce()
배열의 각 element에 리듀서(reducer) 함수를 실행하고, 하나의 결과값을 반환한다.
arr.reduce(callback[, initialValue])
arr.reduce((acc, cur, idx) => { return acc += cur; }, 0);callback : 배열의 각 요소에 대해 실행할 함수. 다음 네 가지 인수를 가짐
accumulator: 누산기. 콜백의 반환값을 누적. 콜백의 이전 반환값 또는, 콜백의 첫 번째 호출이면서 initialValue를 제공한 경우에는 initialValue의 값임
currentValue: 처리할 현재 요소
currentIndex (Optional): 처리할 현재 요소의 인덱스.initialValue를 제공한 경우 0, 아니면 1부터 시작
array (Optional): reduce()를 호출한 배열
initialValue (Optional): callback의 최초 호출에서 첫 번째 인수에 제공하는 값. 초기값을 제공하지 않으면 배열의 첫 번째 요소를 사용. 비어 있는 배열을 사용할 경우 초기값 없이 reduce()를 호출하면 오류 발생
사용 예제
// 초기값이 0인 경우
const arr = [1, 2, 3, 4, 5];
const result = arr.reduce((acc, cur, idx) => { return acc += cur; }, 0);
console.log(result); // 15
// 초기값이 10인 경우
const arr2 = [1, 2, 3, 4, 5];
const result2 = arr2.reduce((acc, cur, idx) => { return acc += cur; }, 10);
console.log(result2); // 25브라우저 콘솔에서 실습을 해보았다.
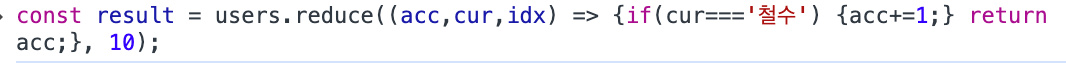
const users = ['철수','연희','철수'];
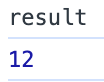
초기값에 10을 할당하고 철수의 수 만큼 증가된 값을 누적시킨 결과로

12가 정상적으로 할당된 모습이다.
참고한 사이트
