
Spread Operator
const numbers = [1, 2, 3, 4, 5, 6];
const numbers2 = numbers;
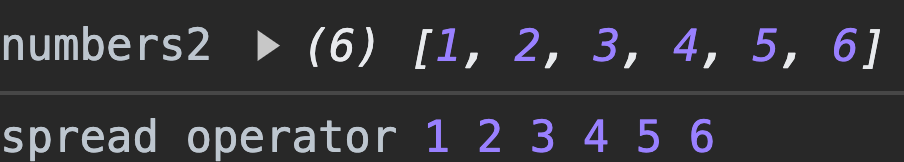
console.log("numbers2", numbers2);
console.log("spread operator", ...numbers);
console.log 찍어보면 배열에 있던 값이 나열되어서 나온다.
Rest(나머지) Parameter
함수를 통해 인자를 보낼 경우에 이런 경우가 생길 수 있다.
function spread(a,b,c,...){
console.log();
}
spread(1,2,3,...);
// 또는
function musk(args) {
console.log(args[0]);
console.log(args[1]);
console.log(args[2]);
}
musk([1, 2, 3]);
// 첫 번째 인자만 가져오고 싶고 나머지는 나머지대로 처리하고 싶은 경우 가 있다.위와 같이 argument 값이 너무 많아 함수에서 받아야 할 parameter가 많아야 할 경우가 생길 수 있다. 그럴 경우엔 아래와 같이 spread 연산자 처리를 해서 편하게 함수에 인자로 넣어줄 수 있다. 예시로 정의한 spread 함수에서도 매개변수 값을 spread 타입으로 넣어줄 수 있다. 이 것을 rest parameter 라고 한다.
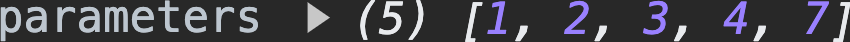
const args = [1,2,3,4,7];
function spread(...parameters){
console.log("parameters", parameters);
}
spread(...args);
Rest parameter는 함수에 전달된 인수들의 목록을 배열로 받는다. 매개변수 맨 앞의 값을 따로 할당할 수 도 있다.
function musk(param, ...rest){
console.log(param); // 1
console.log(rest); // [2,3,4,5] 배열로 받는다.
}
musk(1,2,3,4,5);