
복습 Time
미디어 타입과 특징
- orientation 을 제외한 모든 속성은 min , max 를 붙일 수 있다.
javascript 기본 용어
- 표현식 : 값을 만들어 내는 간단한 코드
- 문장 : 프로그래밍 언어에 실행할 수 있는 코드의 최소 단위
- 종결 : 문장 마지막에 세미콜론(;) 또는 줄 바꿈
생성자 함수 이름은 항상 대문자로 시작
변수, 인스턴스, 함수, 메서드의 이름은 항상 소문자로 시작
여러 단어로 된 식별자는 각 단어의 첫 글자를 대문자로 함.
오늘 배운 것
| 구분 | 단독으로 사용 | 다른 식별자와 함께 사용 |
|---|---|---|
| 식별자 뒤에 가로가 없음 | 변수 | 속성 |
| 식별자 뒤에 가로가 있음 | 함수 | 메서드 |
주석 : 프로그램 진행에 전혀 영향을 주지 않는 코드로, 프로그램을 설명하는데 사용
자료형
숫자
- 가장 기본적인 자료형
- 정수와 실수 구분하지 않음
문자열
- 문자 집합
- 'abcdefg', 'Hello World', '안녕하세요.'
불(bool)
- 참과 거짓을 표현할 때 사용하는 자료
비교 연산자
- 두 대상을 비교할 수 있는 연산자
논리 연산자
자바스크립트를 이용한 메시지 출력
변수 사용하기
조건문
- if 조건문
조건이 true 이면 문장을 실행하고 false이면 문장 무시.
실행 문장이 한행이면 중괄호 생략 가능.
실행 문장이 여러행이라면 중괄호 필요
반복문
while 반복문
배열
- 변수 여러 개를 한꺼번에 다룰 수 있는 자료형
- 요소 - 배열 내부에 입력된 자료 하나하나
- 배열 내부에 다양한 자료형을 입력 가능
- 배열 전체를 출력하면 요소가 순서대로 표시
for 반복문
- for 반복문은 원하는 횟수만큼 반복하고 싶을 때 사용
- 1.초기식을 비교
- 2.조건식을 비교. 조건이 거짓이면 반복문을 종료.
- 3.문장을 실행
- 4.종결식을 실행
- 5.앞의 2번단계로 이동합니다.
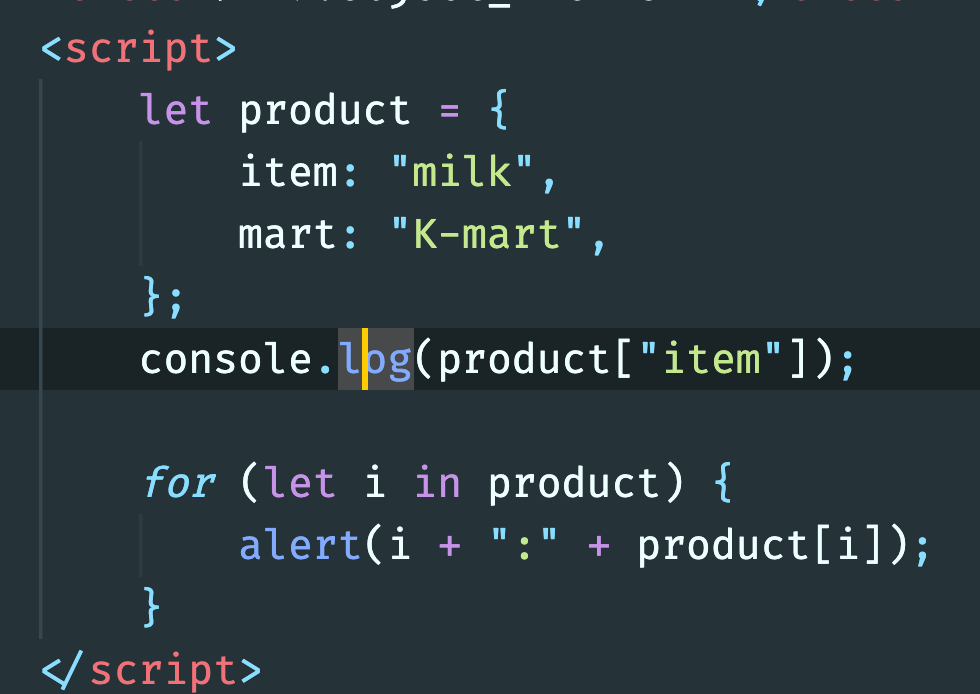
for in 반복분
- 객체 요소를 하나씩 살펴볼 수 있음.
선언과 호출, 실행 우선순위
선언과 호출
- 함수 - 코드 집합을 나타내는 자료형
- 익명 함수 생성 - 함수 이름을 입력하지 않고 만들기
- 선언적 함수 생성 - 함수 이름을 입력해서 만들기
function () {} // 익명 함수
function 함수이름() {} // 이름이 있는 함수
var expressTrainA = function () {
alert("expressTrain_A");
};
var expressTrainB = function () {
alert("expressTrain_B");
};
expressTrainA();
익명 함수를 변수에 넣으면 변수를 함수화하여 콜할 수 있다.
Q1. 콜백 함수 ?
- 매개변수로 전달되는 함수
function doSomethingAsync(callback) {
// Simulate an asynchronous operation (e.g., fetching data from a server)
setTimeout(function () {
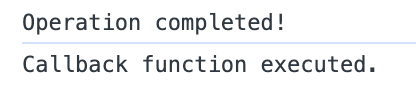
console.log("Operation completed!");
callback(); // Call the callback function
}, 2000);
}
function afterCompletion() {
console.log("Callback function executed.");
}
// Calling the function with a callback
doSomethingAsync(afterCompletion);출력물

객체(object)에 접근할 때 인덱스(key) 값이 string 이다.

속성과 메서드
요소(element)
- 배열에 있는 값 하나하나
속성(property)
- 객체에 있는 값 하나하나
this 키워드
- 객체에 있는 속성을 메서드에서 사용하고 싶을 때는 자신이 가진 속성임을 분명하게 표시해야함.
객체 속성에 접근하는 법
- 객체 뒤의 대괄호를 사용해 키를 입력하면 객체 속성에 접근
- 객체 뒤의 점(.)을 찍어 객체 속성에 접근
오늘의 퀴즈
- Q11.( )는 코드 집합입니다. ? 함수
- Q12. ( )는 매개변수로 전달되는 함수입니다 ? 콜백함수
- Q13.선언적 함수는 익명 함수보다 먼저 선언됩니다 ? O
- Q14.함수를 선언할 때는 매개변수와 리턴 값을 반드시 넣어야 합니다 ? X
- Q15. 코딩을 작성 해 보세요
반복문을 사용해 다음 그림과 같이 패턴을 출력하는 프로그램을 작성하시오. 반복문을 이중으로 사용합니다.

var output = '';
for (var i = 0; i < 10; i++) {
for (var j = 0; j < i + 1; j++) {
output += '*';
}
output += '\n';
}
alert(output);