HTTP란?
인터넷에서, 웹 서버와 사용자의 인터넷 브라우저 사이에 문서를 전송하기 위해 사용되는 통신 규약을 말한다.HTTP도 시간이 지남에 따라 여러 버전이 있지만 대중적인 버전은 1.1버전이 있다.
HTTP 메세지에 이미지, 영상, 텍스트, HTML, JSON, 심지어 서버간의 통신도 HTTP를 통해서 하기때문에 지금은 대 HTTP시대라고 봐도 무방합니다!
클라이언트와 서버
HTTP의 첫번째 특징은 클라이언트와 서버 구조로 동작을 한다는 겁니다. 조금더 상세하게 나눈다면 아래의 구조입니다.
- 요청과 응답의 구조로 구성되어있습니다.
- 클라이언트(사용자 또는 브라우저)는 요청을 보내고 서버에서 응답을 보내주기를 기다립니다.
- 서버에서는 요청에 대한 결과를 만들어 응답을 클라이언트에게 보내줍니다.
무상태 프로토콜
두번째 특징으로는 무상태 프로토콜을 지향합니다.
무상태 프로토콜 즉 stateless는 서버가 클라이언트의 상태를 보존하지 않으며,서버 확장성(스케일 아웃/수평확장)이 높다는 장점과 클라이언트가 추가적인 정보를 전송해야한다는 단점이 있습니다.어렵네요.. 좀 더 차근차근 알아보겠습니다.
먼저 무상태의 반대 개념인 상태 유지(stateful)부터 알아보겠습니다.
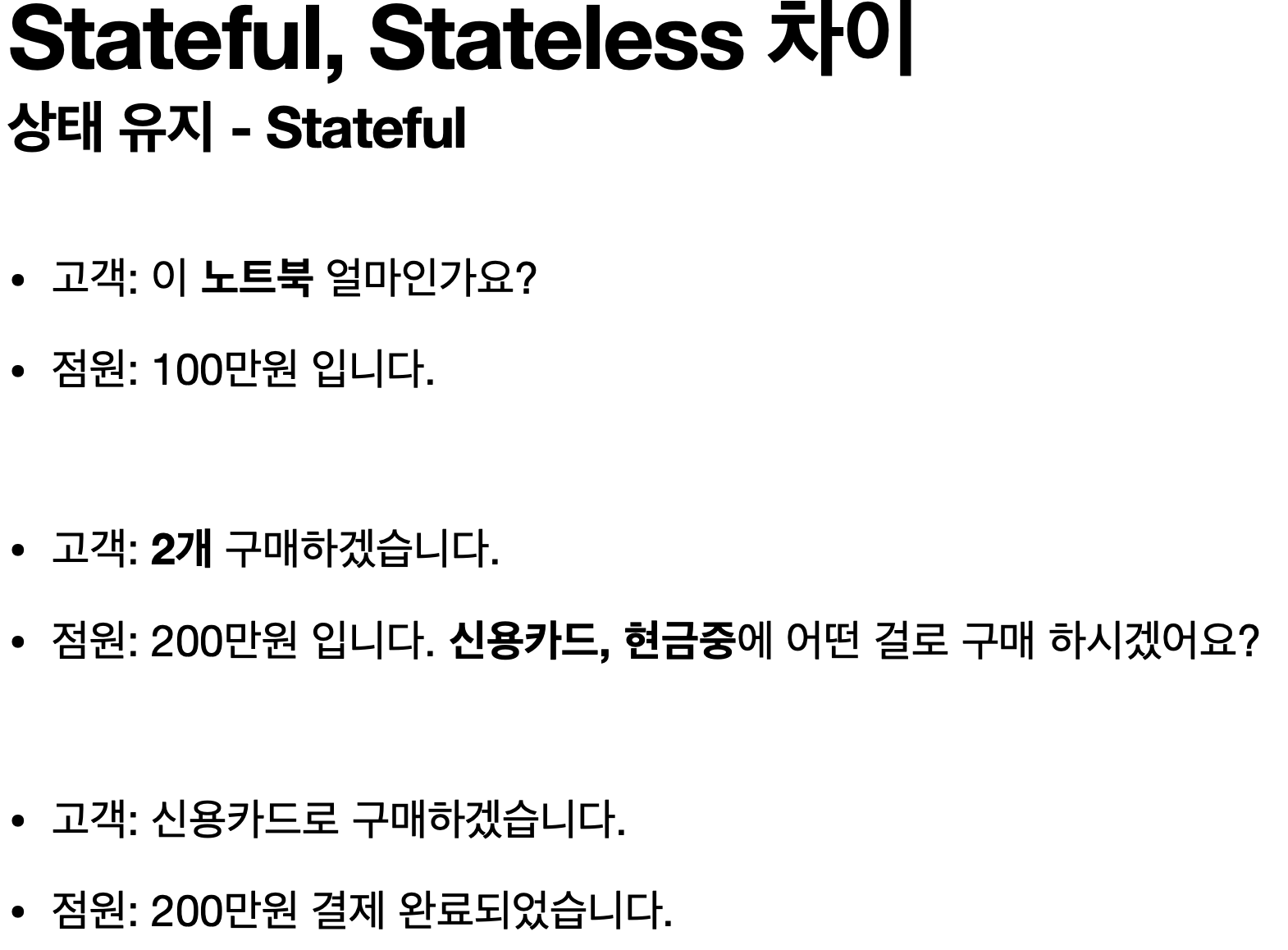
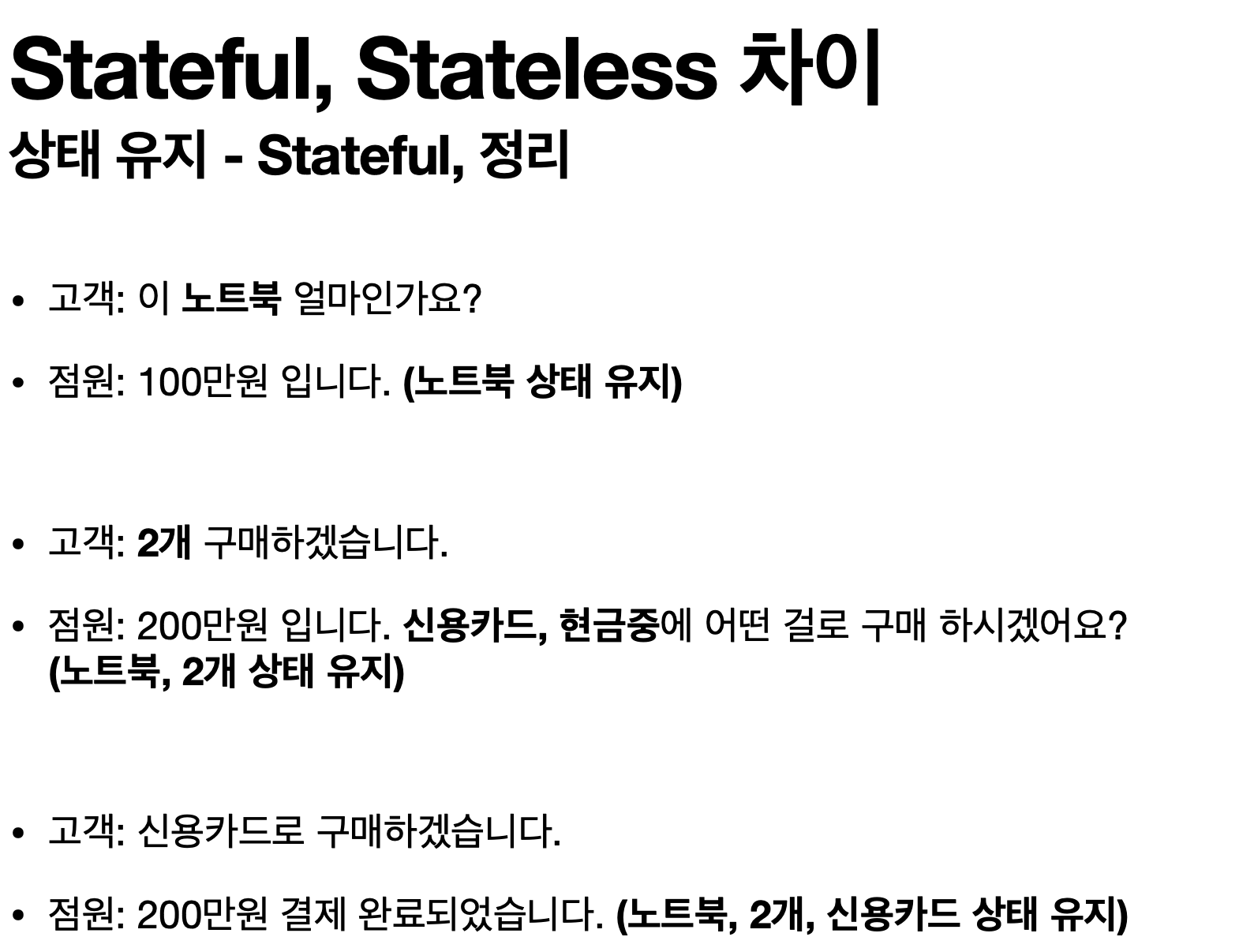
상태유지의 예를 들면

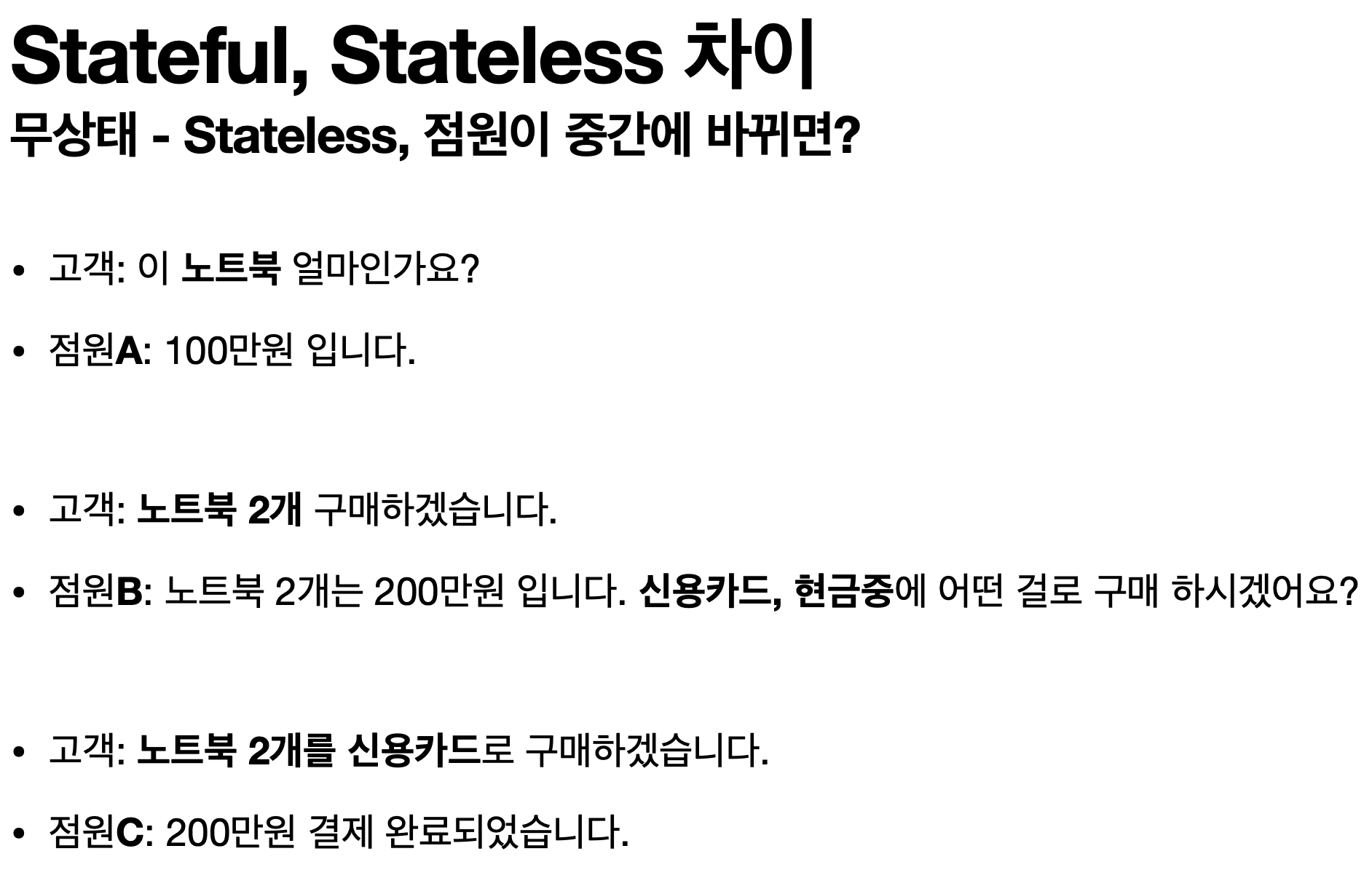
하지만 여기서 계산해주던 점원이 화장실에가서 다른 점원으로 바뀐다면?

이렇게 점원분이 이해를 못하시는 상황이 발생하게 된답니다.
하지만 무상태 프로토콜이라면

이렇게 고객이 애초에 리소스(노트북, 수량, 결제수단)를 처음부터 동일하게 제공 바뀌는 점원에게 말해준다면 점원이 변경되어도 문제가 되지는 않지만 고객이 조금 귀찮겠군여..
이렇게 상태유지와 무상태의 차이를 정리해보겠습니다.
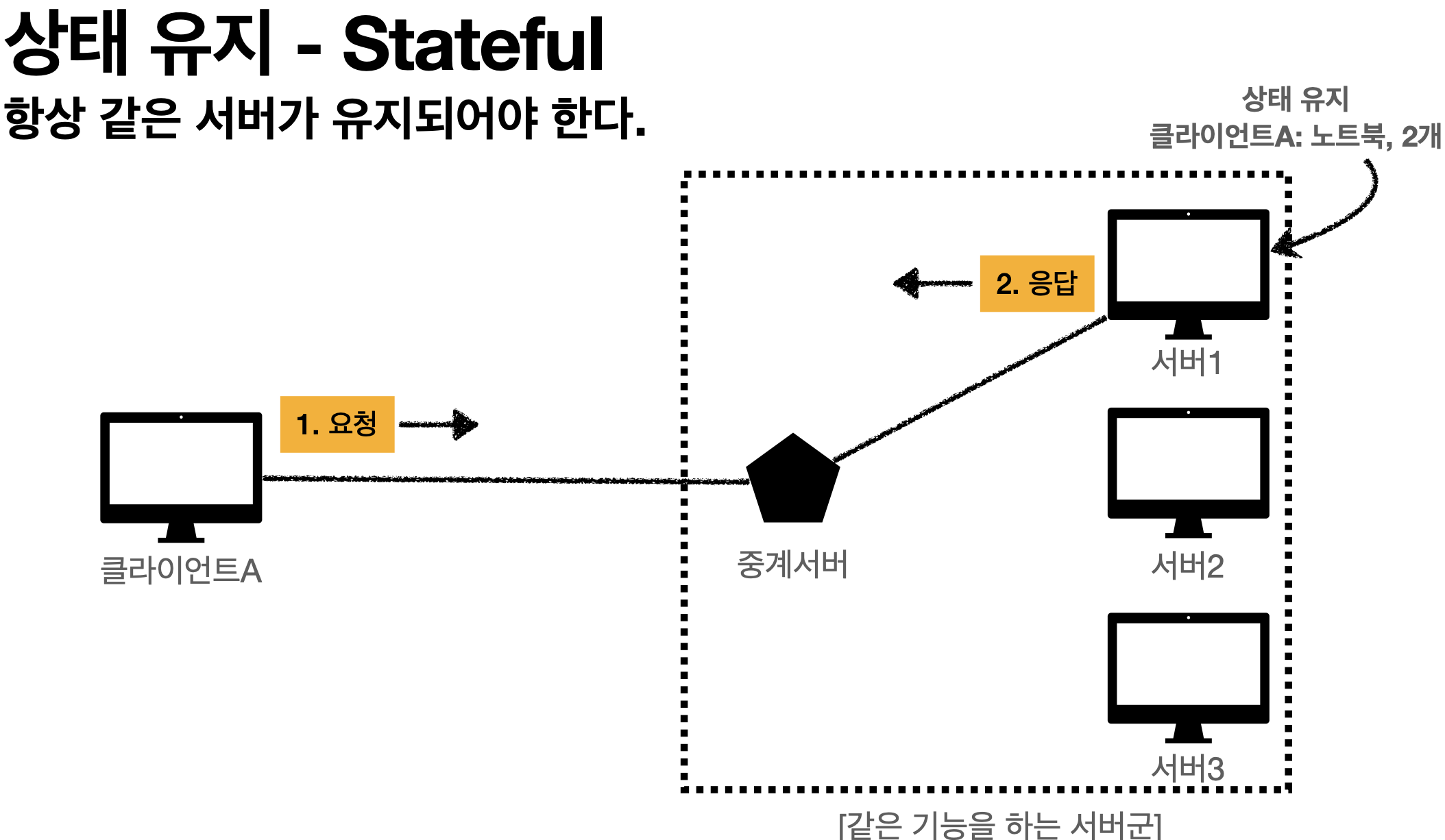
상태 유지
- 중간에 다른 점원으로 변경이 되면 안된다.
(중간에 변경된다면 변경될때 상태정보를 다른 점원에게 미리 알려줘야한다.)
무상태
- 중간에 점원이 바뀌어도 문제가 되지 않는다.
고객이 증가해도 점원을 대거 투입이 가능하다. >
갑자기 클라이언트의 요청이 증가해도 응답 서버를 대거 투입이 가능하다. >
무상태는 응답 서버를 쉽게 변경이 가능하다. >
서버의 무한한 증설 가능 으로 볼 수 있겠습니다.
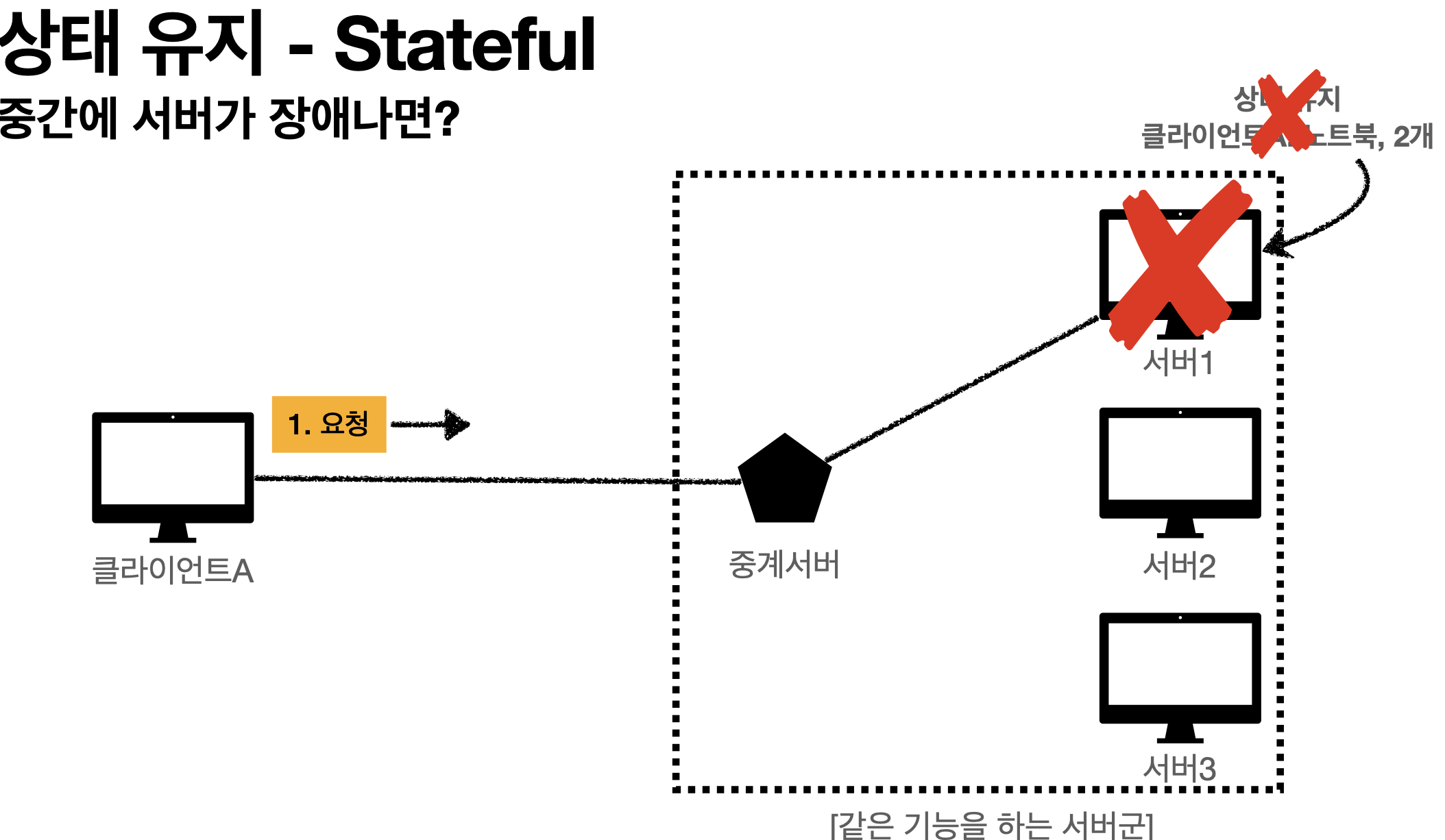
이러한 무상태 프로토콜의 장점은 에러 상황에서도 빛을 발휘합니다.
상태유지에서는 아래와 같은 문제가 발생합니다.


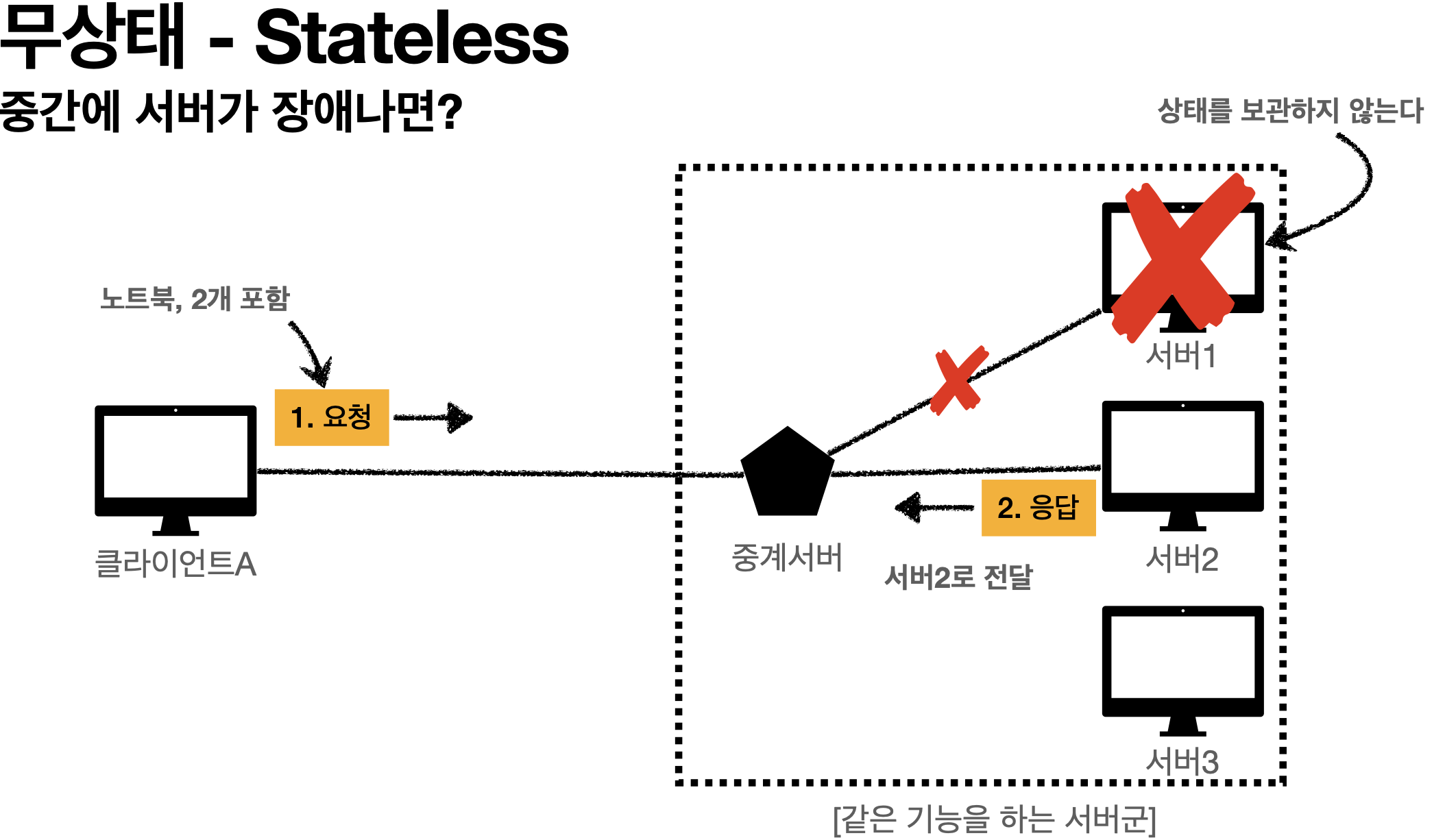
하지만 무상태에서는 문제가 없죠.


그렇다고 해서 무상태 프로토콜이 어디에나 쓰는 만능은 아닙니다.
무상태의 한계
- 모든것을 무상태 프로토콜로 설계하는것은 불가능합니다.
ex) 로그인이 없는 단순 서비스 소개페이지 같은것은 무상태로 설계
상태 유지 - 로그인 필요하여 로그인한 사용자의 상태를 서버에 유지하기 위해 브라우저 쿠키 &서버 세션등으로 유지헙니다.
- 상태 유지는 최소한으로 사용합니다.
비 연결성
세번째 특징으로는 비 연결성입니다.
예시를 한번 들어보겠습니다.
3대의 클라이언트와 1대의 응답 서버가 있고, 클라이언트는 서버와 모두 연결이 된 상태입니다. 만약에 1번 클라이언트가 요청을 보내가 서버가 응답을 보내는 상태라면 2,3번은 클라이언트는 놀고있는 상태겠죠? 하지만 서버와의 연결을 유지하고 있어야하기에 이때 리소스 소모가 발생한다는 단점이 생깁니다.
하지만 비 연결성이라는 특징이 들어간다면 당장 요청과 응답이 오가는 1번 클라이언트만 서버와의 연결을 유지하고 2,3번은 연결을 끊으면 됩니다. 이러면 리소스의 낭비를 최소화 할 수 있습니다.
- HTTP는 기본적으로 비 연결성입니다.
- 일반적으로 초 단위 이하의 빠른속도로 응답합니다.
- 1시간 동안 수천명이 서비스를 이용해도 실서버에서 동시에 처리하는 요청은 수십개 이하입니다.
ex) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않죠 - 서버 자원의 효율적 사용이 가능합니다.
한계점
- TCP/IP연결을 수시로 새로 연결해야 합니다. 즉 3hand-shake의 과정을 다시 맺어야 합니다.
- 웹 브라우저 사이트 요청시 HTML, CSS, JS코드, 추가 이미지등의 수많은 자원이 같이 다운로드됩니다.
극복
- 현재는 HTTP 지속 연결로 문제를 해결하였습니다.
HTTP 메세지
마지막 특징은 HTTP 메세지입니다.
위에서 설명한 거처럼 HTTP는 요청과 응답 구조로 나누어져 있으며 메세지 또한 나누어져 있습니다.
메세지의 구성은 시작라인 > 헤더 > 공백 > 바디로 구성되어 있습니다.
시작라인
요청: HTTP 메서드 + 요청 대상 + HTTP 버전
ex) GET /search?q=hello&hl=ko HTTP/1.1
응답: HTTP 버전 + HTTP 상태 코드 + 이유 문구
ex) HTTP/1.1 200 OK
헤더
- HTTP 전송에 필요한 모든 부가정보가 있습니다.
ex) 메세지 바디의 내용, 바디의 크기, 압축, 인증, 클라이언트 정보, 캐시 관리 정보, 서버 애플리케이션 정보등 - 표준 헤더가 너무 많이 존재하며, 필요시 임의의 헤더 추가도 가능합니다.
공백
바디
- HTTP 바디에는 실제 전송할 데이터가 담겨져있습니다.
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능합니다.
-참고 자료-
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
