- CSS에서 colors는 세가지로 표현될 수 있다. 일관적인 표현방식을 사용하는게 좋다.
- Named colors — 영어이름로 표현되는 컬러, keyword colors라고도 한다.
https://developer.mozilla.org/en-US/docs/Web/CSS/color_value 참조
색상을 구체화 하기위해 사용할 수 있는 구문론(syntax)을 hexadecimal(16진법, 0~9, A~F)이라고 한다. 이 시스템으로 구체화된 색상을 hex colors라고 한다. hex color 값은 '#'로 시작하고 그 뒤에 3개 또는 6개 문자가 뒤따라 붙는다. 글자들은 red, blue and green을 의미한다.
헥스컬러의 모든 3개의 문자는 6개 문자로 나타날 수 있다(각각의 문자를 두번 반복하는 식으로) 그러나 반대로 항상 적용되는 것은 아니다.

문자는 대문자, 소문자 구별하지 않는다.
-
RGB() — red, green, and blue를 혼합한 숫자값 (0~255, 숫자는 해당 색상의 양을 나타낸다)

-
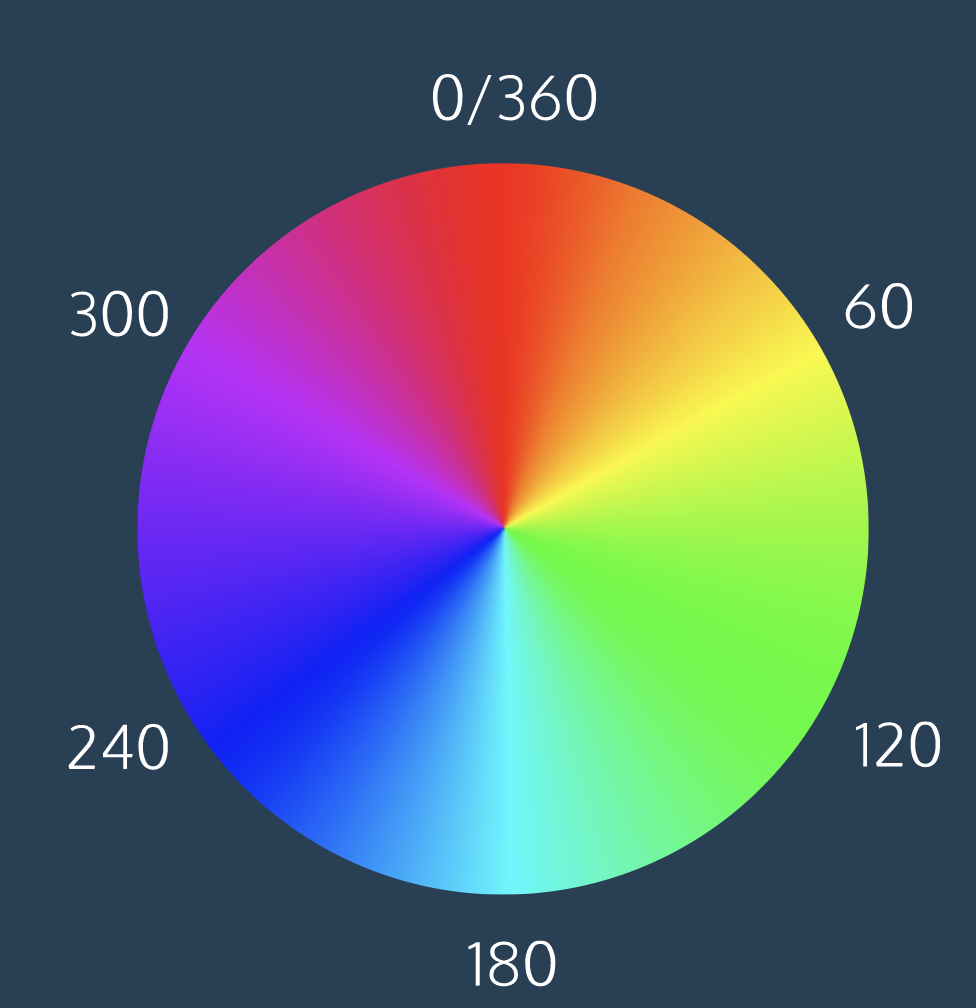
HSL() — hue(색조, 0~360), saturation(포화, 0~100%), and lightness(밝기, %)를 혼합한 숫자값


-
디자인 측면에서 바라보면
color(전경색)와 background-color(배경색) 속성이 있다. -
hsl, rgb, hex colors에서 alpha 값을 끝에 붙여 투명성을 조절할 수도 있다.
hlsa, rgba 속성값 맨 뒤에 네번째 값으로서 0~1 값 붙여 조절.
hex colors 에서는 값 끝에 00(transparent) to FF(opaque)값을 붙여 조절.
