
-
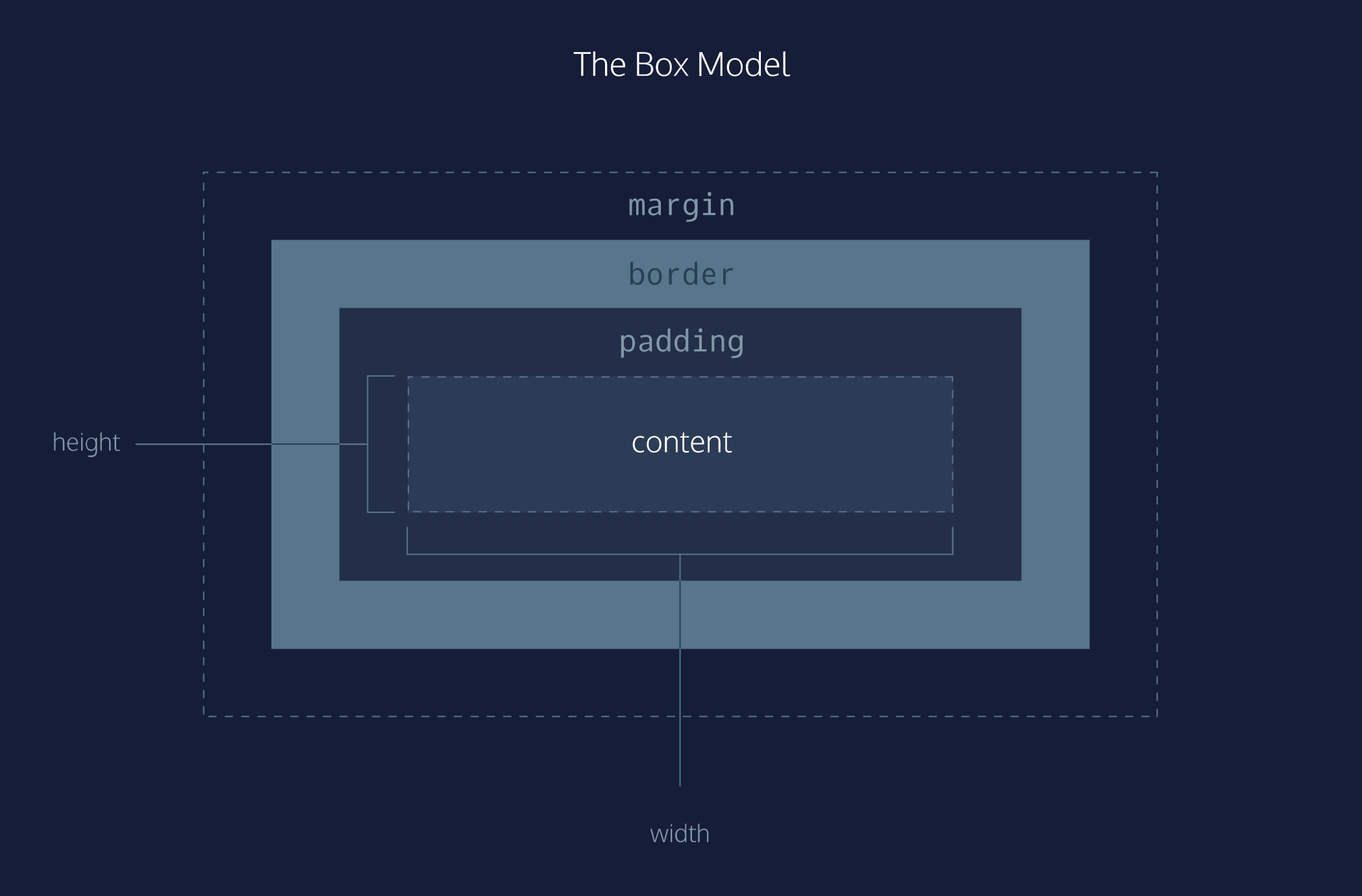
content box
width, height 속성으로 텍스트가 담긴 컨텐츠 박스의 가로 세로 크기를 정한다. 픽셀값(px), % 로 크기가 결정되며 모든 장치에서 같은 크기로 보여진다. -
border 속성
액자 프레임이라고 생각하면 된다.
- width(보더의 두께.px로 세팅. thin, medium, thick 값.)
- style(보더의 디자인. none, dotted, and solid 값 등등, https://developer.mozilla.org/en-US/docs/Web/CSS/border-style#values 참조)
- color(보더의 컬러, https://developer.mozilla.org/en-US/docs/Web/CSS/color_value 참조) 값을 나열하여 지정한다. 이 세가지 값을 지정하지 않으면 기본값이 적용된다.
보더는 기본적으로 사각형이지만
border-radius 속성으로 사각형 모서리를 수정할 수 있다. %나 px로 값을 지정한다.(50% 값을 넣으면 원이 된다.)
-
padding 속성
액자와 그림 사이의 공간이라고 생각하면 된다. 네개 사이드 모두에 적용된다.
padding-top
padding-right
padding-bottom
padding-left 속성으로(margin도 마찬가지) 각각의 사이드의 값을 지정할 수 있어 맞춤제작이 가능하다.
또한, 위의 속성을 나열하여 입력을 단축해주는 방법이 있다. (margin도 마찬가지)
4개의 값을 나열하면 top, right, bottom, left가 지정되고
3개의 값을 나열하면 top, (left, right), bottom
2개의 값을 나열하면 (top, bottom), (left, right) 이 지정된다. -
margin 속성
margin은 상위 공간 안에서 컨텐츠를 중앙으로 위치시킬 수 있다. (폭길이 지정 필요)
div.headline {
width: 400px; <!-- 요소를 중앙화하려면 폭의 길이가 반드시 필요하다 -->
margin: 0 auto; <!-- 위 아래 px, 왼쪽 오른쪽으로부터 자동 중앙화-->
}- margin collapse(마진 상쇄)
두 요소의 상하 마진이 겹치면 한쪽 마진만 적용된다. 이 경우 값이 큰쪽이 적용된다.
